引言
小程式已於微信小程式上線第一天正式發布,刷爆微博媒體朋友圈。本文主要講講開發摩拜單車小程式的技術總結,在段時間的開發週期內如何一步步從學習到進階。
思維的轉變
1.微信小程式沒有HTML的常用標籤,而是類似React的微信自訂元件,如同view、text、map等,但微信提供了wx全局方法集
3.沒有a標籤鏈接,不可嵌套iframe
4.事件綁定和條件渲染類似Angular,全部寫在WXML中
5.數據綁定採用Mustache大括號語法
6.無法操作DOM,透過改變page data(類似React的state)來改變視圖展現
所以如果你熟悉以上提到的所有前端技術棧,開發微信小程式你會得心應手。
生命週期
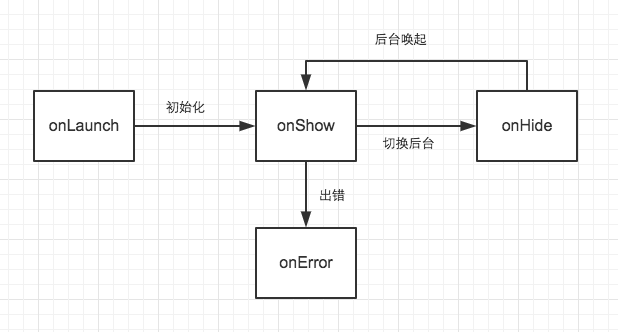
你可以理解小程式就是一個單頁的H5網頁,所有元素的載入都是一次性的,這就引來了生命週期的概念:
 1.首次打開,小程式初始化
1.首次打開,小程式初始化
2.小程式初始化完成後,觸發onShow事件
3.小程式被切換到後台(熄屏,切換APP等),觸發onHide
4.小程式從後台切換到前台,再次觸發onShow
5.小程式出錯,觸發onError
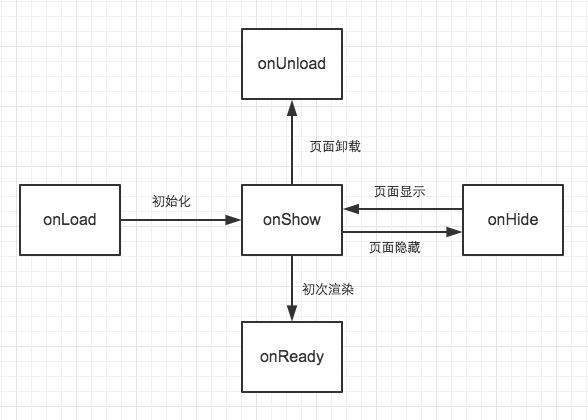
每個頁面也有自己的生命週期:

事件廣播「單頁結構」的微信小程序,你可以使用事件廣播(統一的事件中心)來註冊和觸發自訂事件,否則到後期事件管理會越來越亂,而且涉及跨頁面傳輸事件,你更需要這種事件觸發機制,可以參考broadcast.js。例如在摩拜單車中有這樣的場景:
掃碼成功後在開鎖頁面A提示開鎖成功,要跳到騎行頁面B並查詢用戶騎行狀態。
如果沒有統一的事件管理中心,你幾乎無法完成這樣的過程,當然,可以用Hack的方式解決。因為跳到頁面B會觸發B的onShow事件,所以可以在onShow中寫業務邏輯:
// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
})但更合理的應該是利用事件廣播來處理:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})根目錄
根目錄的app.js很有用,根目錄的app.js很有用,根目錄的app.js很有用。因為在它內部註冊的變數或方法,都是可以被所有頁面取得到,所以利用它也可以處理上面所述的跨頁面事件觸發問題。而且可以註冊globalData供所有頁面取用,例如可以把systemInfo直接註冊到globalData中,這樣就不用在每個頁面都獲取一遍:
// app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})// Page A
const {
systemInfo
} = getApp().globalData性能最佳化
程式運行在微信平台,而且可能和眾多小程式“共享運行內存”,可想而知,單個小程式的性能極可能遇到瓶頸而Crash或被微信主動銷毀!
例如在摩拜單車有這個場景:
首頁展示地圖找車,掃碼成功後跳到騎行地圖。
簡單的邏輯,直接兩個頁面,兩個map元件切換就可以搞定。在實際測試場景中,iOS的確如預期,一切正常,但是在Android下,就很有可能會使得小程式Crash,掃碼成功後直接退出了小程式。
解決方法就是,整個小程式只維護一個map元件,透過不同的State來改變map的不同展現:
index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>index/index.js了部分Android設備小程式Crash的問題。




