上手的小程式是微信官方的測試Demo,類似Android Api Demos一樣,官方小程式中展示的也是各種控制的使用方法及常用介面擴充能力。透過新增開發者微信帳號後,掃描二維碼既可以開啟微信小程式。
一、小程式運行時分析
1、首先,啟動微信,查看微信都有哪些進程。
shell@HWNXT:/ $ ps | grep u0_a539 u0_a539 6688 533 1751392 84976 SyS_epoll_ 0000000000 S com.tencent.mm:push u0_a539 7593 533 2228476 252492 SyS_epoll_ 0000000000 S com.tencent.mm u0_a539 8047 533 1984672 854121 SyS_epoll_ 0000000000 S com.tencent.mm:tools u0_a539 8117 533 1770972 86280 SyS_epoll_ 0000000000 S com.tencent.mm:sandbox shell@HWNXT:/ $
一共四個進程,再看一下目前顯示微信畫面的進程,從名字來看應該是com.tencent.mm。
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY ACTIVITY com.tencent.mm/.ui.LauncherUI 44c445f pid=7593
透過指令查看,目前top進程是7593,確實是com.tencent.mm。
2、接下來,看看啟動官方微信小程式demo之後的進程變化。
u0_a539 6688 533 1750852 84420 SyS_epoll_ 0000000000 S com.tencent.mm:push u0_a539 7593 533 2223164 272116 SyS_epoll_ 0000000000 S com.tencent.mm u0_a539 9853 533 2092872 117492 SyS_epoll_ 0000000000 S com.tencent.mm:tools u0_a539 9896 533 2351160 212336 SyS_epoll_ 0000000000 S com.tencent.mm:appbrand0 shell@HWNXT:/ $
多了一個進程,com.tencent.mm:appbrand0,那微信小程式是在哪個進程運行的呢?
看一下top進程:
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY ACTIVITY com.tencent.mm/.plugin.appbrand.ui.AppBrandUI 15a772 pid=9896 shell@HWNXT:/ $
目前top進程是9896,果然是com.tencent.mm:appbrand0。
可見,微信為了確保小程式的資源和獨立性,為小程式單獨開了進程。
3、微信小程式和微信裡面打開一個網頁,是同一個模組實現的嗎?
微信裡打開一個網頁,然後查看一下進程情況:
shell@HWNXT:/ $ ps | grep u0_a539 u0_a539 6688 533 1751212 86184 SyS_epoll_ 0000000000 S com.tencent.mm:push u0_a539 7593 533 2187672 263352 SyS_epoll_ 0000000000 S com.tencent.mm u0_a539 8047 533 2336360 224436 SyS_epoll_ 0000000000 S com.tencent.mm:tools
進程沒有變化,看看top進程:
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY ACTIVITY com.tencent.mm/.plugin.webview.ui.tools.WebViewUI 1502038 pid=14685
網頁居然是在com.tencent.mm:tools進程裡面打開的,並且兩者的Activity也不一樣,小程式是.plugin.appbrand.ui.AppBrandUI,網頁是.plugin.webview.ui.tools.WebViewUI。
看來微信小程式和單純的一個網頁還是有差別的。
二、小程式的畫面構成
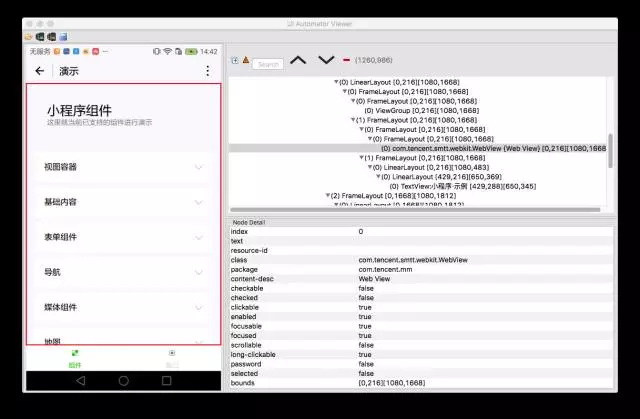
使用UIAutomator分析一下構成微信小程式畫面的元件

目前Android自動化測試框架主要分6大類:
JVM能運行的Android程式碼,然後在unit test運行的時候去截取android相關的程式碼調用,轉到他們的實現的程式碼去執行這個調用的過程,並且在android標準類基礎上又豐富了很多擴展接口,這確實極大便利了單元測試過程,但是對於我們關注功能層面的測試同學確實有些麻爪啊,實踐意義不是很大。
Monkey是Android系統自帶的穩定性測試工具,許多廠商也將其作為內建產品的穩定性驗收衡量工具,他雖然簡單易用方便快捷,但是正如其名一樣,猴子畢竟還是猴子是無法完成確定功能用例的測試過程,遺憾啊,等著猴子進化成人吧。
UIAutomator是少數的Android官方支援的自動化測試框架之一,最早發布的版本為API Level17。作為基於控制的自動化框架,UIAutomator確實介面明晰容易上手,基於UIAutomator也發展出了鼎鼎大名的Appium開源自動化框架,業界地位大有捨我其誰之勢。然而使用UIAutomator的前提是可以用UIAutomatorViewer查看到我們預操作控件的屬性信息,上面分析我們已經看到,小程序部分控件的父容器是weview,此webview還非標準結構,應該是騰訊自研的X5內核。想用appium UIAutomator跑自動化的念頭自此打消了。
🎜還有Instrumentation這種Android基因型測試方案可以考慮,著名的Robotium自動化測試框架就誕生於此,但是經過一番了解後,逐漸明白Instrumentation也好robotium也好,需要有產品源碼或者簽名,測試工程通常是與產品源碼放在相同專案目錄下,那麼問題來了,誰能把微信的源碼給我,簽名也行啊,餵,大哥你有麼?餵,餵,有人聽得到嗎? !@#@%&^🎜🎜早期還有一種透過系統提權注入實現的自動化測試能力,例如百度的café,阿里的arthrun,大多copy了xposed架構模式,具有強大的系統控制能力。然而試問這些框架今何在啊,原來因為android root難度越來愈高,到目前6.0版本幾乎成為不可能,所以這類開源框架早在2014年左右就停止維護了,不靠譜靠不住,還得另謀他法。 🎜基于图像识别也有一些自动化测试框架,例如sikuli还有testin的自动化工具,然而小生之所以直接就把这类框架pass掉是因为这种测试脚本基本不具备扩展性,系统ui风格变更,想要做断言验证,以及日后用例维护等等,想都不敢想。
铁鞋踏破仍无路,靓女帅哥也踌躇啊,忽然间灵感一现,腾讯自家会不会有什么奇葩产品可用啊,知行合一谷歌百度,搜索腾讯自动化立马看到腾讯优测的介绍,到官网里翻了一下找到一款叫XTest的自动化测试工具,看到简介目前只支持Android平台,想想前面历程这般痛苦,还要啥自行车啊。于是乎赶忙下载了一套热气腾腾的XTest,安装完毕,一切准备就绪,关门,放XTest。在经过一番折腾后基本领悟了XTest的使用心法,下面我就从大家平时经常开展的性能测试走起。
一、录制脚本,加入循环等操作
使用XTest录制从体验上确实简单便捷,简单到不用插线不用PC,可以躺着录走着录,即使撩妹都不耽误测试,跟平时操作App无异。对比早期录制脚本又抓控件又摸路径受的罪,幸福感大增。录制很容易上手,就是在录制模式下,按照case跑一遍就OK了,脚本自动生成,这里不做赘述,为了让测试更加充分,我又徒手一口气在复杂路径加了50个循环。真的是徒手,因为就是用手机端的脚本编辑功能就实现了。

二、开始回放查看结果
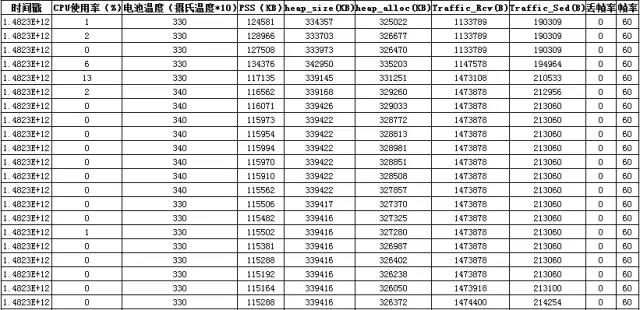
搞定脚本后可进行本地回放或多机联测,由于是基于控件的录制技术,所以回放过程比较顺利。测试结束后在手机/sdcard/kat/result路径下会生成kat_Performance.csv文件,这就是测试过程的性能数据了,具体信息如下:

性能数据比较中规中矩,内存,cpu,电池温度,流量,帧率数据都有,页面切换滑动点击均无丢帧现象(不过这也可能跟XTest脚本回放速度比较慢有关,这点是这款工具目前看来一个比较让人吐槽的点)。
仅此结果就能满足小生的欲望么?那是绝对不可能的,没有设备耗电信息怎么能算是一个完整的性能测试呢。
三、导出脚本,追加耗电信息输出
通过前期学习,了解到XTest可以导出脚本进行二次编辑并且支持130多个API作为复杂测试任务的扩展,长话短说我将录制的脚本导出到sublime编辑器,加入电量测试代码(自定义的代码,写的不完美不欢迎吐槽)(o^^o)
1.脚本开头加入电池数据清空代码
-- 电池数据清空
shell('dumpsys batterystats --reset && echo True')
2.脚本结束将电量信息输出到logcat
--输出耗电结果
shell("dumpsys batterystats > /sdcard/kat/Result/batterystats.txt && echo True")
--读取txt文件的代码
local f = io.open('/sdcard/kat/Result/batterystats.txt', 'r')
for line in f:lines() do
print(line)
shell('log -p i -t getbatterystats "' .. line .. '" && echo True')
end
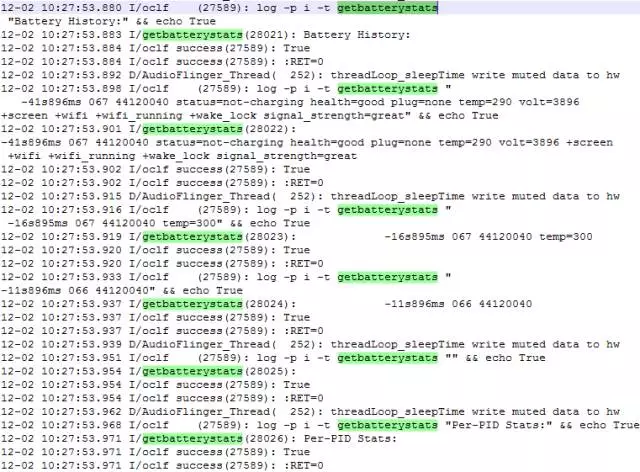
f:close()3.重新启动测试,测试完成后到logcat日志中收割电量测试结果,目标文件就在/sdcard/kat/result目录下(logcat.txt)如下:

好吧,看起来也都正常,我只是想说嗯这个也可以测,因为这个xtest可以摆脱usb线束缚无线回放脚本,这样才能获取到较为精准的电量信息。当然,希望今后类似的专项测试也能有个好的报表展现方式。
PS:注意这是耗电测试,所以充电压脉带,也正是XTest这种可无线测试的自动化引擎,才能方便搞定之前需要频繁插拔usb线才能完成的测试任务。
一、小程序分析
弄完了性能测试,我们切回主题,搞一下小程序,着手开展小程序UI自动化前,我们需要关注一下XTest是否可以轻松撸到小程序的控件
1、小程序的Hybrid控件
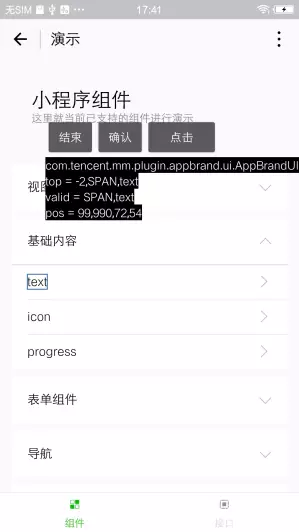
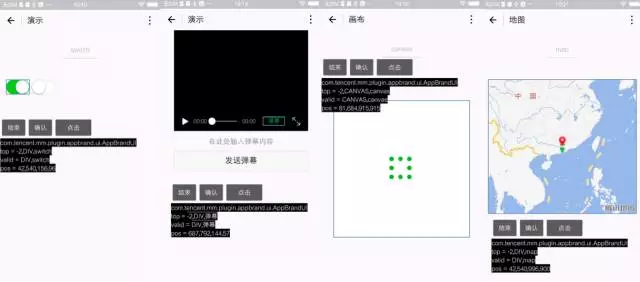
小程序对当前已支持的组件给出了演示程序,首先看下这些控件的真面目

使用XTest辅助工具对控件抓取可知,在X5 WebView内,控件也是如Android原生控件一样具有属性字段的。
E/Kat: setString=={name:SPAN,type:notFound,X:99,Y:777,X2:171,Y2:831}
E/Kat: name = SPAN;type=notFound;label=text; x=99 y=777 x2=171 y2 = 831
E/Kat: top-result:168,1016,[99,990,72,54],-2,top=[SPAN,text],valid=[SPAN,text ],30000000,0,0,weight=0
E/Kat:@0%1:android.widget.FrameLayout%1:android.widget.FrameLayout%1:android.widget.FrameLayout%1:android...
例如控制項的resource-id屬性欄位為」SPAN”; text屬性欄位為」text”, 以及控制項的矩形座標範圍值和layout層級結構,這些資料使用XTest都可以準確取得。
2、特殊控制項也可以取得到物件屬性麼?

switch、video、canvas、map等元件都可以取得到物件屬性,基於這些數據,可以完成UI自動化的控制項抓取。
二、小程式測試實踐
1.視訊介面測試
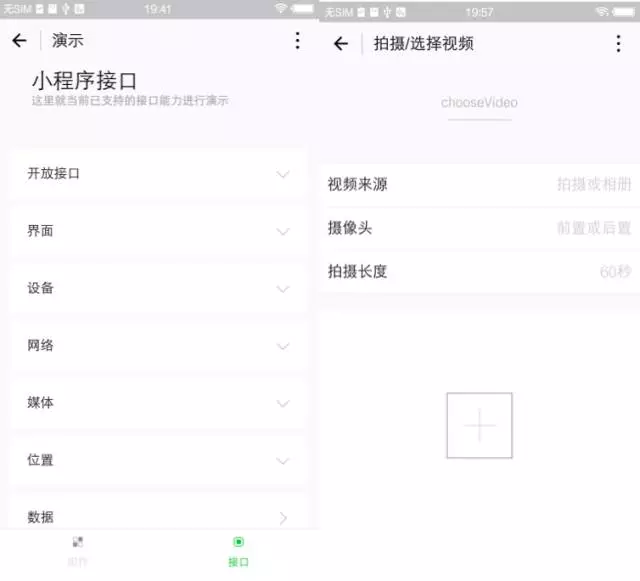
小程式演示中除了提供組件之外還展示了部分介面功能,從中抽取了部分介面功能的「選擇」 」這一較為複雜用例進行測試:(介面類型:媒體--視訊)

透過前導路徑進入,當點選圖片中的+控制後,進入系統相機,什麼?什麼! ……..,XTest失控了,失控了,無法錄製系統相機操作過程。 Demo宣傳裡面提到什麼跨進程,這回怎麼跨到溝裡去了?帶著憤恨跟疑問勾搭了一下XTest開發同學,他們提到工具本身確實支援跨進程測試,前提是需要把牽涉到的apk也透過他們的工具上傳到手機端,給我的具體建議是:
1)用其他相機應用程式取代掉預設系統相機,然後將此apk上傳到手機端測試
2)採用自動化+人工互動方式
我對後者十分好奇,什麼是自動化自動化+人工?搞搞試試,於是乎根據他們的幫助還真的搞定了,具體就是在腳本裡面插入一條語句:完成自動化與人工的交互過程,結束後按音量鍵上報測試結果,之後自動化接管任務繼續執行。 看來今後測試業也要走工廠流水線了,想想富士康工廠裡愈來愈像人的設備與愈來愈像機械的人,小生不僅打了一個冷顫。

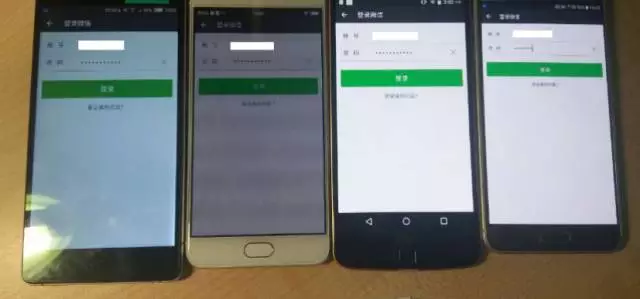
2.多帳號分發測試
看到上圖中有4台機器一起在運行,微信程式測試需要帳號登錄,XTest本身就支援多機聯測,微信小程式登陸帳號由server統一管理,在執行時下發到手機端完成登入。

看到圖中四個帳號是server端分配的唯一帳號,各不相同,保證每台設備可以順利登錄,並由框架驅動多機聯測。
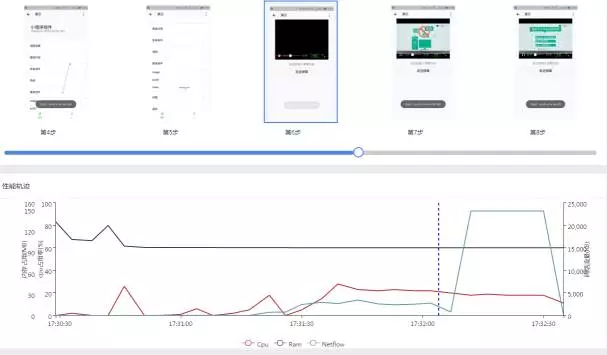
3.聯測報告展示
完成多帳號分發多機聯測後,就可直接在server端查看測試報告了。

上圖是用Xtest進行多機聯測後一台設備的性能數據展示。從截圖可以看到當進入小程式的視訊介面開始播放後(第6步),曲線圖的紅色線(CPU)開始斜坡上升,隨著影片載入快取(第7、8步),代表上下行流量的綠色線(NetFlow)開始陡增。嗯,還是比較符合人類宏觀認知理論的。如果配合腳本的場景編寫,應該很容易就可以完成壓測中的效能資料收集,並根據圖片手順定位哪步驟操作會導致效能資料異常。
看到這裡小生不僅感嘆,一套免費的工具做到如此程度,夫復何求啊!
經過了以上由淺入深又由深到銷魂的測試過程,看似陌生神秘的小程序,在我們測試工程師的眼裡變得如此熟悉與親密。無論從效能資料取得、專案測試佈局,到多機聯測、多帳號分發,再到最後豐富的報告結果展示,XTest彷彿早已為小程式做好了準備。這一切到底是天意還是巧合?或者乾脆就是騰訊早已為我們布好了完整的局,這燒腦的懸疑已經完全超出了小編單核cpu所能承載的計算量。我只知道面對小程式測試我已經做好了充足的準備,讓小程式的暴風雨來得更猛烈些。
更多微信小程式之自動化親密接觸相關文章請關注PHP中文網!




