微信小程式概念的提出,絕對可以算得上中國IT界驚天動地的一件大事,這可能意味著一場新的開發熱潮即將到來,我也懷著激動的心情準備全身心投入其中,不過截止目前,在官方網站上下載的最新版本都無法使用,打開小程式開發工具後,只見一塊白板赫然映入眼簾,不向你問好,不向你抱怨,它就是在那裡靜靜地待著,就是遲遲看不到傳說中的二維碼。系統是最新的macOS Sierra,也裝了node.js之類的東西,想了一切可能的原因,網路、環境,
Google了若干小時,最後甚至有些想放棄了。之前安裝過低版的破解版,一直懷疑是舊檔案沒刪乾淨,但搜尋良久,已經沒有可以刪除的舊檔案了。
而在Windows下嘗試沒有問題,在同事的相同版本的mac上安裝也沒有問題。不過有些事情就是這樣,當你靜下心來,仔細想想問題通常的解決方法,就不難找到解決方案了。之所以手足無措,就是因為沒有報錯資訊!

直接雙擊/Application下的微信web開發者工具,出現的就是上圖的白板,但如果對mac稍有了解,應該會知道,
/MacOS下的內容吧,所以,直接到那個目錄下,執行程式。
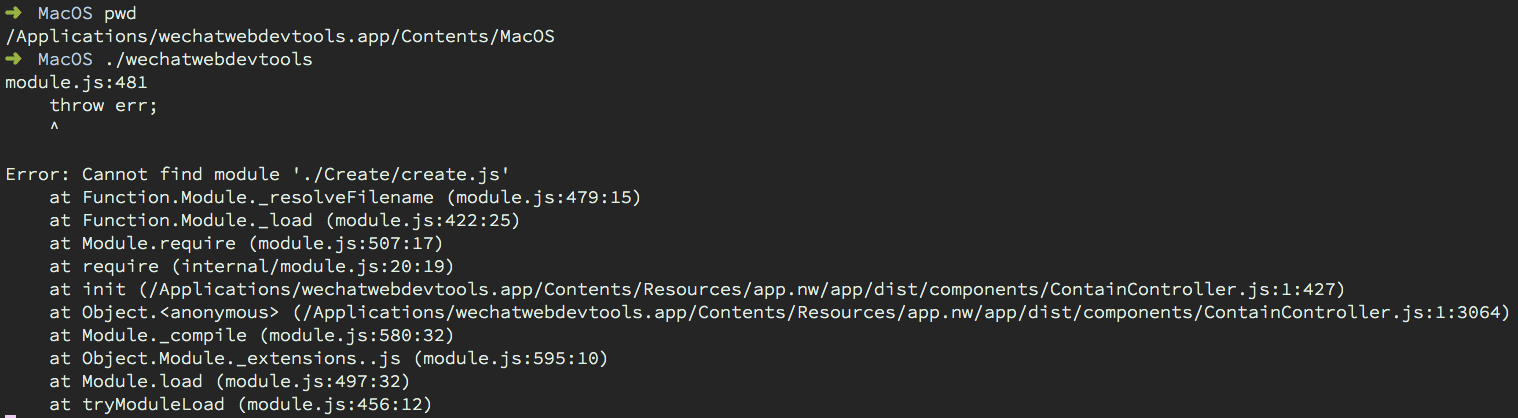
這個時候出現錯誤提示了! ! !這真的是重大利好,於是,按圖索驥,打開
/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/
才發現,資料夾名是create,小寫開頭,這下有解決方案了,要嘛改資料夾名,要嘛改ContainController.js,我選了後者,把require('./Create/create. js')修改成了require('./create/create.js')。

如此這般重複,每次修改完一處之後,報錯位置都會變化,說明修改生效了,大概再修改三四個文件,再次運行,
已經沒有錯誤了,而二維碼也再次重見天日。

現在應該清楚了,是小程式中有些檔案的路徑沒有區分大寫(真的難以想像微信的工程師會犯這種錯誤),有些mac所在分區是不區分大小寫的分區,
而我的mac分割區格式化時恰好選了區分大小寫的檔案系統,這也就解釋了為什麼有些人的mac運作正常,有些人的不顯示二維碼。 】
更多mac版微信web開發者工具(小程式開發工具)無法顯示二維碼 解答 相關文章請關注PHP中文網!




