http請求頭的資料量
我們先分析下請求頭,看看每次請求都帶了那些額外的資料.下面是監控的google的請求頭
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows
NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
回傳的response head
Date Sat,
17 Apr 2010 08:18:18 GMT
Expires -1
Cache-Control private, max-age=0
Content-Type text/html; charset=UTF-8
Set-Cookie
PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn;
expires=Mon, 16-Apr-2012 08:18:18 GMT; path=/; domain=.google.com.hk
NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjdvYbY
expires=Sun, 17-Oct-2010 08:18:18 GMT; path=/; domain=.google.com.hk; HttpOnly
Content-Encoding gzip
Server gws
Content-Length 4344
這裡發送的請求頭的大小大概420 bytes,回傳的請求頭大概 600 bytes。
可見每次請求都會帶上一些額外的信息進行傳輸(這次請求中還沒有帶cookie),當請求的資源很小,比如1個不到1k的圖標,可能request帶的資料比實際圖標的數據量還大。
所以當請求越多的時候,在網路上傳輸的資料自然就多,傳輸速度自然就慢了。
其實request自帶的資料量還是小問題,畢竟request能帶的資料量還是有限的。
http連接的開銷
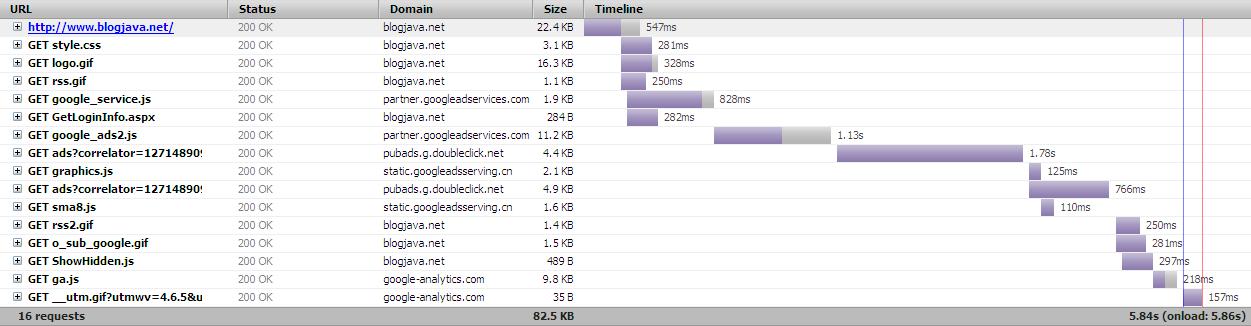
相比request頭部多餘的數據,http連線的開銷則更加嚴重。先看看從使用者輸入1個URL到下載內容到客戶端需要經過哪些階段:
1. 網域解析
2. 開啟TCP連線
3. 傳送請求
4. 等待(主要包括網路延遲和伺服器處理時間)
5. 下載資源
可能很多人認為每次請求大部分時間都花在下

看了上圖你可能驚訝,花費在等待階段的時間比實際下載的時間要多的多,上圖告訴我們:
1. 每次請求花費的大部分時間在其他階段,而不是在下載資源階段
2. 再小的資源照樣會花費很多時間在其他階段,只是下載階段會比較短(見上圖的第6個資源,才284Byte)。
正對上面提到的2種情況,我們應該要怎麼進行最佳化了?減少請求數來減少其他階段的花銷和網路中傳輸的資料。
如何減少請求數
1、合併文件
合併文件就是把很多JS文件合併成1個文件,很多CSS文件合併成1個文件,這種方法應該很多人用到過,這裡不做詳細介紹,
只推薦1個合併的工具:yuiCompressor 這個工具yahoo提供的。
http://developer.yahoo.com/yui/compressor/
2、合併圖片
這是利用css
sprite,透過控制背景圖片的位置來顯示不同的圖片。這種技術也是大家都用過的,不做詳細介紹,推薦1個線上合併圖片的網站:http://csssprites.com/
3、把JS、CSS合併到1份文件
上面第1種方法說的只是把幾個JS文件合併成1個JS文件,幾個CSS文件合併成1個CSS文件,哪如何把CSS和JS都合併到1個文件中,見我的另1篇文章:
http://www.blogjava.net/BearRui/archive/2010/04/18/combin_css_js.html
4、使用Image maps
Image maps
是把多個圖片合併成1張圖片,然後使用html中的

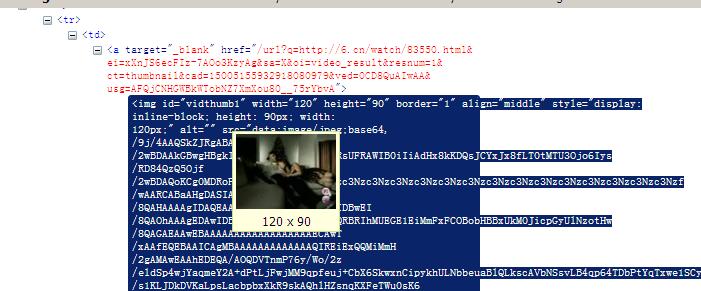
以上幾種方法在都有利有弊,在不同情況下可以選擇不同的使用方式,比如使用data嵌入圖片雖然減少了請求數,但會增加頁面大小。
所以微軟的bing搜尋在用戶第一次造訪的時候使用data嵌入圖片,然後後台懶載入真真的圖片,以後造訪就直接使用快取的圖片,而不使用data。
以上是高效能WEB開發 為什麼要減少請求數,如何減少請求數的內容,更多相關文章請關注PHP中文網(m.sbmmt.com)!




