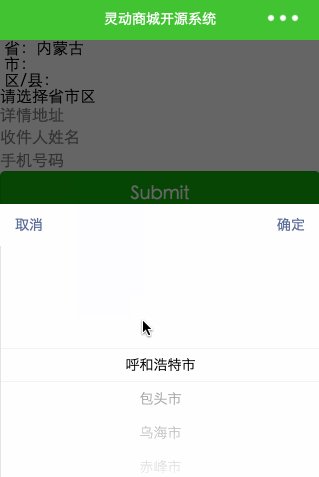
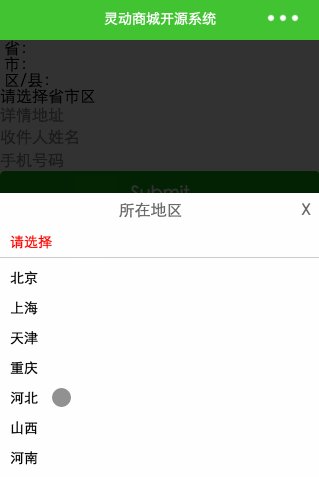
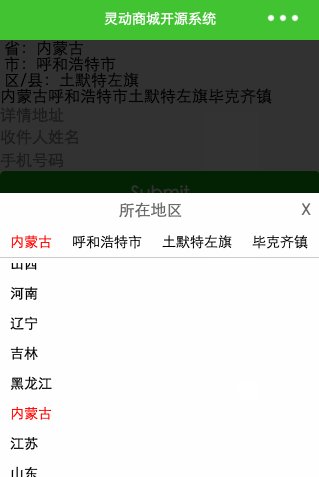
微信小程式 省市區選擇器:
最近學習微信小程序,為了檢驗自己的學習效果,自己做一個小示例,網上搜索下類似的實例,發現這個更好,大家看下。
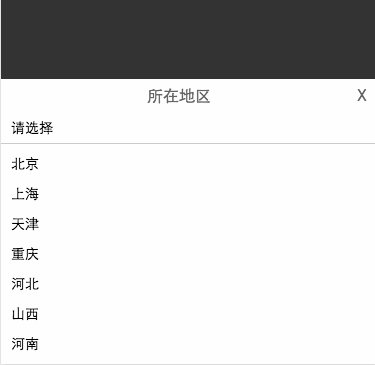
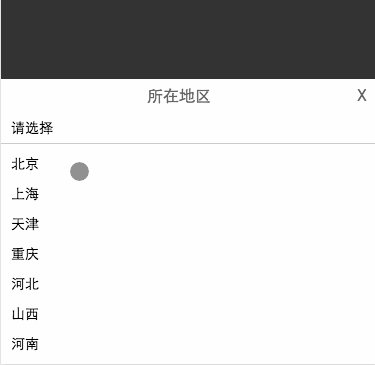
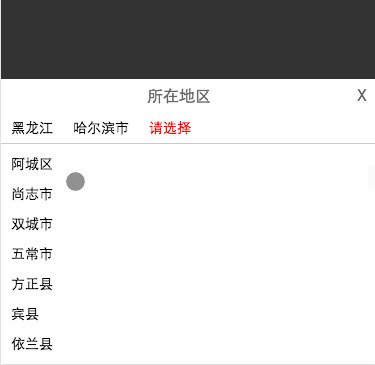
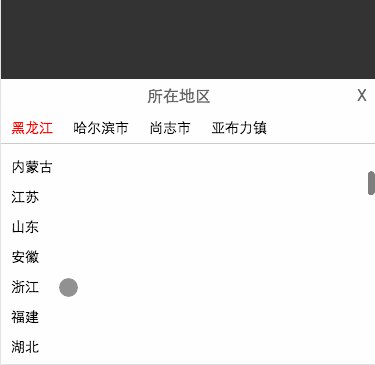
一、區域間手勢滑動切換,標題列高亮隨之切換
思路是:拿當前的current來決定高亮樣式
1.監聽swiper滾動到的位置:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}.佈局檔中做條件判斷,是否加上高亮樣式,其中area-selected是目標樣式,color: red;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
</text>provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
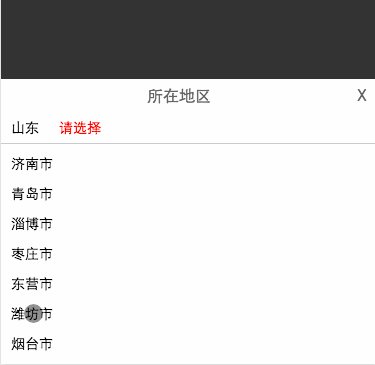
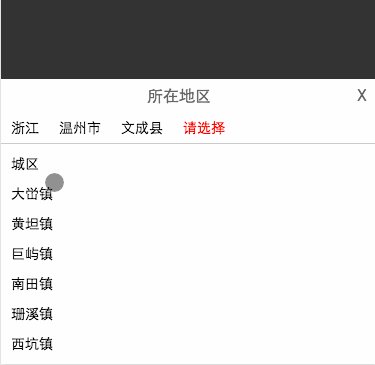
}二、標題列點擊切換,則區域間也隨著切換
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}<text bindtap="changeCurrent" data-current="0">
標題列
資料綁定用起來果然是爽,寥寥幾句程式碼完成了點擊切換,要是別的平台的寫同樣的功能,這要寫半天。
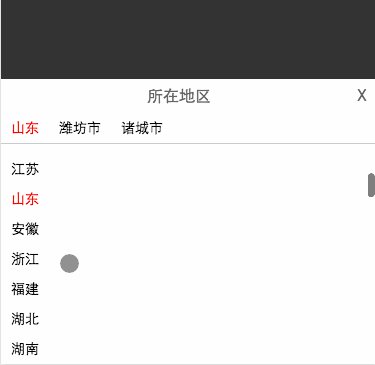
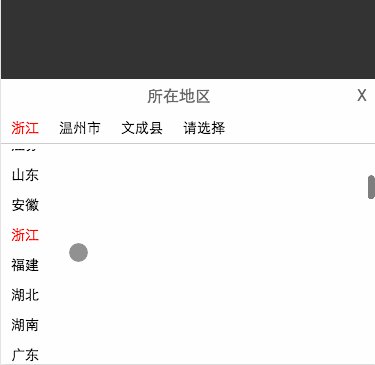
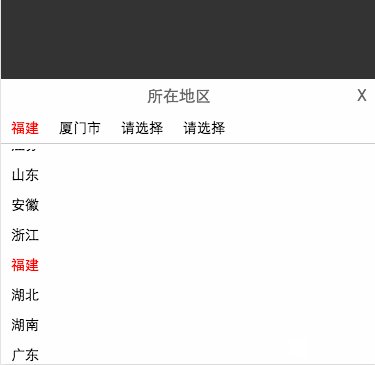
三、回到前一級點擊某區域後,要自動將往後級的陣列、index、name、array清空,否則邏輯錯亂了。 
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}四、修正一初始化即提供4個swiper-item的bug
處理方式是加一個陣列的元素個數是否為零,例如城市當它有值才顯現
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>不用在picker上反覆點擊反覆選擇,也不會出現跨級點擊的問題,體驗上是不是有好一點呢?
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式 省市區選擇器實例詳解相關文章請關注PHP中文網!