作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Hello. Today I will create another web layout (template) in Photoshop and this time I will try to create a business template.
大家好。今天在這裡要發布一個新的PS教程(模版),如何在PS中創建一個商業網站佈局
Open Photoshop and create a new document (Ctrl + N), as a background choose #edebe6
打開建立新的文件(Ctrl+N)(尺寸:1020px*1120px),背景顏色: #edebe6

Step 1- Creating the logo and search a片🜥 and I will add a black shape on the top of the document then with Type Tool I will add the logo (font used: Tahoma).
步驟1 - 建立Logo和搜尋框
首先,用矩形工具在文件的頂部建立一個黑色的長方形
(0,0,1020,12),顏色: #403c33,然後用文字工具加入Logo(字體:Tahoma,(74,62),大小:30px)。

O the right side of the logo I will create a search form, that's why I will selectSearchtangle Tool and I will create a shape and I willwill appape selectSearcher Iool the I will. :
在Logo的右邊建立搜尋表單,用長方形工具建立一個長方形
(755,70,160,25),用一個矩形工具建立一個矩形(755,70,160,25),加入如下的圖層樣式,然後用文字工具加入文字Search




🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜🎜 🎜🎜Having Rectangle Tool selected I will create a small shape in the right side of the shape created on previous step, for this one 尺寸矩形的右邊建立一個小的矩形🎜(915,70,32,25)🎜,對這個矩形添加如下的圖層樣式:🎜


顏色漸變的顏色為: #b85a36, #fa7b46

描邊的顏色: #fde0ce

文字如下圖的文字。

Step 2 – Creating the Navigation and Featured Area
First, select Rectangle Tool and create a green shape, as a colorFirst, select Rectangle Tool and create a green shape, as a colorFirst, select Rectangle Tool and create a green shape, as a color, Ius edtangle, Ius 創建 -
首先,用長方形工具建立一個綠色的長方形(0,188,1020,60)
,顏色: #aed1c4
With color Tool create Rectangle Tool create sape. . This shape has the following dimensions: 918 by 62px
(51,156)
,為了示範我用紅色。這個長方形的尺寸是918px*62px
Then apply some layer styles:

Next I will add the links. For each of them I have applied this layer styles:
接下來要增加一些連結。對每個連結添加如下的樣式:

用鋼筆工具在Home連結的上方建立一個小的三角形,加上以下的圖層樣式:
投影的顏色: #5a7169


Š
links. To create this you will need to set the weight for the line tool to 1px
然後用直線工具在連結之間建立一些分割線。直線工具的粗細設定為1px
I will add first a darker line (#8fafa4),then a whiter one (#aad4c6)。
我先加一條深色的直線(顏色: #8fafa4),然後加上一條淺色的直線(顏色: #aad4c6)
Then I'll make

Next using Rectangle Tool I will create another shape. As a color I have used #d6e1c7 and I have applied this layer styles:
接下來用矩形工具建立另一個矩形 (72,218,876,254)
(72,218,876,254)
 描邊的顏色: #e4f1d3
描邊的顏色: #e4f1d3
To create a nice 3d
I will create another one on the right side, and here is my outcome:
為導覽列添加漂亮的3d效果,用鋼筆工具創建灰色(顏色: #eaebe3)的三角形。
同樣的在右邊創建另一個三角,這是我做到效果圖
個人的建議,如果不能熟練的運用鋼筆工具,可以透過複製矩形,調整大小,旋轉角度,調整圖層順序來達到同樣的效果。
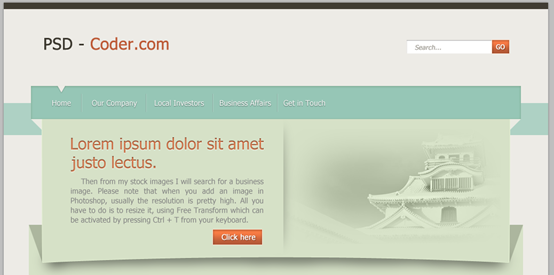
With Type Tool(T) I will add some text
用文字工具加入一些文字
大標題文字,加號
🎜🎜段落文字的顏色: #7f7f7f🎜🎜

Then from my stock images I will search for a business image. Please note that when you add an image in Photoshop, usually the resolution is 和 Freesat, is集 Frees unmm is 筆which can be activated by pressing Ctrl + T from your keyboard.
從我收藏的圖片中搜尋一個關於商業的圖片。要注意的是當你在PS中加入圖片的時候,常常解析度是非常高的,你要做的就是重新調整它的大小,在鍵盤上用Ctrl+T啟動自由變形工具。
在PS CS5中通過置入的方式打開圖片的話,為了後續的操作,還必須在該圖層上右鍵選擇“柵格化圖層”
Here is my image
這是我新增的圖片

Now I will select Rectangular Marque Tool (M) 和 I will make this selection over my picture:
I will right click on my picture (having Rectangular Marquee Tool selected) and I will choose Feather
 在圖片上方右鍵滑鼠(在用矩形選擇工具選擇的範圍內),選擇「羽化」
在圖片上方右鍵滑鼠(在用矩形選擇工具選擇的範圍內),選擇「羽化」
and I will 5008 for Feather Radius.
羽化的半徑設定為50px
Next right click again over the selection but this time I will choose Select In Instoplepmentp In「接下來點擊」選擇反向”
I will set Blending Mode to Luminosity and I will lower the Opacity to 60%圖層的混合模式選擇“明度”,不透明度設定為不超過60%
結果如下:

Next I will add a button on Featured Area (at the bottom of the textwill. To do that Igle selectn thattand and Ilectn dotan will se do that Igle selectn dom this layer styles:接下來要在特色區域增加一個按鈕(在文字的底部)。用長方形工具建立一個長方形
(392,425,92,28)並加入如下的樣式:


描邊的顏色: #ffe0ce

給按鈕添加文字Click here。並複製先前搜尋欄那塊的GO文字的圖層樣式
My output
我的樣張

toahowal yekhoo dolman to mile fake as dol. select in my layer pallete the main shape used to create Featured Area, and I will apply a Free Transform (Ctrl + T), then I will push this button to go in “Wrap Mode”現在要對特色區域增加一些變化。在圖層面板選擇特色區域的主要矩形,然後進行自由變換(Ctrl + T),然後點擊“在自由變換和變形模式切換”按鈕When you will be in “Wrap Mode” a grid will show up. 這樣會進入自定變形模式,會顯示一個控制變形的網格

往下拖曳14px
)
I will do the same for the right side
Once you have finished press ENTER
. commh
我的結果 For That I select Ellipse Tool and I will create this shape
For That I select Ellipse Tool and I will create this shape
最後要對特色區域添加一些陰影,用橢圓工具添加一個橢圓
 Next I will go to Filter>Blur> for ussose radius 10px, then I will select Rectangular Marque Tool and I will make this selection
Next I will go to Filter>Blur> for ussose radius 10px, then I will select Rectangular Marque Tool and I will make this selection
接下來點選:濾鏡> 模糊> 高斯模糊,設定半徑為10px,然後用長方形選取工具選取如下的長方形


Next I would like to add a shadow at the bottom of the curved shape. Unfortunately I can't create a nice shadow using the “standard way” – willpse way” – that to Eool the rush
All you have to do is to create a new layer on your Layer Palette (Ctrl + Alt + Shift + N) chose a rounded brush, a black color and follow the edge of your shape.
接下來,我想在彎曲形狀的底部添加一個陰影。不幸的是我不太會使用"標準方法"——橢圓工具,去創造一個好看的陰影。因此我會使用畫筆工具去畫陰影。
建立一個新圖層在你的圖層面板 (Ctrl + Alt + Shift + N)上,選擇圓角的畫筆,黑色,沿著彎曲形狀的邊緣畫一條黑線。

Now apply a gaussian blur (Filter>Blur>Gaussian Blur) with a radius of 12px
My result – a nice and soft medow . ),半徑設定為12px
我的結果- 一個漂亮柔和的陰影

Step 3 – Creating the Content Area
This one is really create the Content Area
This one is really create sy fsy 片面 Tool screate tos s is :
步驟3 - 建立內容區域
這部分非常容易。首先用長方形工具建立一個長方形(47,416,926,464),顏色: #d6e1c7

接下來,用矩形工具在左側一個新的矩形工具(左側新建一個16,47, 25,70),顏色: #acb69e

用直接選擇工具選擇矩形的左下角,按DELETE鍵刪除左下角的控制點,使之成為一個陰影三角形

同同樣的方法在右側新建長方形(948,416,25,70),刪除右下角控制點,成為另一邊的陰影三角形

Then with type tool I will add
Then with type tool I will add some some text用文字工具添加一些文本,標題文字的顏色: #4a5340

在標題和內容之間,用直線工具添加白色的水平分割尺寸
在兩個欄位之間加上陰影分隔符,和特色區域文字和圖片之間的分割符做法類似

Content area is finished now.
Step 4 – The FooterThis one, again is quite easy to create because is a replica of the Featured Area. I have used the same techniques used to create Featured Area. - 頁腳容易製作因為和特色區一模一樣。我要用和特色區域相同的技術去製作它因為是類似,就直接複製特色區域的相關圖層,移到合適的位置,點擊:編輯 > 變換 > 垂直翻轉,再進行合適的微調。
With Type Tool I will add some text and with Rectangle Tool I will create some forms for “Newsletter”。 me when I have created Featured Area you will be able to create the Footer also.
用文字工具添加一些文本,用矩形工具添加一些Newsletter的文本框,桔黃色按鈕是用和特色區域的按鈕的同樣的圖矩形工具添加一些Newsletter的文本框,桔黃色按鈕是用和特色區域的按鈕的同樣的圖矩形層樣式。如果你一直跟著我做完特色區域,那麼你一定也能完成頁腳區域
頁腳區域:
標題文字:顏色: #98a289
標題文字:顏色: #98a289
標題文字:顏色: #98a289
標題文字:顏色: #98a289
標題文字:顏色: #98a289
標題畫出矩形,圖層樣式直接複製頭部區域文字框的圖層樣式
文字框文字:直接複製頭部區域文字框文字,修改文字後,移到適當的位置
按鈕:用長方形工具畫矩形,圖層樣式直接複製頭部區域按鈕的圖層樣式
按鈕文字:直接複製頭部區域按鈕文字,修改文字後,移到適當的位置

下面是我最終的結果:
的特徵,完成摺紙特效 更多PS網頁設計教學V-如何在Photoshop中建立商業網站版面 相關文章請追蹤PHP中文網!🎜🎜🎜




