GZIP壓縮
gzip是目前所有瀏覽器都支援的一種壓縮格式,IE6需要SP1以上才支援(別說你還在用IE5,~_~)。 gzip可以說是最方便且也是最大減少響應資料量的1種方法。
說它方便,是因為你不需要為它寫任何額外的程式碼,只需要在http伺服器上加上配置都行了,現在主流的http伺服器都支援gzip,各種伺服器的設定這裡就不一一介紹(其實是我不知道怎麼配),
nginx的配置可以參考我這篇文章:www.blogjava.net/BearRui/archive/2010/01/29/web_performance_server.html
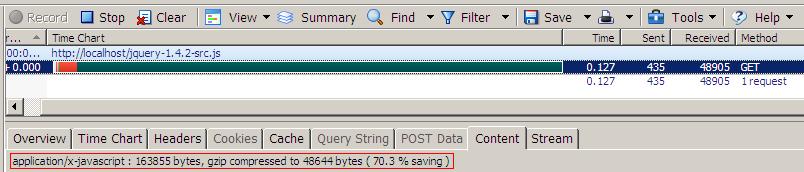
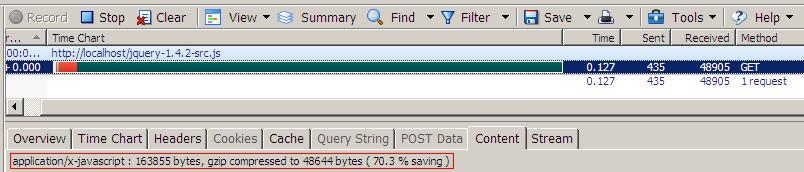
我們先來看看gzip的壓縮比率可以達到多少,這裡用jquery 1.4.2的min和src2個版本進行測試,使用nginx伺服器,gzip壓縮等級使用的是4:

注意看上圖的紅色部分,jquery src檔案在啟用gzip後大小減少了70%

這張圖片可以看出就算是已經壓縮過min.js在啟用gzip後大小也減少了65%。
別對圖片啟用gzip
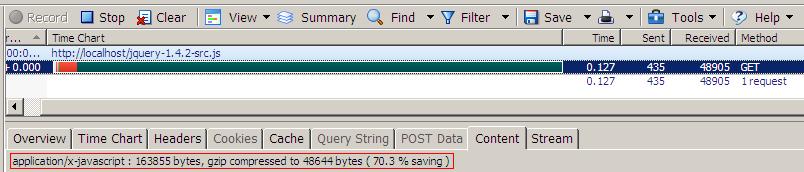
在知道了gzip強大的壓縮能力後,你是否想對伺服器上的所有檔案啟用gzip了,先讓我們看看圖片中啟用gzip後會是什麼情況。

hoho,1個gif圖片經過gzip壓縮後反而變大了? ? ?這是因為圖片本來就是一種壓縮格式,gzip不能再進行壓縮,反而會添加1些額外的頭部訊息,所以圖片會變大。
在測試過程中,發現jpg的圖片經過gzip壓縮後會變小,不知道為何,可能跟圖片壓縮方式有關。不過壓縮比率也比較小,所以就算是jpg,建議不要開啟gzip壓縮。
比較適合啟用gzip壓縮的檔案有下列這些:
1. javascript
2. CSS
別亂用cookie
現在幾乎沒有哪個網站不使用cookie了,可是該怎麼使用cookie比較合適了,cookie有幾個重要的屬性:path(路徑),domain(域),expires(過期時間)。瀏覽器就是根據這3個屬性來判斷在發送請求的時候是否需要帶上這個cookie。
cookie使用最好的方式,就是當請求的資源需要cookie的時候才帶上該cookie。其他任何請求都不帶上cookie。但事實上很多人在使用cookie的時候已經習慣性的設定成:path=/
domain=.domain.com。這樣的結果就是不管任何請求都會帶上cookie,就算你是請求的圖片(img.domain.com)、靜態資源伺服器(res.domain.com)這些根本不需要cookie的資源,瀏覽器照樣會帶上這些沒用的cookie。咱們一起來看現實中的1個列子,博客園(www.cnblogs.com):
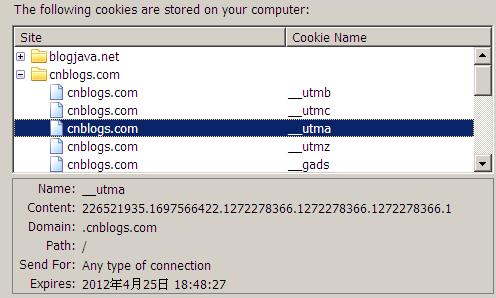
cnblogs總共有5個cookie值,而且全部設定都是 path=/ domain=.cnblogs.com。知道了cookie的設定後,我們再來監控下部落格園首頁的請求,監控的統計資料如下:

總請求數:39(其中圖片22個,JS7個,css2個)。
其中js、css、image 主要來自3個靜態資源伺服器: common.cnblogs.com ,
pic.cnblogs.com ,static.cnblogs.com
再來看其中1個請求圖片(/upload/201005/20100514004349115.gif)的請求頭:
Host static.cnblogs.com
UserUser-Agent Moz/5.cnblogs. -US;
rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept image/png,image/*;q=0.8,*/*;q=0.5
我們發現在請求banner_job.gif這個圖片的時候,瀏覽器把cnblogs.com的所有cookie都帶上了(其他圖片的請求都是一樣的),我估計博客園在處理圖片的時候應該不需要用到cookie吧?也許你認為這幾個cookie的大小只有300個位元組左右,無所謂啦。
我們做個簡單的計算,假設博客園每天有50W個PV(實際情況應該不止吧),每次PV大概有15次請求靜態資源,15*500000*300/1024/1024=2145M。也就說這幾個cookie每天大概會耗費博客園2G的頻寬。當然這種簡單的計算方式一定會有偏差,畢竟我們還沒把靜態資源快取考慮進去。但個人覺得要是部落格園區要是把cookie的domain設定為www.cnblogs.com會更好。
妙用204狀態
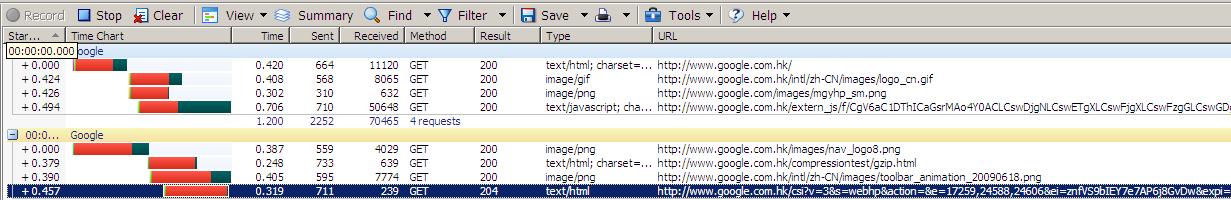
http中200,404,500狀態大家都很清楚,但204狀態大家可能用的比較少,204狀態是指伺服器成功處理了客戶端請求,但伺服器無回傳內容。 204是HTTP中資料量最少的回應狀態,204的回應中沒有body,而且Content-Length=0。很多人在使用ajax提交一些資料給伺服器,而不需要伺服器回傳的時候,常常在服務端使用下面的程式碼:response.getWriter().print(""),這是回傳1個空白的頁面,是1個200請求。還是有body,而且Content-Length不會等於0。其實這個時候你完全可以直接回傳1個204狀態(response.setStatus(204))。 204在一些網站分析的程式碼中最常使用到,只需要把客戶端的一些資訊提交給伺服器就完事,讓我們看看google首頁的1個204回應,google首頁的最後1個請求返回的就是204狀態,但這個請求是幹嘛用的就沒猜出來了:

以上就是高效能WEB開發(5) 減少請求,回應的資料量的內容,更多相關文章請關注PHP中文網(m.sbmmt.com)!




