作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
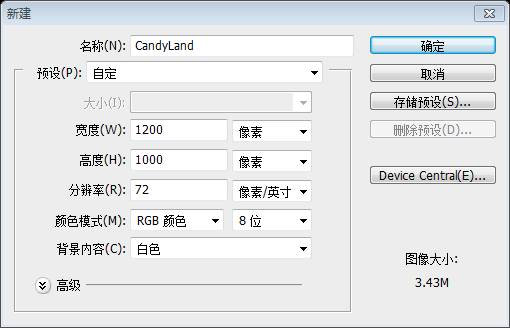
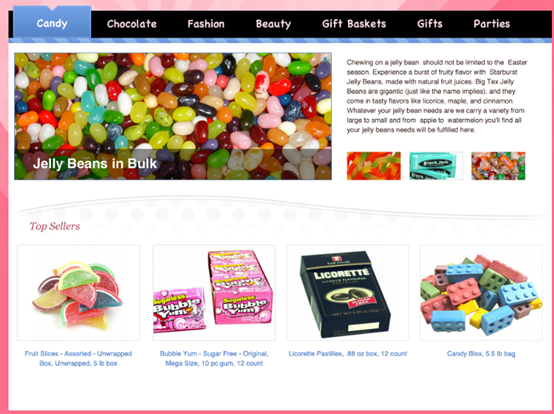
1. Open up Photoshop and create a new document with the dimensions of 1200×1000.
1、開啟Photoshop,建立新文檔,尺寸:1200px*1000px*1000px。

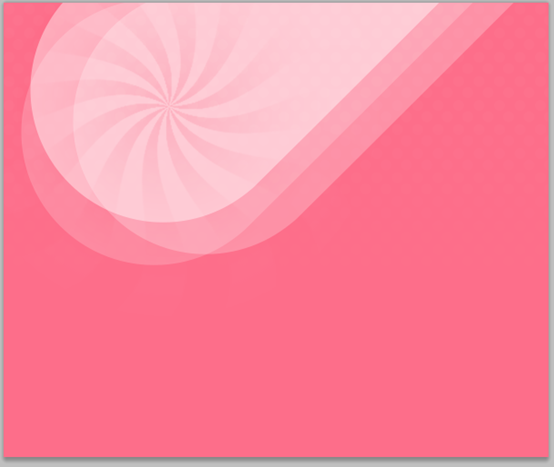
2. The first area we will start with is our background. Using your Paint Bucket Tool (G), fill your background layer with #FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD6E8A.2、FD26E8A.2、FD26E8A.2、FD26E8A。使用
油漆桶工具(G),填滿背景層,顏色: #FD6E8A。

3. We want to create a polka dot pattern we can add to our background. To do this we need to create a new document with the dimension of do this we need to create a new document with the dimension of 455%波爾卡圓點圖案,可以加入我們的背景。要做到這一點,我們需要建立一個新文檔,尺寸:45px*53px。
4. Create a new transparent layer and delete your background layer. Next add two circles in the following manner with your favorite Ellipse Tool. I used the Elliptical Marquee (M3).圖層,並刪除你的背景圖層。接下來,用你最喜歡的
橢圓工具添加兩個圓圈((0,2,24,24)(20,27,24,24))。我用
橢圓選框工具(M)。
5. Go to “Edit>Define Pattern” and then insert the name Polka Dot for your pattern name. You can then close out of this document and return to yus closely new document and return to document and return new document and return adum pattern.
 5、點選:
5、點選:
,然後輸入圓點圖案名稱。然後,您可以關閉此文件,並返回您的佈局,在這裡,我們將使用我們新建立的圖案。
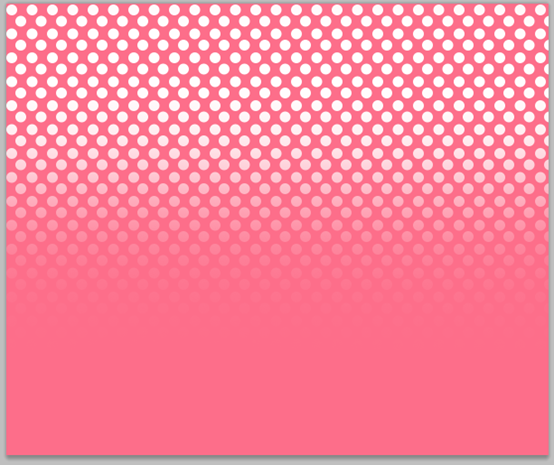
6. In your layers palette create a new blank layer and name it dots. Using your Pattern Stamp (S), find your Polka Dot brush in the drop down menu. Then rush詞have results that look similar to the following:6、在圖層面板中,建立一個新的空白圖層,並將其命名為dots。使用圖案圖章工具(S),在下拉式選單中找到你的圓點刷。用一個大的軟筆刷刷整個頁面,類似於以下的結果:
我設定的大小為800px

7. Then lower the ootscity of yourabout will keep it very subtle in our background.7、然後將dots點層的不透明度降低到2%左右。這將顯得它在我們的背景中很微妙。
8. Now using your Ellipse Tool, create a circle that looks like the following:
8、現在使用橢圓工具,創建一個圓(39,-7.5,585,585) :


10、當你完成上面的步驟後,選擇這兩個層,然後右鍵單擊並選擇
合併圖層,將它們放到一個圖層。把你的層的不透明度降低到19%左右。然後,我們按ctrl+ J,複製這個圖層兩次,按下圖所示,移動您的形狀。你的第二個副本的不透明度為24%,第三個的不透明度為42%。
3個形狀的位置(以左下角為基準點)分別是(39,578)、(153,554)、(59,484)
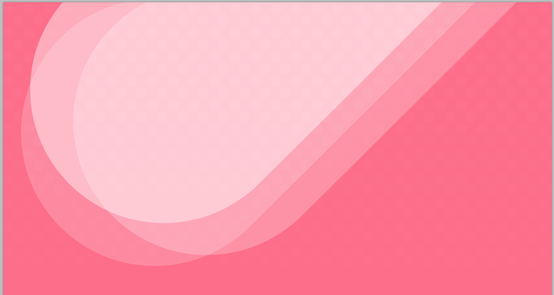
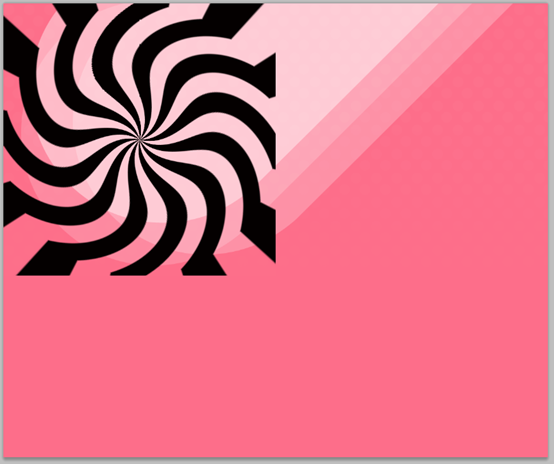
給 The 111. add to our background is by adding a Starburst Effect. We will use one of the brushes from this brush pack. With a foreground of #FD6E8A, place it in the following manner. I lowered the opacity to around 22%. 最後的步驟,我們將增加我們的背景,添加一個光芒四射的效果。我們將使用此畫刷。前景色: #FD6E8A,將其按照下圖放置,降低不透明度約22%。
最後的步驟,我們將增加我們的背景,添加一個光芒四射的效果。我們將使用此畫刷。前景色: #FD6E8A,將其按照下圖放置,降低不透明度約22%。
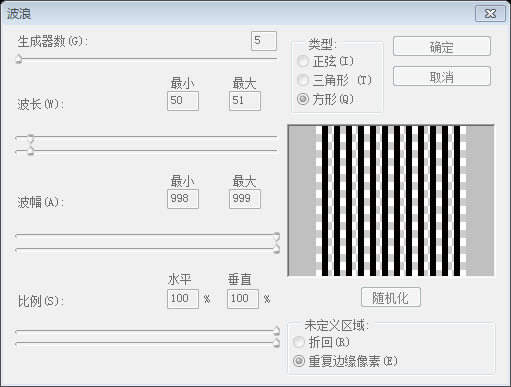
點擊:
濾鏡 > 扭曲 > 波浪。依照下圖設定參數

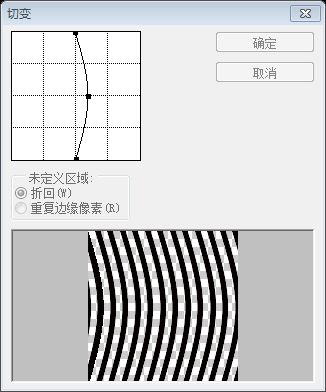
點選: 濾鏡 > 扭曲 > 切變
濾鏡 > 扭曲 > 切變

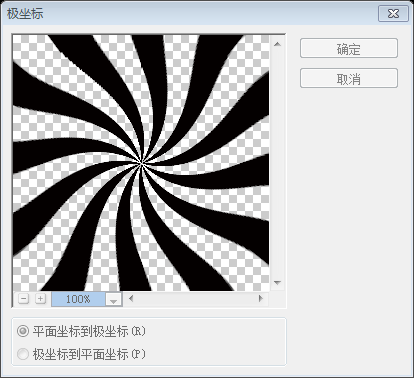
點選:濾鏡> 扭曲> 極座標,依照下圖設定參數




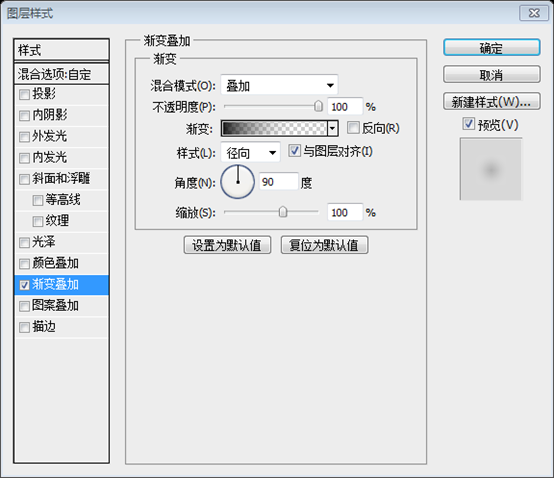
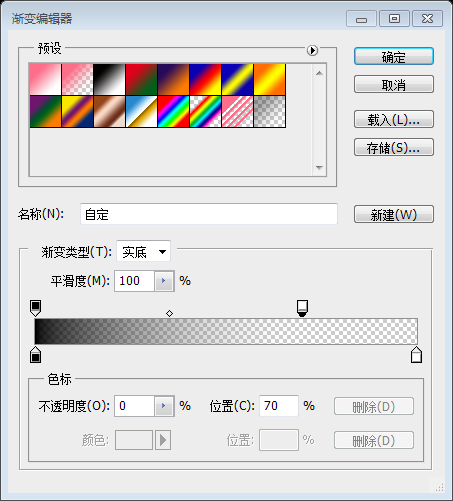
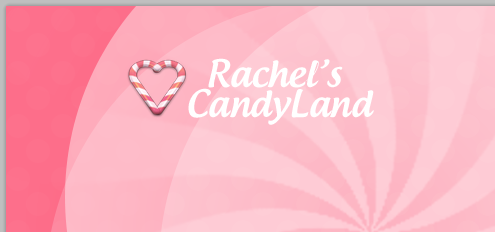
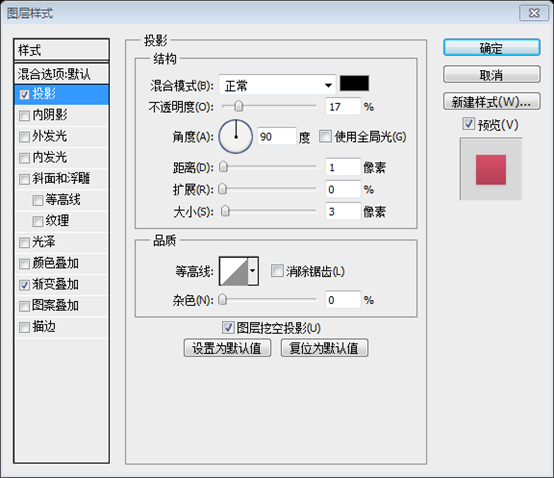
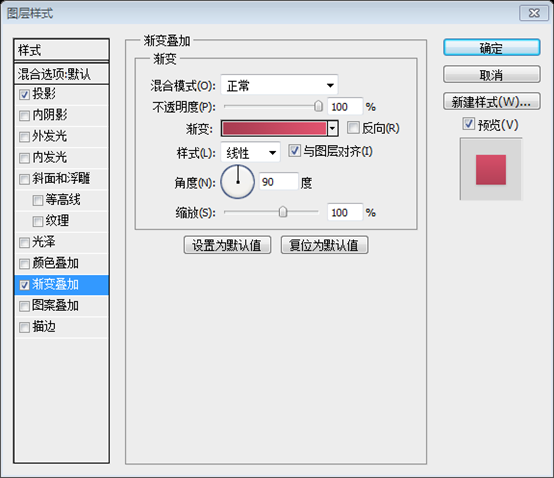
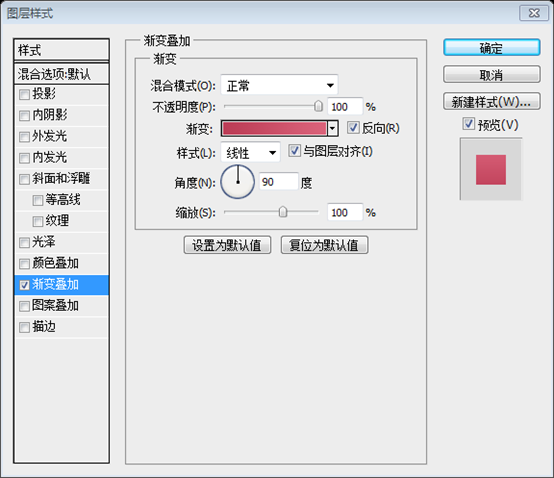
移動圖層到適當的位置,並設定填滿為0%,並依照下層設定漸層堆疊的圖層樣式,不調整為大小為原先的225%




13、在您的Rachel's文字圖層,將下面的混合選項:🜎編輯器的顏色: #AE1B3F和#F9255A

14、CANDYLAND的文字層,使用和Rachel's文字圖層相同的投影。您的作品看起來像這樣:

15. Now we will move onto our user account bar that will float to the right. Using your Rounded Rectangle Tool (U) with a radius of 10px, and a forsour similar to the following:
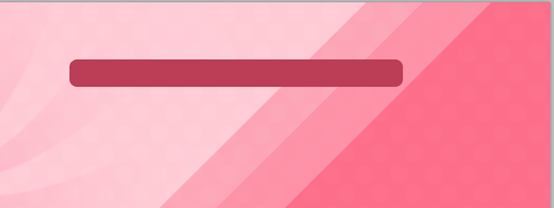
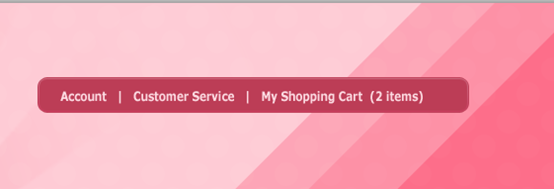
15、現在,我們將移動到我們浮動到右側的的用戶的導航欄,。使用圓角矩形工具(U),半徑設定為10px,前景色設定為: #BC3D56,畫一個圓角矩形(570,75,437,36),它類似於下面的:

16. We want to add a highlight around our Rounded Rectangle next. To do so we want to Command+Click our thumbnail of ourer Paled meas ourers pulite oral thumbnail our oursed Select>Modify>Contract” and input 1 in the dialog box. Fill your selection with #FFFFFF on a new layer, and then contract it by 1 again and go to “Edit>Clear”. You will be left with a white line that looks like this:
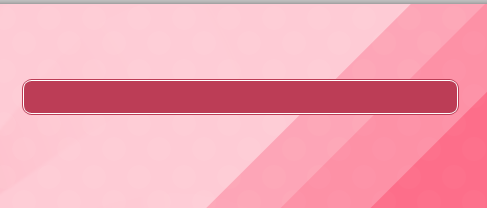
16、我們要圍繞我們的圓角矩形添加一圈高光。要做到這一點,我們要在我們的圖層面板上Ctrl+Click圓角矩形的縮圖,取得一個選取範圍。然後點選:選擇 > 修改 > 收縮,在對話框中輸入1。新建圖層,用#FFFFFF填滿選取範圍,然後再次收縮1,點選:編輯 > 清除。你會留下一條白線,看起來像這樣:

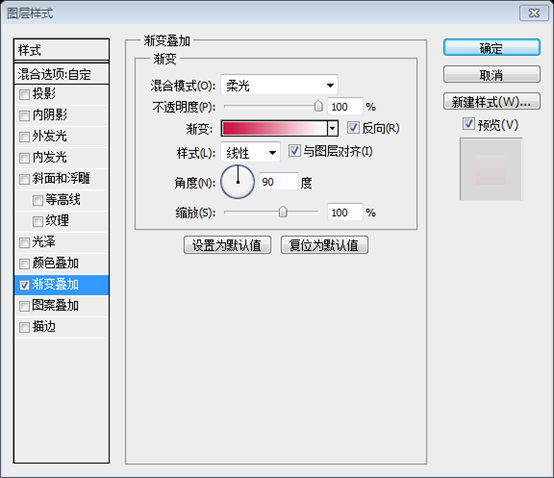
17. Change the blend mode to Soft Light on this layer, and then lower the opacity to around 38%. Now add the follolending your highlight layer:
17、在該圖層上混合模式改為柔光,然後不透明度降低至約38%。現在在您高光圖層中加入下列混合選項:

漸變編輯器的顏色: #FFFFFF和#C81243

18. Addym 38. 識別'll have something that looks like this:
18、添加一些鏈接文本,顏色: #FDDCE3,你的作品看起來像這樣:

search
19. Now
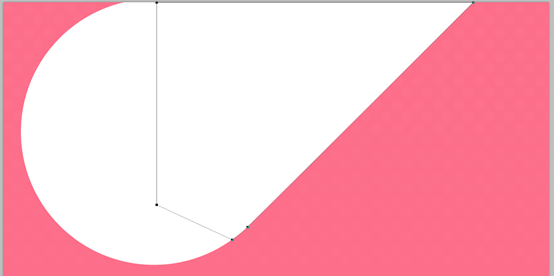
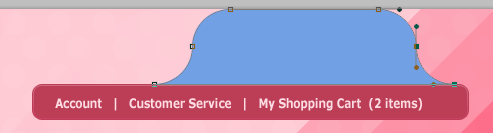
to createsearch19. Now wewe your Pen Tool, create a shape that looks like the following with a foreground of #72A0E5.
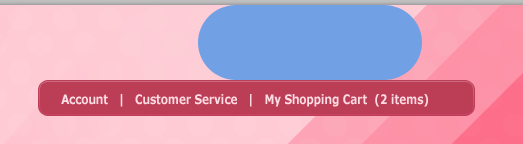
19、現在我們需要創建一個搜尋區域。使用
鋼筆工具,建立一個如下所示的形狀,顏色:#72A0E5。
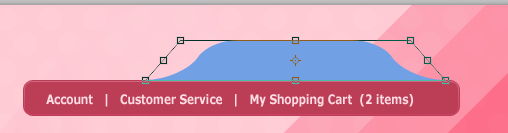
20. Use Command+J to duplicate your shape and then go to Edit>Transform>Flip Horizontal and align it in the following way. Once you have it like you want ity, selectant wose. Layers from the drop down menu:20、使用Ctrl + J 複製您的形狀,然後點擊:
編輯> 變換> 水平翻轉,按照下面的對齊方式對齊。選擇這兩個圖層,並右鍵單擊。在彈出式選單中選擇合併圖層:
🎜🎜由於不善於使用鋼筆工具,於是用下面的方法做出類似的效果🎜🎜用圓角矩形工具,半徑設定為50px,新建一個圓角矩形(730,0,224,75),顏色: #72A0E5

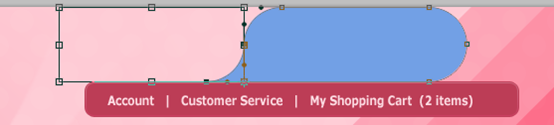
左下角的兩點(選點的時候按Shift鍵),按Ctrl+T進行變換,選擇左下角的點為控制點,右鍵選擇水平翻轉
對右下角進行同樣的操作,使得結果如下:

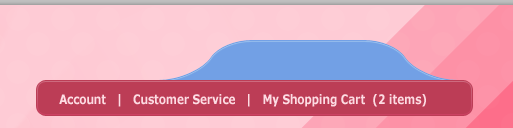
按Ctrl+T進行自由變換,調整該形狀到適當的高度,並右鍵選擇
透視 ,調整到適當的形狀
,調整到適當的形狀
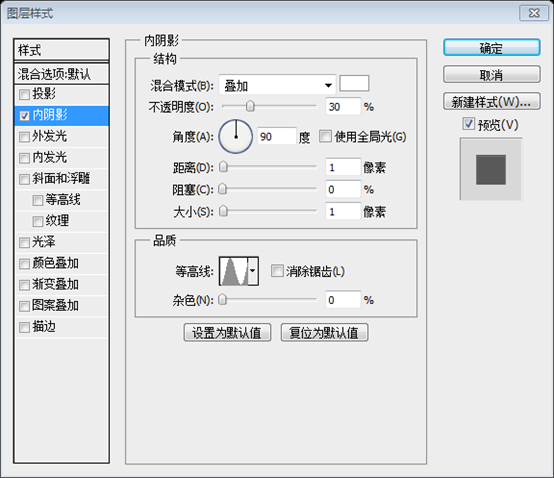
Now add the following blending options to your search box:21、現在,將下列混合選項加入您的搜尋框中:

圓角形角工具
半徑,半徑為5px,新增一個輸入框(753,45,178,25) 。然後,新增 NIXUS 圖示包中的放大鏡圖示。
。然後,新增 NIXUS 圖示包中的放大鏡圖示。
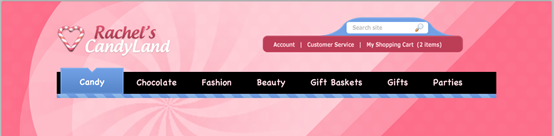
的最後一個是我們網站主導航。使用您喜愛的 矩形工具
矩形工具
(120,154,960,48)
。我們的第一個活動的連結 Candy的顏色:#FFFFFF,而我們非活動連結的顏色:#FDDCE3。用於連結的字體被稱為Chalkboard,實際上是Chalkboard Bold字體,和Chalkboard字體差異還是很大的
。24. For our active tab, we want to make a Rectangle in a similar shape as the following. The color doesn’t matter as we will be ing a later
為我們的活動選項卡,增加一個矩形(128,145,138,57)。顏色並不重要,我們將在後面的步驟添加一個漸變

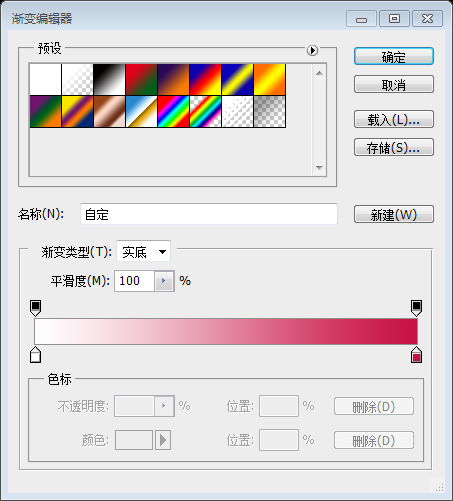
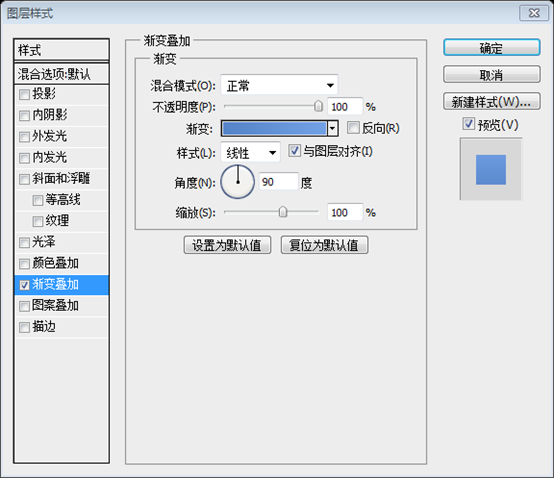
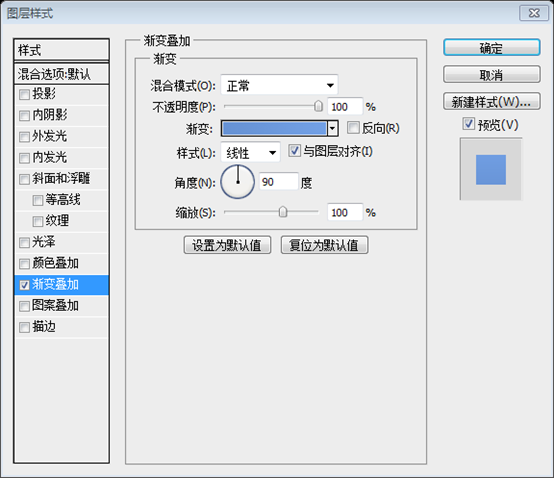
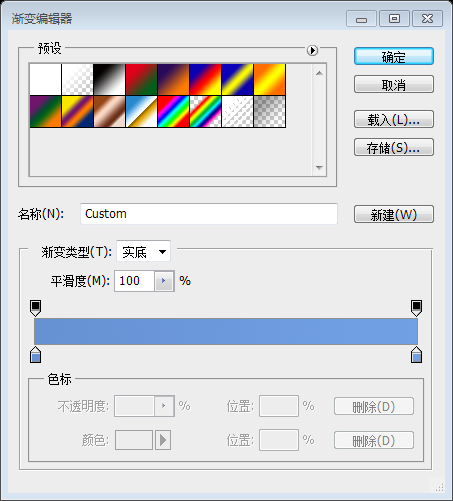
25. Now on your tab layer, add the following blending options to give it a nice gradient.圖層上新增以下的混合選項,給它一個漂亮的漸層。
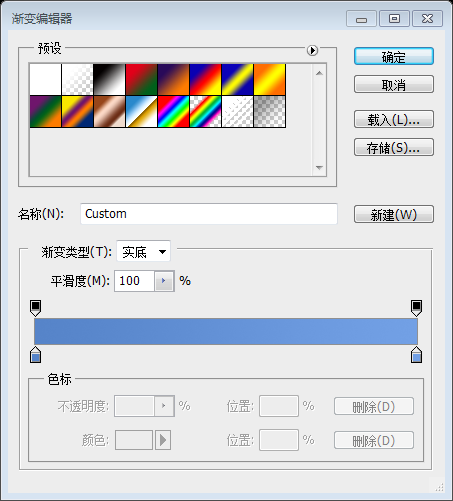
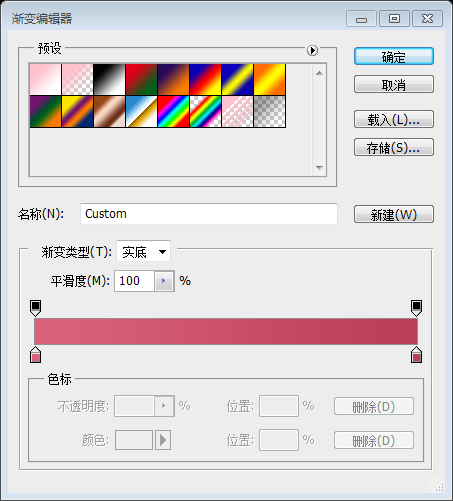
 漸變編輯器的顏色: #336FC1和#4E8DE3
漸變編輯器的顏色: #336FC1和#4E8DE3

ctail. a little chunk on the top. Using your Polygonal Lasso Tool (L), make a selection similar to the following and then choose “Select>Inverse”. Then hit the layer mask icon in the layers palette with your tab layer selected. 選項卡添加一點額外的修飾,我們想要剪出一小塊的頂部。使用
選項卡添加一點額外的修飾,我們想要剪出一小塊的頂部。使用
(L),畫出與下方類似的選取範圍,然後點選:
選擇 > 反相。然後勾選你的您的選項卡圖層,點擊圖層面板中的
新增圖層蒙版圖示。

 27、最後就像帳戶連結部分的步驟16 一樣添加白色高光在邊緣周圍。我們然後將其設為柔光,然後降低至約 62%的不透明度。
27、最後就像帳戶連結部分的步驟16 一樣添加白色高光在邊緣周圍。我們然後將其設為柔光,然後降低至約 62%的不透明度。
柵格化圖層
、轉為智慧圖層
、柵格化圖層。再用步驟16的方法
28. The last step for our header is to add our Candy Cane effect under the navigation. Using your fafarite Recgleike Cane effect under the navigation. Using your fafarite Recglealike aool 28.頭部區域的最後一步是添加導航下的我們糖甘蔗效應。使用您最喜歡的矩形工具 再次建立矩形
再次建立矩形
,如下圖所示:
29. Now add the fVocoyour 、現在將下面的混合選項加入你的圖層:

漸變編輯器的顏色: #6692d4和#72a0e5

30. To achieve our candy cane lines, we want to create another pattern. So to do so we want to create a new document with the dimensions of 600×600. Create a new layer and delete your background layer so you are left with a transparent document. Then add a bunch of rectangles in the following manner (Iyoush my background black so s back be transparent):
30、為了實現我們的醣甘蔗線,我們想要創造另一個圖案。所以,我們想要用 600 × 600 的尺寸來建立一個新文件。建立一個新圖層,並刪除您背景圖層,所以你還剩下一個透明的文件。然後按以下方式添加一束矩形(我使我的背景黑色,所以你可以看得更清楚,但你將使用透明的):
31. Then go to “Edit>Define Pattern” and name it stripes. Close out of your stripes file, and then go back to your template now. Command+Click your Candy Canes background to make it an active selection, and then use your Pattern Stamp Tool to brush your
31、然後點選:編輯> 定義圖案,並將其命名的條紋。關閉您的條紋的文件,然後返回您的文件。 Command + Click您的長方形形成選取範圍,然後使用您圖案印章工具在圖層上刷新,形成背景:
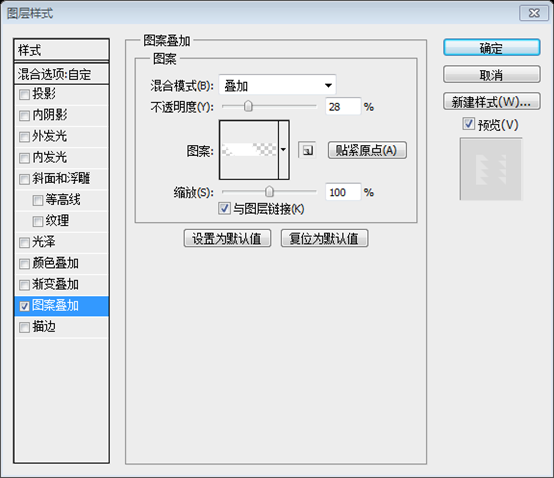
32. Change the blend mode to Overlay, and the lower the opacity to 28% and your completed header will look like the following:
更改混合模式為疊加和不透明度到28%和您已完成標頭將如下所示:
這一步的原教程中的說得簡單,嘗試了很久,又不容易成功,故改用另一種方法試試
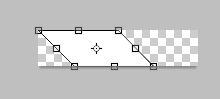
新建文檔,尺寸:40px*9px,背景設定為透明。用長方形工具建立一個長方形(0,0,20,9)

按Ctrl+T自由變形,右鍵選取斜切,調整如下圖:圖:
 點擊:
點擊:
,並將其命名的條紋。 回到主文檔,按Ctrl+點擊之前的長條矩形,新建圖層,用任意色填充,把填充改為0%。並在這個圖層上加上如下的圖案疊加的圖層樣式



34. The last step is adding a footer. Using your Rounded Rectangle Tool with a radius of 15px, make a shape that looks like the fool with a radius of 15px, make a shape that looks like the fool with a radius.使用15像素半徑的
圓角矩形工具,建立一個圓角矩形(120,817,960,66),讓您內容層下如下所示的形狀:

add the following blending options to your newly created Rounded Rectangle layer:
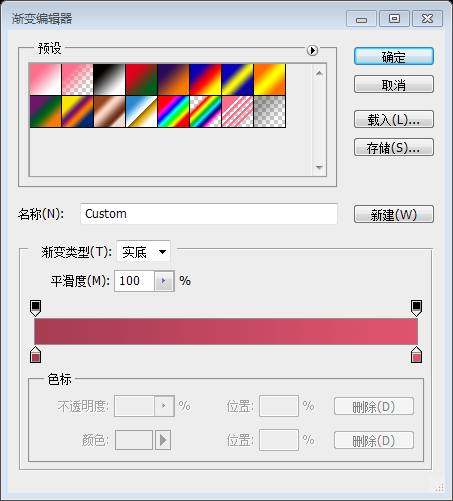
35、現在到新創建的圓角矩形圖層添加以下混合選項:
 漸變編輯器的顏色:#EE36636
漸變編輯器的顏色:#EE36636
 36. I then proceeded to use the same candy cane effect we used in the navigation to add stripes to our footer. I changed the blend mode to igation to add stripes to our footer. I changed the blend mode to igation Light, and lowed the our 跳.. 36、接著,使用我們在導航中使用相同的糖果甘蔗效果將添加到我們的頁腳的條紋。一改混合模式為柔光,和這次降至 15%的不透明度。
36. I then proceeded to use the same candy cane effect we used in the navigation to add stripes to our footer. I changed the blend mode to igation to add stripes to our footer. I changed the blend mode to igation Light, and lowed the our 跳.. 36、接著,使用我們在導航中使用相同的糖果甘蔗效果將添加到我們的頁腳的條紋。一改混合模式為柔光,和這次降至 15%的不透明度。


 教學中的這幾個面向是個特色:一是風輪效果,原教程中是用網上下載的畫刷,我改成自己製作;二是獨特的圖案疊加效果;三是有趣的糖遮效果
教學中的這幾個面向是個特色:一是風輪效果,原教程中是用網上下載的畫刷,我改成自己製作;二是獨特的圖案疊加效果;三是有趣的糖遮效果
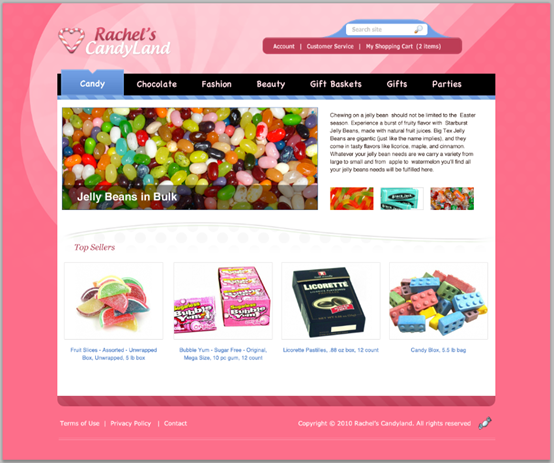
更多PS網頁設計教程XX——在Photoshop中創建一個七彩糖果店網站佈局 相關文章請關注PHP中文網!




