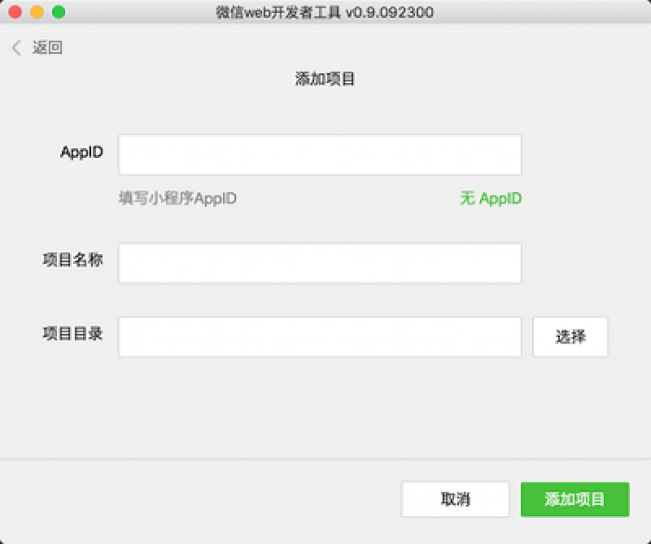
上週被小程序刷了屏,嚇得我周末趕緊擼了個 小程序 版的 知乎日報 壓壓驚, 總結一下這個開發體驗,和踩過的坑。小程式出來第二天就被破解,第三天微信就把開發工具開發下載了, 現在只需要下載微信開發者工具就可以使用了,創建專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
上週被 小程序 刷了屏,嚇得我周末趕緊擼了個 小程序 版的 知乎日報 壓壓驚, 總結一下這個開發體驗,和踩過的坑。
開發環境準備
小程式出來第二天就被破解,第三天微信就把開發工具開發下載了, 現在只需要下載微信開發者工具就可以使用了,

創建工具就可以使用了,
創建工具就可以使用了,

創建工具就可以使用了,
創作專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
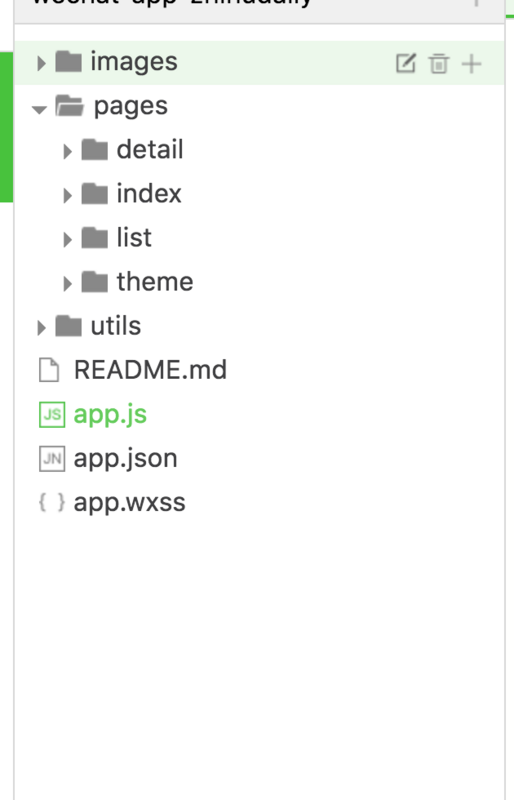
目錄結構
app.js 註冊app邏輯,app.wxss 全域樣式檔案app.json 配置資訊
程式碼來自新建專案<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
用標籤形式指定元件使用
wxss
樣式文件,和css 語法基本上一致,不過支援的選擇器語法有限看這裡, 可以使用flexbox 完成佈局。 內部也可以使用import 指令引入外部樣式檔案@import "common.wxss"; .pd { padding-left: 5px; }js
頁面邏輯控制, 遵循commonJs 規範// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }var utils = require('../../utils/util.js')Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })條件渲染和列表渲染
以下內容來自微信官方文件。
小程式使用wx:if="{{condition}}" 完成條件渲染,類似vue 的v-if<view> True </view>
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
<view> {{index}}: {{item.message}} </view>Page({ items: [{ message: 'foo', },{ message: 'bar' }] })<view> {{idx}}: {{itemName.message}} </view>wxml 只是用bind[eventName]="handler" 語法綁定事件
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })



