作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
In this tutorial I will show you how to create a beauty layout based on some strange shapes. This PSD layout is aimed for building websites related to hthcare, medic's medicion sunions the hsites related to huscan medic's medic's'sion related to huscan medic'sunion shce做, sue. resorts, body spa and facial spa accessories, spa equipment too.
在本教程中我將向你展示如何創建基於一些奇怪形狀的優美佈局。此 psd 格式版面的目的是為建立醫療保健、醫學與健康問題相關的網站。它可用於按摩水療美容院、溫泉度假勝地、身體水療,還有水療配件、水療設備等。
I will start this tutorial with a new document with the following background: #ecece2
起初,新建一個文檔,尺寸:960px*900px
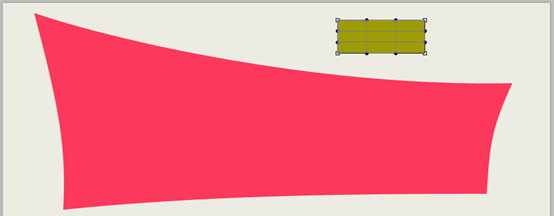
I will grab my Pen Tool and I will create 2 shapes like in the following image 我會選取我的鋼筆工具,並按照下圖中創建2個形狀
我會選取我的鋼筆工具,並按照下圖中創建2個形狀
此步驟人員來說,下圖的兩個形狀根本不算什麼,但是對於不擅長使用鋼筆工具的人來說,要頗費一番周折。因此,在這裡把具體的步驟貼在下方,由於本人不擅長使用鋼筆工具,故下面的步驟中也沒有使用鋼筆工具。只是在這裡做一個參考而已
新建一個長方形(108,142,741,193)




拖曳四角的控制點到適當的位置,並拖曳曲率控制點到適當的位置,調整每條邊的曲線,如下圖:


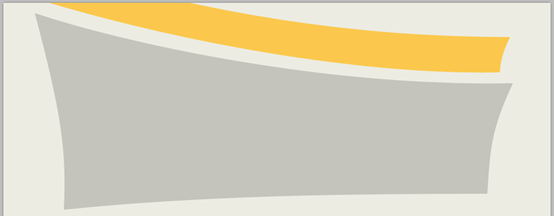
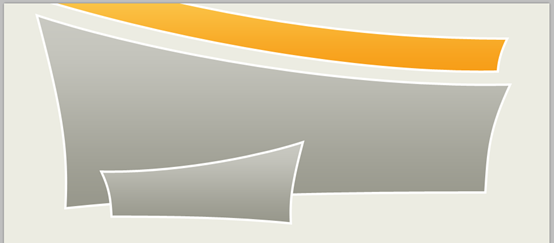
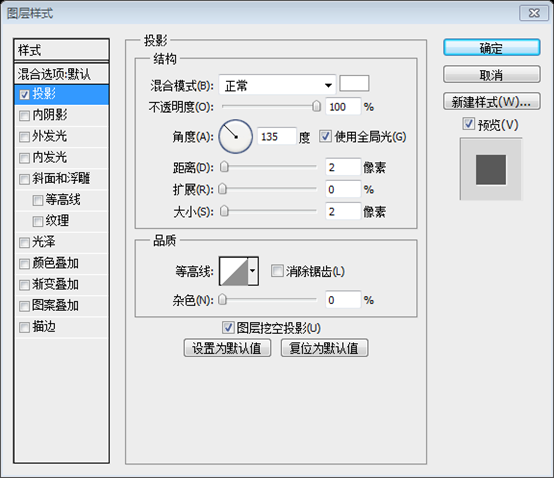
對兩個形狀添加如下的圖層樣式:




複製大的形狀,然後調整它的大小(
43%)
 I will flip the shape horizontally (Edit > Transform > Flip Horizontally)
I will flip the shape horizontally (Edit > Transform > Flip Horizontally)
I will place a stock image with a lipstick right under these shapes
在這些形狀的下方合適的位置擺放一張口紅的圖片
+SHIFT+ALT+N) in the same time. With Brush tool I will draw a strange drawing. Be sure you use a proper brush when you try to create this drawing.
同時新建一個圖層(按CTRL+SHIFT+ ALT+N)。用畫筆工具畫一些圖案,當繪畫時確保選用適當的畫筆。

Now it is time to add some floral designs. If you remember a few days ago I have released a pack of vector swirls… You can download them from here: Vector swirls
Open the EPS file inside Photoshop, and then make a selection around the floral swirls you want to use. You can use Rectangular Marquee Tool.現在添加一些花紋。如果你記得一些天之前,我提供了一個捲曲植物的向量包,你可以從這裡下載
在PS中打開EPS文件,然後在你想要的捲曲花草的四周做一個選區。你可以用長方形選擇工具
Be sure you have the layer selected, and then press on CTRL+J (this shortcut will create a new layer via cut). You will notice Plother layer on top of the ease. select it, and then drag it to the PSD layout. With the same technique you can add as many flowers you want over our beauty layout.
Please click on the image tolick slayout.
,按CTRL+J(把選取的部分建立新圖層的捷徑)。你注意到另一個圖層在之前的圖層的上方。請選擇它,然後拖曳它到我們的PSD的圖層。用同樣的技術,你可以增加一些你想要的花在我們美麗的圖層請點擊圖片看美麗圖層的完整尺寸
 on
on
Now it is time to add some text with Horizontal Type Tool
用水平文字工具加入一些文字
在這一步沒有詳細說明,故在此補充說明
用文字工具添加菜單,字體:Verdana,字號:16px,粗體,16px設定為90%。如下圖新增選單:About、Beauty、Style、Communlty、Service Center。並依照下圖加入投影的圖層樣式







Between text areas I will place some lines. You can use Line tool
在文本段落之間擺放一些直線。你可以用直線工具
每組直線包含3條直線,1長2短

On the bottom of the layout I will create some r oundbuttons. I layout I will create some round buttons. I layout I will Tool some r oundm.
You can see that I have used the same layer styles like I have used for the big shape.
在佈局的底部創建一些圓按鈕。用橢圓工具加入4個橢圓。
如你所見,我給它們添加和上面大的形狀一樣的圖層樣式。
實際上除了和上面大的形狀一樣的圖層樣式以外,還額外增加了外發光的樣式,如下所示:

 will
will
will
some icons
On the right side (in the sidebar of the layout) I will create another shape with pen tool5用鋼筆工具建立另一個形狀
和之前的做法一樣,先用長方形工具畫出一個長方形
按Ctrl+T自由變形,右鍵選擇變形
的點到適當的位置,並拖曳曲率控制點到適當的位置,調整每條邊的曲線,如下圖:

 Here you can showcase some of your best beauty products. It will be a slide show. If you best beauty products. It will be a slide show. If youbnow someh youQuery i slide show.
Here you can showcase some of your best beauty products. It will be a slide show. If you best beauty products. It will be a slide show. If youbnow someh youQuery i slide show.
這兒可以展示你一些最好看的貨品。這會是圖片切換。如果你知道一些jQuery的技術,我確信你不會有技術上的難題去實現圖片切換
用自定義形狀工具添加兩個箭頭,並添加和圓按鈕一樣的圖層樣式,只是描邊的半徑改為1
I will add another stock image with some make-up images. This is my final result
我要再加入一些選取的圖片。這是我最終的結果

後記
本片教程是利用特殊的形狀(原教程中用的是鋼筆工具,本翻譯教程是利用矩形自由變換來達到同樣的效果)達到美觀頁面的效果
更多PS網頁設計教學XIII-在PS中設計有創意的化妝品版面相關文章請關注PHP中文網!




