微信小程式 觸控事件:
微信小程式的"事件"挺有意思。看了說明文件後發現它的功能很全,事件可以向父節點傳遞,而且列印這個事件的資訊很透明,調試起來應該非常方便。
接下來把文檔copy過來
原文地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》什麼是事件
事件是視圖層到邏輯層的通訊方式。
事件可以將使用者的行為回饋到邏輯層進行處理。
事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
事件物件可以攜帶額外訊息,如id, dataset, touches。
事件的使用方式
在元件中綁定一個事件處理函數。
如bindtap,當使用者點擊該元件的時候會在該頁面對應的Page中找到對應的事件處理函數。
在對應的Page定義中寫上對應的事件處理函數,參數是event。
Page({
tapName: function(event) {
console.log(event)
}
})可以看到log出來的資訊大致如下:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}事件詳解
事件分類
事件分為冒泡事件和非冒泡事件:
冒泡事件:當一個組件上的事件被觸發事件和非冒泡事件:
冒泡事件:當一個組件上的事件觸發事件後,該事件會傳遞給父節點。
非冒泡事件:當一個元件上的事件被觸發後,該事件不會傳遞到父節點。
》》》事件分類
touchstart 手指觸摸
touchmove 手指觸摸後移動
touchcancel 手指觸摸動作被打斷,如彈窗和來電提醒
longtap 手指觸摸後後,超過350ms離開
》》》事件綁定
事件綁定的寫法同組件的屬性,以key、value 的形式。
key 以bind或catch開頭,然後跟上事件的類型,如bindtap, catchtouchstart
value 是一個字串,需要在對應的 Page 中定義同名的函數。不然觸發事件的時候會報錯。 bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。
上面簡單介紹了小程式事件基礎,是時候彰顯"事件"的威力:
點擊(tap)
雙擊(dbtap)
長按(longtap)
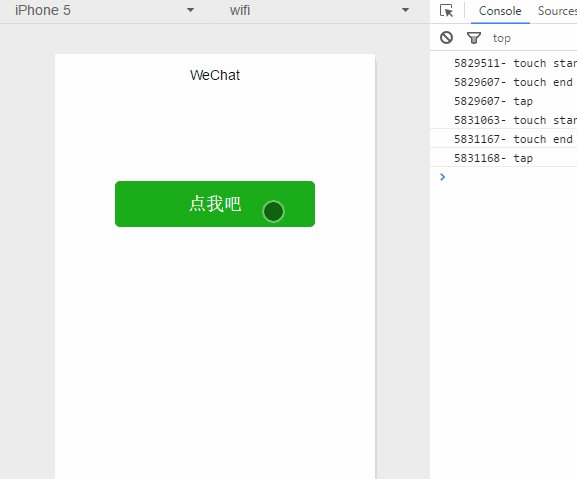
1.點選
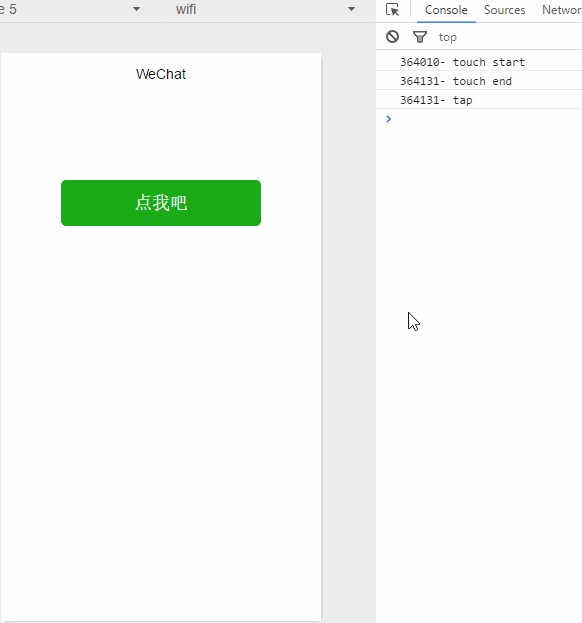
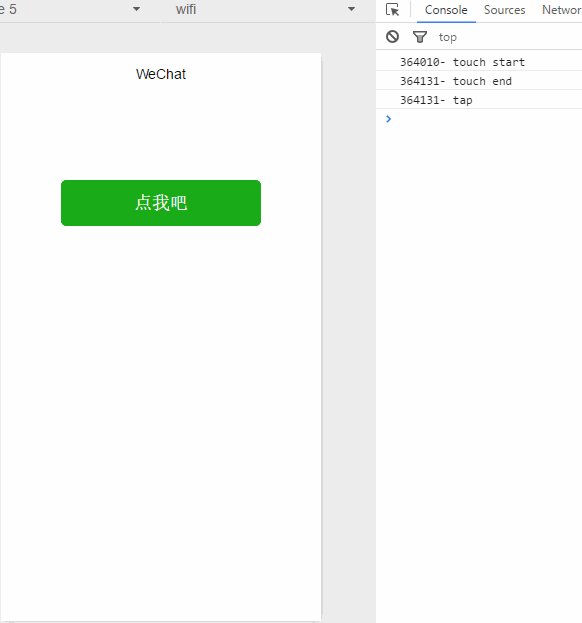
點選事件由touchstart、touchend組成,touchend後觸發tap事件。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
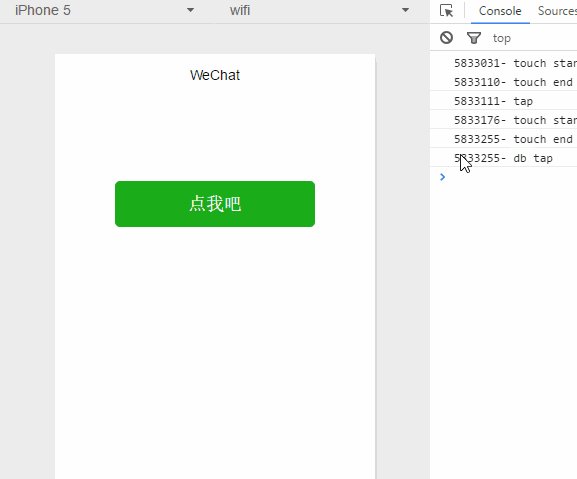
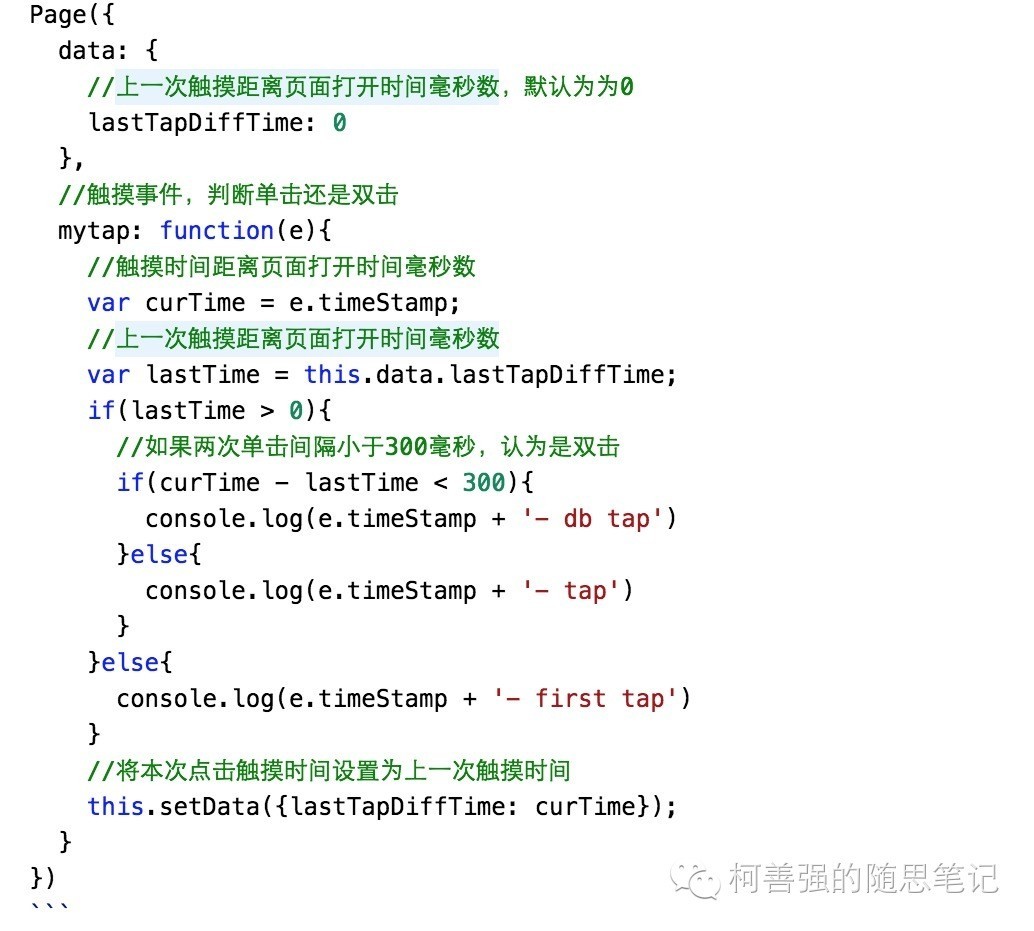
}雙擊事件由兩個單擊事件組成,兩次間隔時間小於300ms認為是雙擊;微信官方文件沒有雙擊事件,需要開發者自己定義處理。 
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
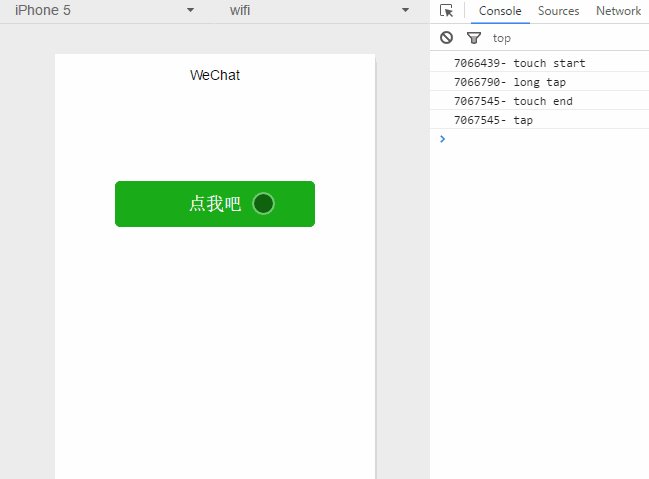
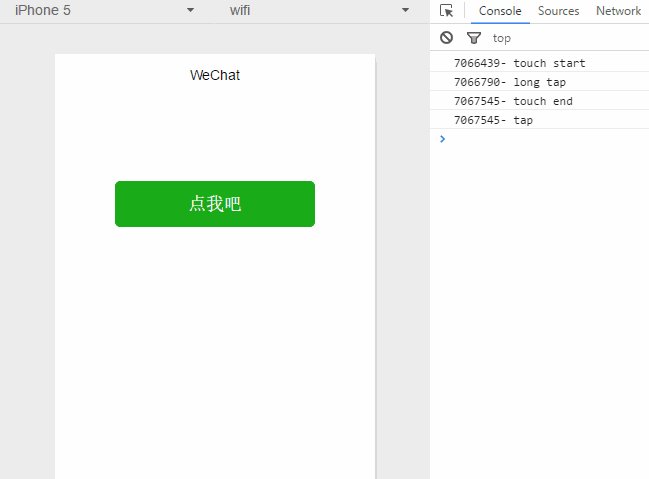
3.長按
長按事件手指觸摸後,超過350ms再離開。 
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
事件
觸發順序
| 點擊 | touchstart → touchend → tap | →uch
| 長按 | |
4.滑动 手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成
坐标图:
以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。 假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay; 同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax. 计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n 计算r = m/n,如果r > 1,视为向上滑动。 同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。 以上没考虑r为1的情况。 <view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view> 登入後複製
5.多点触控 由于模拟器尚不支持多点触控,内测开放后,继续补充。 以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
相關標籤:
來源:php.cn
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
最新問題
function_exists()無法判定自訂函數
function test() { return true; } if (function_exists('TEST')) { ech...
來自於 2024-04-29 11:01:01
0
2
1905
父視窗沒有輸出
document.onclick = function(){ window.opener.document.write('我是子視窗的輸出'); ...
來自於 2024-04-18 23:52:34
0
1
1649
熱門教學
更多>
|