向Talk-Mania網站致敬。一年前,在該網站上看過許多不錯的網頁設計教學。一年後,再回頭想看看有沒有什麼新的教學的時候,驀然發現該網站已經打不開了。也許是關閉了,也許是改了網站名稱了。幸好,去年本人還是下載保存了幾個教程,本教程就是其中之一。也希望能看到更多的PS網頁設計教學的網站,以及更多優秀的設計。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
In this tutorial I will show you how to create a professional blog web layout in Photoshop.
在本教學裡,我將展示如何在Photoshop中建立專業部落格網站佈局。
We will use the 960 Grid System to create the web layout. Download the archive file from the site, unzip it and open the "960_grid_12_col 2.pspsd" ? Grid System建立網站佈局,從網站下載文件,解壓縮後從photoshop資料夾開啟960_grid_12_col 2.psd。
由於Talk-Mania網站已經無法訪問,再加上該PSD實際上是一個定位輔助文件,故本譯文就沒有用該文件。
Step 1
Increase the size of your document by going to Image > Canvas Size. Use the settings from the following image. Then select the Paintem Size. Use the settings from the following image. Then select the Paint the Paintet. 1color and步驟1
由於沒有打開PSD,因此本步驟就變成新建一個文檔,尺寸:1200*1500px。用油漆桶工具加入文件背景顏色: #f6f0e2
結果如下:

Step 2
of your document to the bottom. Leave a distance of 30px from the bottom edge of your document. Name this layer "content bg", double-click on it to open the Layer Style window and add a 1pxstroke 6. 步驟2
步驟2
在你的文檔,用矩形工具從頂部到底部創建一個寬940px的白色矩形
(130,0,940,1470),距離底邊20px。命名圖層為content bg,雙擊該圖層開啟圖層樣式對話框,並在其中新增一個描邊的樣式,寬度為1px,顏色: #ded6c4
Click on the 'Create a new group' button from the bottom of the Layers panel to create a new group and name it "header".
Select the Rectangle Tool (U) and create a rectangle with the height 10p at the top of your document using the color #aa915c. Name this layer "top bar".步驟3-建立頭部🎜🎜在圖層面板的底部點擊'建立新群組'按鈕,建立一個新群組,🎜在圖層面板的底部點擊'建立新群組'按鈕,建立一個新群組,命名為header。 🎜用矩形工具在文件的頂部建立10px高的矩形(0,0,1200,10),顏色: #aa915c,命名為top bar。

Step 4
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the bottom of the rectangle you created at the previous Name the prev. 1px line".
Hit Ctrl/Cmd + J to duplicate this layer. Change the color of the new line to #c3a76a. Then select the Move Tool (V) and hit the up arrow once to move this layer one Tool (V) and hit the up arrow once to move this

Select the Rectangle Tool (U) and create a rectangle with the height 100px and the color #e8c271 undertangle with the height 100px and the color #e8c271 underneath the first 的矩形下面,用矩形工具建立一個高100px的矩形,顏色: #e8c271。命名為header bg

Ctrl/Cmd-click on the vector mask of the "header bg" layer to select it. Then go to Layer > New Lill Layer that. has now been transformed into a mask and the gradient will be visible only over the header.
Use the settings from the following image for the Gradient Fill layer and move the gradient in the left side of the 頭the image and drag the cursor white the Gradient Fill window is opened). Set the blend mode of this layer to Overlay 20%.
步驟6



Select the Line Tool (U) and create 4ighty 4ight. 8f for the first line and #c6a661 for the second one.
步驟7

Step 8
Select the Type Tool (T) and write the name of your web layout in the left side of the header using the color #f6eedd and the font Myriad Pro Bold Italic.
Activate the guides to correctly.
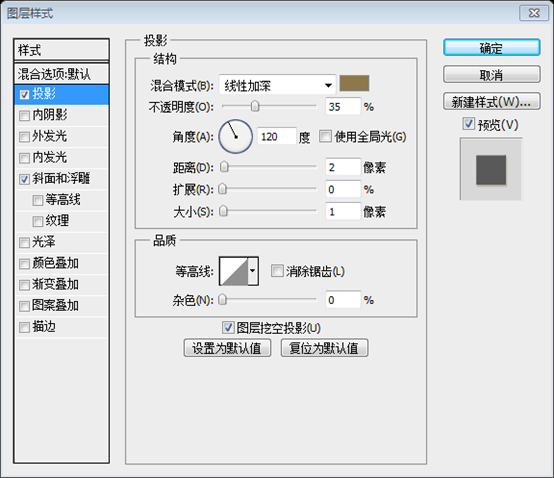
Double-click on this layer to open the Layer Style window and use the settings from the following image. I used the color #8e7849 for Drop Shadow.
步驟8
左邊用文字工具寫你網站的名字,顏色: #f6eedd,字體:Myriad Pro,粗斜體啟動你的輔助線,幫助你正確定位你的文字圖層。 雙擊你的文字圖層,開啟圖層樣式對話框,然後依照下圖設定參數,投影的顏色設定為#8e7849


navigation bar
Create a new group and name it "navigation". Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 550px by 50px and the color #e9d09b。 (V) to move it in the right side of your layout at 10px underneath the header. I used the color #cdbd9b for Drop Shadow.
步驟9 - 建立導覽列
建立一個新群組,命名為navigation。用圓角矩形工具建立一個圓角矩形
(500,70),尺寸:550px*50px,顏色: #e9d09b,命名為navbar,用移動工具移到文件的右側,下邊沿在頭部區域的下方10px。如圖新增樣式,投影的顏色: #cdbd9b



color #fffcf4 . Add a shadow to your text layers using the settings from the following image.
步驟10
1 1
1
建立新群組,命名為featured。然後用圓角矩形工具建立一個圓角矩形(150,140),尺寸:900px*280px,顏色: #d9cdb2。命名此圖層為featured bg,移動到距頭部區域底邊30px的位置。

Step 12
Select the Rectangle Tool (U) and create a rectangle inside the big rounded rectangle with the dimensions 600px 100px 10 月this shape. Then name this layer "image holder".
Open an image in Photoshop and move it into your web layout document using the Move Tool (V). Name this layer "image" and put this image over the "image holder- layer. click on the "image" layer and select Create Clipping Mask.
(160,150),尺寸:600px*260px,顏色:
啟動輔助線以幫助你創建剛才的矩形,命名此圖層為image holder在PS中打開一個圖片,用移動工具移動到你的網頁佈局上。命名此圖層為image,並且移動此圖層到圖層image holder的上方。在image圖層上以滑鼠右鍵並選擇建立剪貼蒙板
Now we will create two arrows for the featured area. Select the Roundeddgle Tate the Rounded and Recallpate the featured area。 color #d9cdb2. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke I used the color #18c. Name this layer "rounded rectangle".
(710,260,60,40)
,顏色: #d9cdb2。雙擊此圖層,開啟圖層樣式視窗按圖設定參數,描邊的顏色: #aaa18c。命名此圖層rounded rectangle




Select the "rounded rectangle" layer and the two arrow layers and hit Ctrl/Cmd + G to put them inside a group. Name the group "right arrow".
步驟14
選擇自定形狀工具建立一個箭頭形狀在剛才的圓角矩形中,顏色: #e8e0c8。複製該箭頭並移動到左邊一點
選擇rounded rectangle圖層和兩個箭頭圖層,Ctrl+G把他們歸併到一個群組。命名該組為right arrow。

Step 15
Use the Rectangular Marquee Tool (M) to select the right side of the small rounded rectangle. Make sure that the "right arrowc, is small rounded the is select. Make sure that the "right arrowced as small .
步驟15
用矩形選取工具選擇小的圓角矩形的右邊。確保right arrow組被選中,然後點選選單:圖層> 圖層遮色片> 隱藏選取範圍


Steparrow to lay
Right-click on theright to Object" lay

Select the Rectangle Tool (U) and create a rectangle with the size 280pgle by 280put. the 260p next to the featured image and name this layer "text bg". Double-click on this layer to open the Layer Style and add a 1px stroke using the color #f8f4ea.
760,150)
,尺寸:280px*260px,顏色: #f4ecd8。矩形緊貼到特色區域的圖片的右邊,命名為text bg。雙擊該圖層開啟圖層樣式,加入1px的描邊,描邊顏色: #f8f4ea


Cprl/Cmderlick to select the rectangle. Then go to Layer > New Fill Layer > Gradient and use the settings from the following image. I used a #362D1A-to-transparent gradient. While the Gradient Fill window is opened, click the adient. While the Gradient Fill window is opened, click on the 電話。 gradient in the left side of the rectangle. Then set the opacity of this layer to 10%.
步驟18


Step 19
Create two vertical lines in the left side of the rectangle. Use the color #c7bca0 for the first line and #fffdf7 for the second one.
199
195 ,第一條直線的顏色: #c7bca0,第二條直線的顏色: #fffdf7
Select the Type Tool (T) and add some text for the featured a 55us and the font Helvetica.
(本譯文用Verdana字體
(本譯文用Verdana字體12 the Line Tool (U) and create a horizontal line underneath the featured area using the color #e7e1d5.
(150,445,900,1)
顏色:# e7e1d5
Step 22 - Creating the content area
Create a new group and name it "content". Then select the Rectangle Tool the , group 與size 200px by 200px and the color #d9cdb2. Name this layer "image holder", double-click on it and use the settings from the following image to create a double stroke effect. I used the following image to create a double stroke effect. I 48 for colorect. I 48 for Infage for Stroke.  Select the Type Tool (T) and add some text next to the square.
Select the Type Tool (T) and add some text next to the square.
步驟22 - 建立內容區域
建立新群組命名為content。用長方形工具,按住Shift鍵建立一個正方形
(150,470)
,尺寸:200px*200px,顏色: #d9cdb2。命名此圖層為image holder,雙擊該圖層按下圖設定創建雙色描邊效果,內發光的顏色: #f4ecd8;描邊的顏色: #ada48f。
用文字工具加入一些文字在方塊的右邊



Step 23 psooo atpunial the V) to move the new layers underneath the original ones.
步驟23

建立新群組,命名為sidebar。用直線工具在剛才區域的右邊建立一條垂直的直線(760,470,1,675),顏色: #e7e1d5。
用矩形工具建立一個矩形(780,500),尺寸:270px*30px,顏色: #fcf9f4。加入1px的描邊,顏色: #e0dace。命名此圖層為search bar。然後用文字工具加入側邊欄的文字內容。

Step 25 - Creating the footer area
Create a new group and name it "footer". Then select the Rectangle Tool (U) and create color it "footer". Then select the Rectangle Tool (U) and create color 5086p the color thebf . bottom of your layout. Name this layer "bottom bar". Then select the Line Tool (U) and create a horizontal line at the top of this rectangle using the color #918161.
25 - 建立新步驟群組,命名為footer。然後選擇矩形工具在文件的底部建立高40px的矩形
(130,1430,940,40),顏色: #b3a078。命名為bottom bar。用直線工具在長方形的頂部建立一條水平線,顏色: #918161

Step 26
Select the Line Tool (U) and create two lines at the top of this rectangle. Use the color #ece4d1 for the first line and #ada28b for the second one.
步驟一個高250px的長方形
,顏色:#d8c293。把這個長方形移到剛才的長方形的上方,命名為footer bg
用直線工具在這個長方形的頂部創建兩條直線,第一條直線顏色:#ece4d1;第二條直線顏色:#ada28b
 Step 27
Step 27
用直線工具建立兩條分割線,每個分割線包括兩條直線,一條直線顏色: #ece4d1,另一條直線顏色: #ada28b。把這些圖層歸併到一個群組,該組命名為separators
(440,1200,1,210),#ece4d1
1,210),#ada28b
(760,1200,1,210),#ece4d1
(761,1200,1,210),#ada28b Step 28
Add a mask to the "separators" group by going to Layer > Layer Mask > Reveal All. Then select the Gradient Tool (G) and drag two black to transparent gradients - one at the top of the separators and one at the bottom.步驟28 對separators群組新增蒙版,點選選單:圖層> 圖層蒙版> 顯示全部。選擇漸變工具,拖曳兩個黑到透明的漸變-一個是在分割線的頂部,一個在分割線的底部
對separators群組新增蒙版,點選選單:圖層> 圖層蒙版> 顯示全部。選擇漸變工具,拖曳兩個黑到透明的漸變-一個是在分割線的頂部,一個在分割線的底部
感覺沒必要拖曳兩次漸變工具,直接設定好一次漸變工具,如下圖所示,然後拖曳一次就可以了


Step 29
Select the Type Tool (T) and add some content in the footer of your web layout.
content in the footer of your web layout.
。

Step 30
Select the Type Tool (T) and add a copyright statement at the bottom of your layout using the color #867859.用文字在你的底部加入文字的佈局版權訊息,顏色: #867859
 最終的成品如下:
最終的成品如下:
 心得:
心得:




