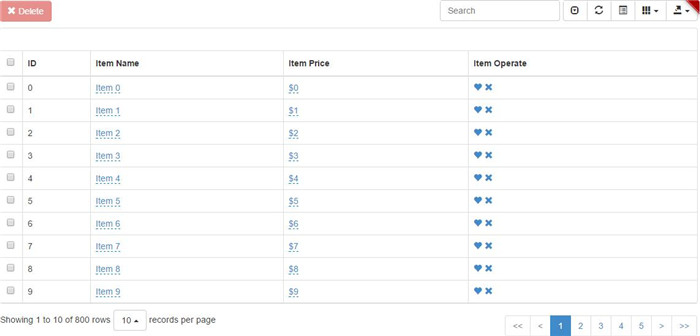
基於Bootstrap的輕量級表格外掛程式Bootstrap Table只需簡單的配置,就可以擁有強大的支援固定表頭、單/複選、排序、分頁、搜尋及自訂表頭等功能,更好的提升開發效率和減少開發時間。

1、插件描述:Bootstrap Table顯示資料表格格式,提供了豐富的支援,單選框、複選框、排序、分頁等
2、特點:
頭點擊簡單的進行排序
支援自訂列顯示
支援單/複選
強大的分頁功能
支援名片版面
支援多語言
3、使用方法:
支援多語言3、使用方法:1)、 head標籤中引入Bootstrap函式庫(如果你的專案還沒使用)和bootstrap-table.css。<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
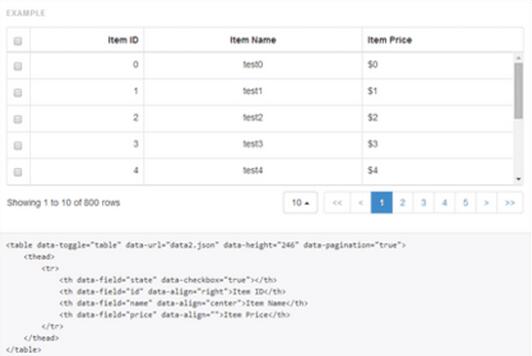
方式1:透過data屬性標籤
在一個普通的表格中設定data-toggle="table"可以在不寫JavaScript的情況下啟用Bootstrap Table。
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>透過JavaScript啟用帶有id屬性的Table。 📜性別
1)、原因:
2)、解決方法:
修改第399行程式碼區塊:修改前
$('#table').bootstrapTable({
url: 'data.json'
});:

if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
以上就是為大家分享的Bootstrap Table使用方法,希望使用方法,希望使用方法,能對大家有所幫助。
更多值得分享的輕量級Bootstrap Table表格插件相關文章請關注PHP中文網!




