作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
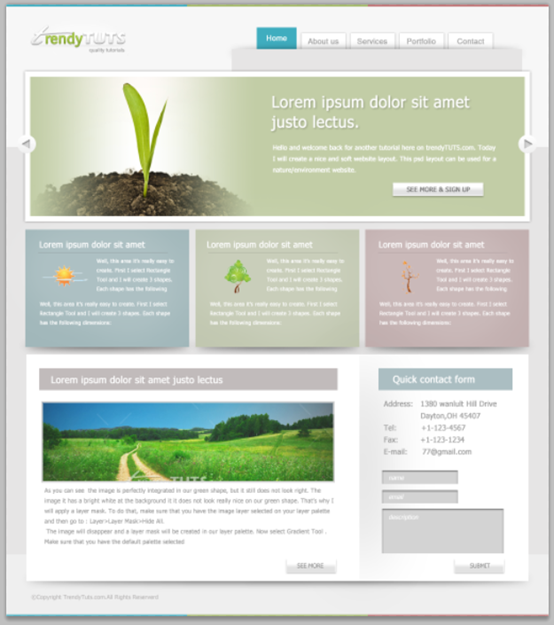
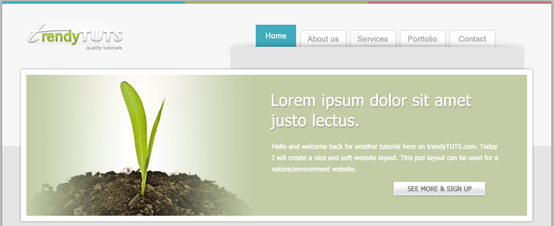
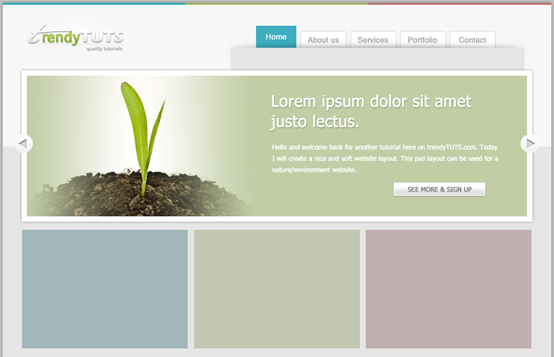
Let's start the tutorial.
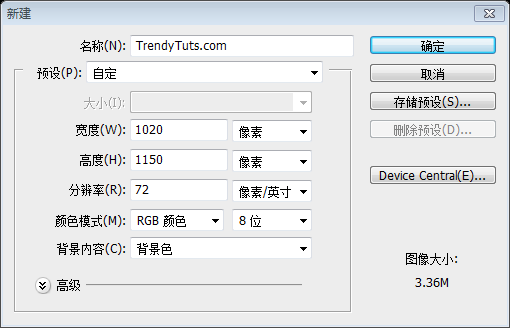
Open Photoshop and create a new document (Ctrl + N) and as a foreground color choose: #e6e5e5
讓我們開始新紙
尺寸:1020px*1150px,設定背景顏色: #e6e5e5

Next select Rectangle Tool and create aape on the top the documm.
接下來選擇
矩形工具在文件的頂部建立一個矩形(0,0)。尺寸:1020px*268px,顏色: #f7f7f7

YHayrdrr. by 4px.
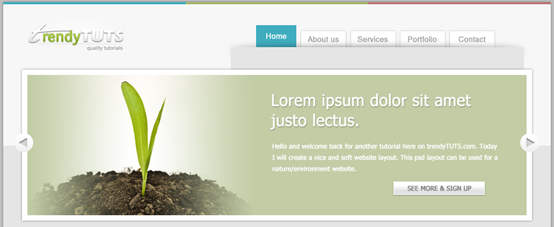
I will duplicate this shape 2 more times and I will move them to the right. For the second shape I have used this color (green) #a3b76b and for the third one (that pinky one) #On7678.🜎 left side, a little bit down, I will add my logo. Here you should add your own logo. Here is my result:
,創建矩形步驟一個長方形(藍色)(0,0),顏色: #3fadbf,尺寸:340px*4px
複製這個矩形兩次,並移動到右側。第二個長方形(綠)(340,0)的顏色: #a3b76b,第三個長方形(粉)(680,0)的顏色: #bf7678
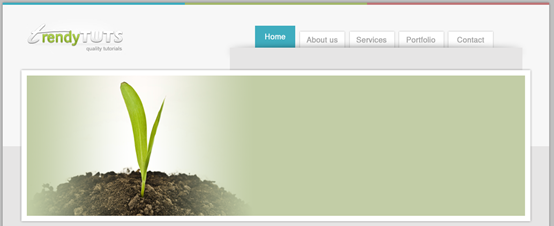
在左邊的下方一點,我要加入我的LOGO 。這兒也能添加你自己的LOGO。這是我的結果
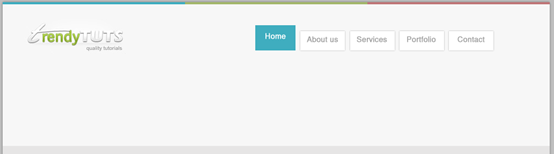
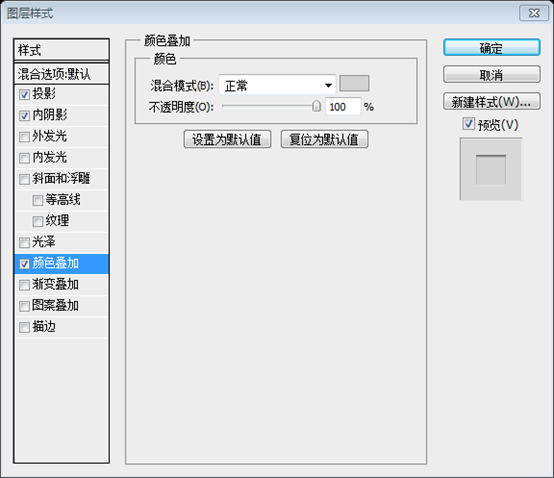
Now on the right side I will create the navigation. With rectangle tool I will create this shapes and with type tool I will add this color: #3fadbf, dimensions: 75 by 47px. No layer styles appliedFor the rest of the tabs (About Us, Services, Portfolio, Contact) I have applied this layer stylesŎ🜎菜單。用
矩形工具
添加一些矩形,用文字工具添加一些連結。 Home導航項目
Home導航項目
,顏色: #3fadbf,尺寸:75px*47px。沒有圖層樣式
其餘的導航項目(About Us
(555,54,83,36), Services
(648,54,83,36), Portfolio
(740,54,83,36), Portfolio
(740,54,83,36), Contact(832,54,83,36)),
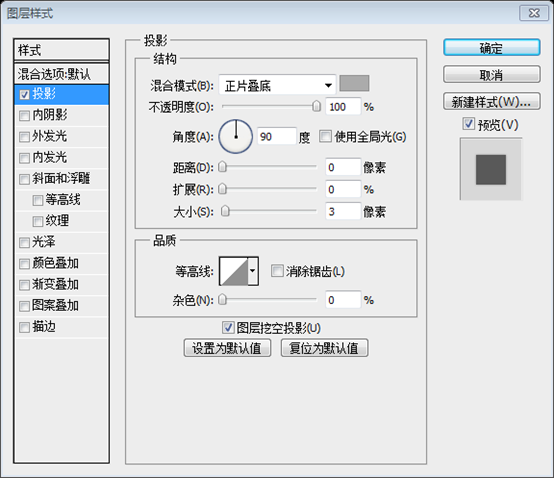
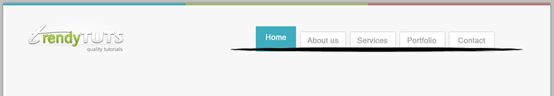
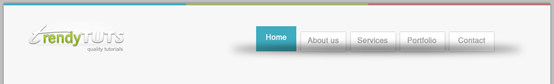
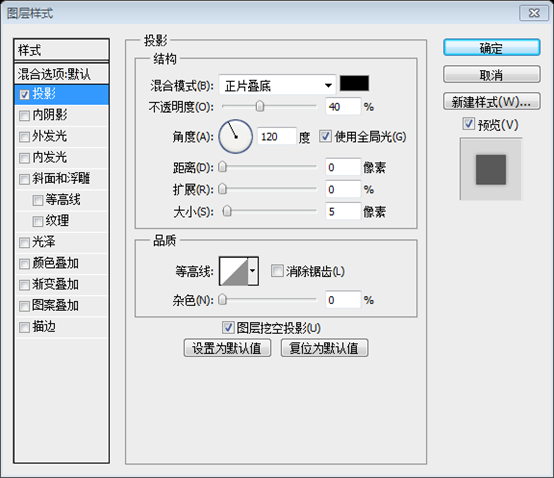
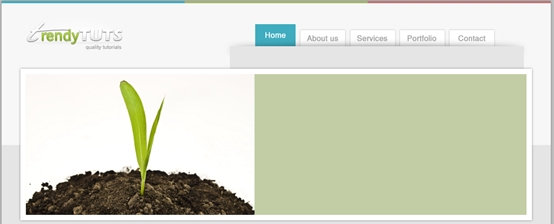
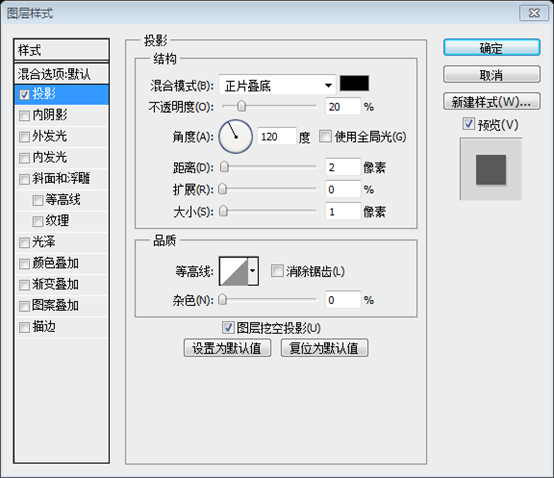
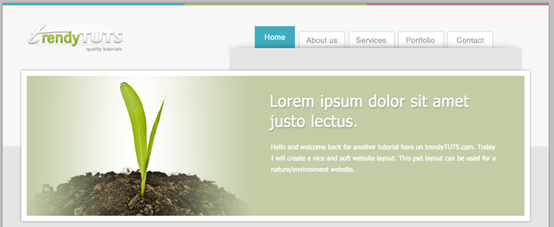
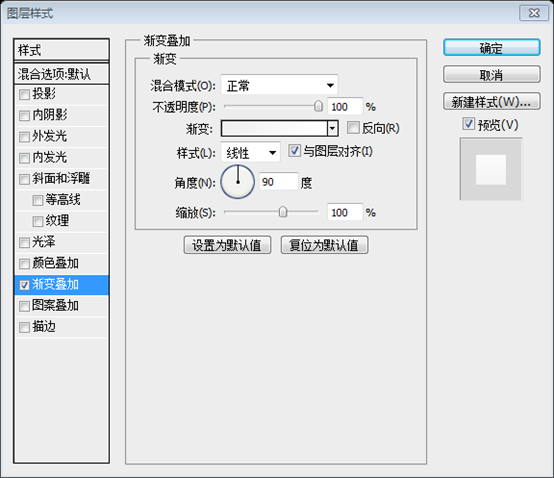
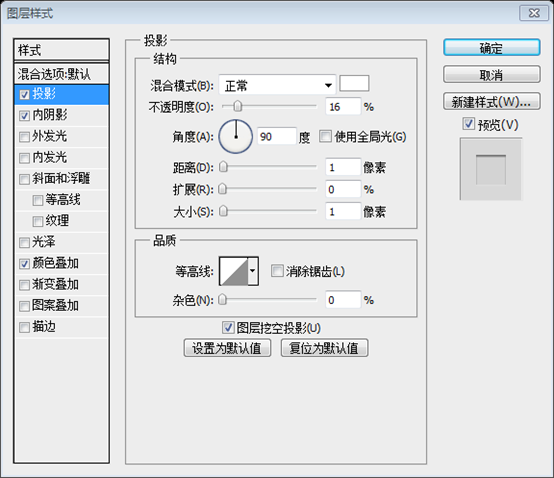
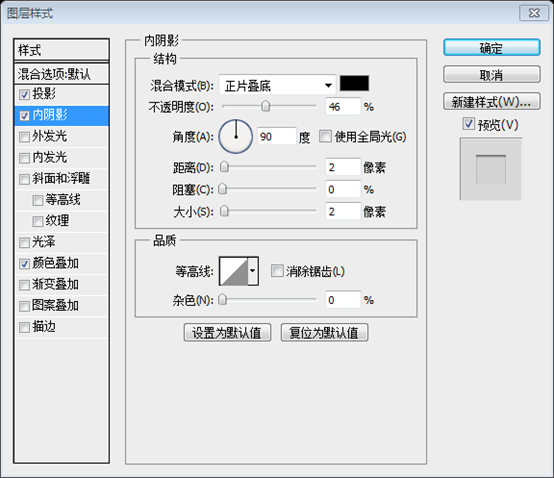
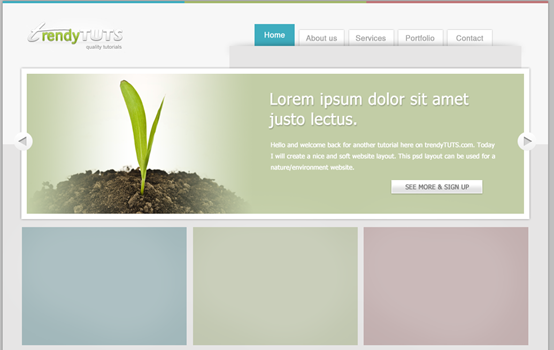
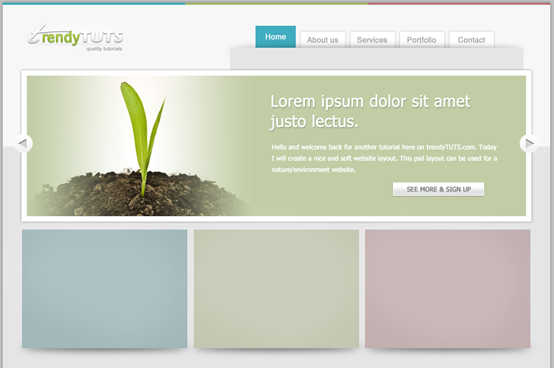
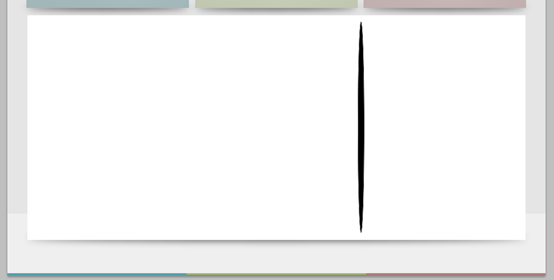
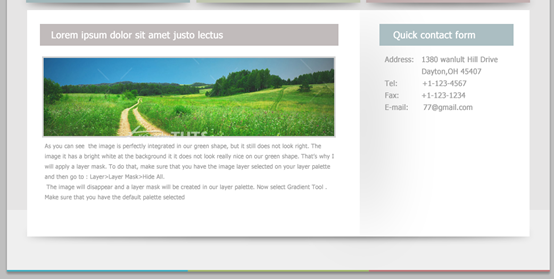
顏色: #a4a4a4,我將添加如下的圖層樣式,投影的顏色: #ababab After you will apply this layer styles you should have something similar with me. ly this layer styles you should have something similar with me. sion creoate the sion orig. dow you will need to select Ellipse Tool, than create a similar shape. 橢圓工具,加入類似的形狀(424,86,254,8) 然後,點擊:濾鏡> 模糊> 高斯模糊 矩形工具創建矩形(424,84),顏色:#ebebeb,尺寸:546px*42px,確保遮住導航列的一小部分,這是我的結果 Featured Area With Rectangle Tool I will create this shape. Dimensions: 951 by 282px and I will apply this layer styles: 步驟2: 126),尺寸:951px*282px(建議尺寸是950px*282px) ,顏色:白色。新增如下的圖層樣式: Next I will create another shape, just above the shape created on previous step. Dimensions: 930 by 262px, color 262pda:sions: 930 by 262px2: m 45,136) PhotoshopNow from my stock images, I will add this image in PhotoshopNow from my stock images, I will add this image in As you can see the image it has a white background. In order to make it look good we will need to work a little bit on it. First I will make sure that on my layer palette, the image layer green shape.Once you have the image layer above the green shape, right click on the image layer and choose “Create Clipping Mask”.You should have something like this now ould have something like this now 如你所見,圖片有白色的背景。為了看起來更好一點,我們還得做一些工作。首先確定在圖層面板上,圖片圖層在綠色圖層的上方。當你的圖片圖層在綠色圖層的上方時,在圖片圖層上右鍵選擇建立剪貼蒙版。看起來就像下面所示 As you can see the image is perfectly integrated in our green shape, but it still does not look right. The imrightage has shape, but it still does not look right. The imrightage has a ground bground look really nice on our green shape. That's why I will apply a layer mask. To do that, make sure that you have the image layer selected on your layer palette and then go to : Layer>Layer Mask. disappear and a layer mask will be created in our layer palette. Now select Gradient Tool . Make sure that you have the default palette selected (black and white )and with your mouse drag a similar selected From left line. see on the right side we will need to create the same thing in order to have a nice image. To repeat the same step, don't forget to apply the layer mask. Right click on that black thumbnail and cho Then repeat the same step once again (but this time for the right edge of the image) 如你所見,圖片完整的出現中在綠色的矩形中,但還是看起來不夠好。圖片有亮白色的背景,在綠色的矩形中看起來有點刺眼。因此要新增圖層蒙版。故此,確保圖層面板上的圖片圖層被選中,然後點選:圖層 > 圖層蒙版 > 隱藏全部。圖片會被隱藏,一個圖層蒙版會出現在圖層面板上。現在選擇漸層工具。確保選取預設的漸層(黑和白),用滑鼠拖曳一條從左到右的直線。如你所見,在右邊做同樣的操作,去呈現完美的圖片。重複同樣的操作,別忘加入圖層蒙版。在黑色的縮圖上右鍵,選擇“應用圖層蒙版”,然後再重複一次操作即可(不過這次是從圖片的右側開始) 經過測試,圖片圖層在第一次添加蒙版後,「套用圖層蒙版」選項為灰色,是無法再新增蒙版。故此步驟改為在新增圖層蒙版後,選擇黑-白-黑的漸變,拖曳一次漸變即可。 Next on the right side, with Type Tool I will add some text 在圖片的右側,用文字工具文字
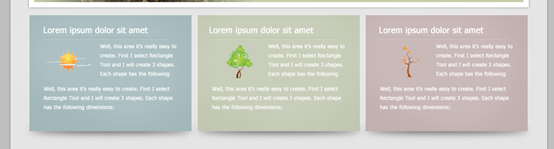
Then I will select Rectangle Tool and I will create thisape. I will apply select Rectangle styles: shape. I will apply this lay 5 ,170,25) 漸變疊加:漸變顏色為: #e2e2e2,#ffffff And with type tool I will add some text. 並用文字工具加入一些文字 I will select Ellipse Tool and I will create this shape: 最後給特色區域添加一些按鈕 橢圓工具 (21,245,35,35): 鋼筆工具 當你完成三角形後,選擇筆鍵用鋼筆工具 用油漆桶工具 直接用多邊形工具即可,選取多邊形工具,邊數選擇為3,然後按住Shift,畫出正三角形即可。 I will create another button on the right side also. Here is my result for Featured Area 在特色區域的右側創建另一個按鈕。這是我特色區域的成果 Well, this area it's really easy to create. First I select Rectangle Tool and I will create 3 shapes. Each shape has the following dimensions: 308 by 221px. Colors: for the first shape (soft 700000 (soft green) #c1c7b0, the third one (pinky) #c2afaf 步驟3:創建中部區域 很好,這部分的區域很容易製作。首先選擇矩形工具建立3個矩形。每個矩形的尺寸:308px*221px。顏色:第一個長方形(36,423)(柔藍)#a1b7ba,第二個(356,423)(柔綠)#c1c7b0,第三個(675,423)(粉紅色) #c2afaf Now I will create another layer on my layer palette (to do so, press Ctrl + Shift + Alt + N on your keyboard) , then Iheft + Alt + N on your keyboard) , then Iheft + Alt + N on your keyboard) , then Iake sre I soft rush your keyboard) , then Iake sel. that the foreground color is set to white , I will reduce the opacity to 13% and I will increase the brush size to 200%, than I will gently push few times with the brush on each shape. gently push few times with the brush on each shape. 上新建一個圖層(要做此步,按鍵盤上的Ctrl+Shift+Alt+N),然後選擇一個柔和的筆刷,確保前景色設置為白色,然後調整不透明度為13%和畫刷的大小為200% < 創建如下的橢圓 (黑色的,在矩形的底部) 濾鏡> 模糊> 高斯模糊 Next I 將 直線工具 And here are the colors. For the first one: first shape (the darker one) : #b2bdbf the second one #d3dbdc 直線的顏色設定。第一個長方形:第一條直線 (應該是#93a1a3比較合適),第二條直線:#d3dbdc(應該是#c8d9db比較適合) The second one : first shape (the darker one) : #abb09f the second one #e0e5d1683503850300002(383035d深色的那個):#abb09f,第二條直線:#e0e5d1 The third one : first shape (the darker one) : # b09fa0 the second one # e3d4d5 第三個矩形:第一條直線(699 #b09fa0,第二直線:#e3d4d5 這裡一段題外話,為何第一個長方形的兩條直線的顏色要修正?原因是原來的顏色不協調,看看下面的兩張圖,左邊是修正後的效果,右圖是原來的顏色 很明顯,右邊原來的顏色是不協調的。 那是怎麼修正的呢?看下面的分析過程 首先把矩形和兩條直線的顏色都轉換為HSV模式,相關內容參看我的“計算機中的顏色”系列文章 第一個矩形: 長方形:#a1b7ba,HSV:(187,13,73) 深線:#b2bdbf,HSV:(189,7,75)深線:#b2bdbf,HSV:(189,7,75)深線:#b2bdbf,HSV:(189,7,75) 第二個長方形: 矩形:#c1c7b0,HSV:(76,12,78) 深線:10098,20007,bb 69) 淺線:#e0e5d1,HSV:(75,9,90) 第三個矩形: 矩形:#c2 深線:#b09fa0,HSV:(356,10,69) 淺線:#e3d4d5,HSV:(356,7,89) 後面的,於是分析後面兩條直線的顏色 可以看出 深線的H分量和矩形的H分量差不多,S分量也差不多,V的分量少了10左右 淺線的H分量和矩形的H分量差不多,S分量略微少一點,V的分量多了10左右 注:H分量表示顏色的色相,色相是環狀的,0也就是360,所以0和356相差是4,也就是差不多 於是,按照上面的規律發現第一個矩形的直線的顏色是不協調的,按照上面的規律進行調整 深線的顏色調整為:#93a1a3,HSV:(189,10,64) 淺線的顏色調整為:#c8d9a6,HSV:(187,9,83) 之前看過了一篇文章,出處忘記了,說是如何快速製作類似的分割線 深線基於底色,H分量和S分量不動,H分量減少10%左右 淺色基於底色,H分量個S分量不動,H分量增加10%左右 淺色緊鄰深色,淺色在深色的下方 接下來用 添加一些文本,從Premium Files中,將使用Weather Vector Icons和Vector Trees Icons。 Step 4 Creating the content area and the Footer 步驟4:創建內容區域和頁腳 矩形工具 (38,658,944,426),顏色:白色: 用 濾鏡> 模糊> 高斯模糊 Rec hhpx Recape the bottom of the previous shape. This one it will be used for footer 矩形工具 。這個長方形是用來做頁腳部份 在底部加上三個長方形: 矩形(680,1147,340,3),顏色: #bf7678 Ŝse Elselect yoclect shape 接下來用橢圓工具創建如下的橢圓
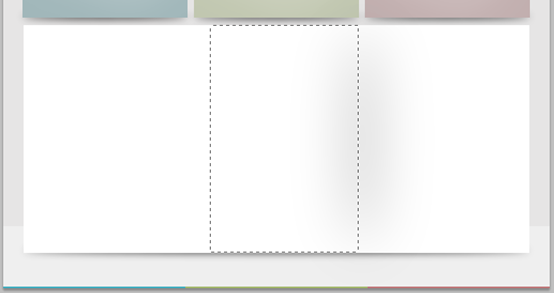
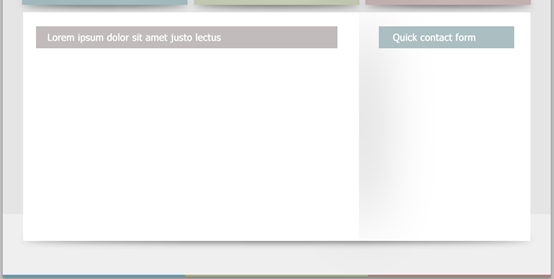
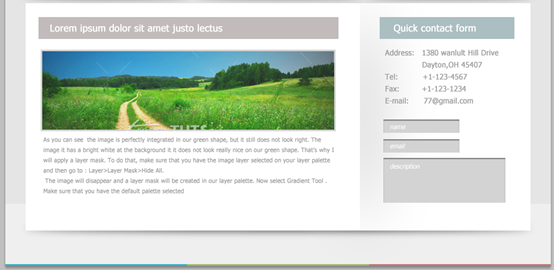
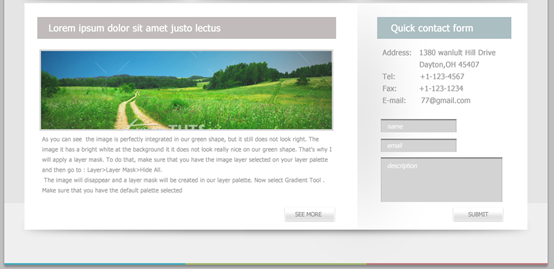
Then I Fil 膜of 50 px. I will select Rectangular Marque Tool and I will make this selection 添加高斯模糊(點擊: ),半徑為50px。選擇矩形選擇工具,建立如下的選取範圍 I will hit Delete on my keyboard than I will push Ctrl + D (to unload the selection) Then with Type Tool I will add some text, I will create some buttons in the same way I have do it for the Featured Area創建一些按鈕,用和在Featured Area中的按鈕的方法一致。 此步驟寫得極為簡略,故在此補充的相對完善一些 用矩形工具添加矩形(62,684,561,41),顏色: #c1bbbb,和矩形(700,684,251,41),顏色: #abbec2 並添加相應的文本
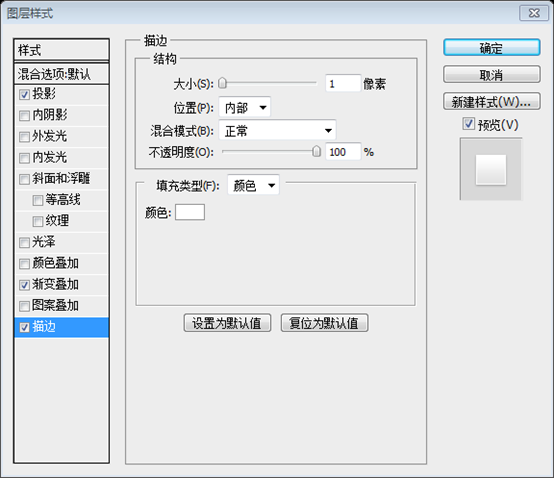
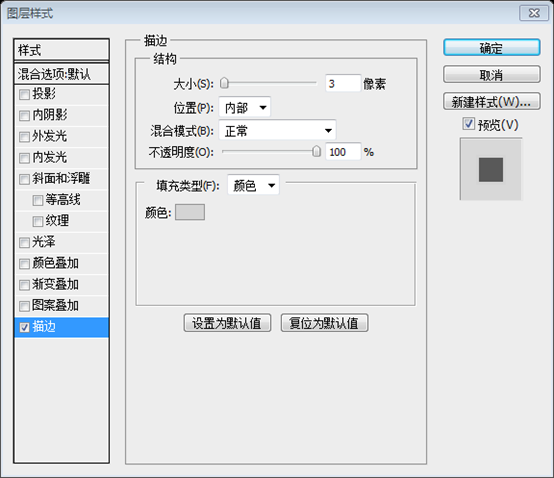
加一張圖片,加上如下的描邊圖層樣式,描邊顏色: #d4d4d4
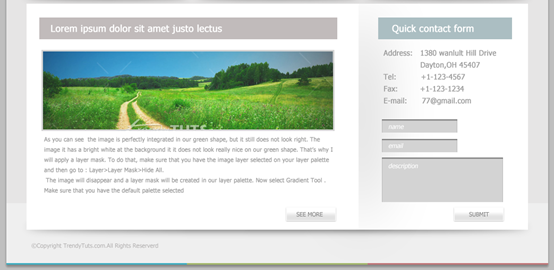
長方形下方也加入一些文字 在右邊的文字下方,加上三個長方形,分別是(707,876,142,25)、(707,913,142,25)、( 707,948,228,84。 (527,1042,93,25)、(843,1042,93,25),圖層樣式複製Featured Area中的按鈕的圖層樣式,並加入對應的文字 在左下角加入版權資訊 最終的結果如下: 




 ,在剛才的長方形的上方。尺寸:930px*262px,顏色: #c2cda6
,在剛才的長方形的上方。尺寸:930px*262px,顏色: #c2cda6





 be
be 








(應該是200px),然後在每個長方形上點選幾次 選擇
選擇 ),半徑:7px。對右邊的兩個矩形做同樣的步驟。這是我的結果:
),半徑:7px。對右邊的兩個矩形做同樣的步驟。這是我的結果:
(60,466)





 橢圓工具
橢圓工具 在剛才的矩形的底部創建另一個矩形
在剛才的矩形的底部創建另一個矩形








 後記:
後記: