jQuery 的css()方法用來設定或讀取HTML元素的css屬性。
讀取元素的CSS語法語法如下:
css(“propertyname“);
例如下面程式碼取得第一個
元素的背景顏色。
[javascript]
$("p").css("background-color");
$("p").語法來設定HTML元素的CSS屬性:
css(“propertyname“,”value“);
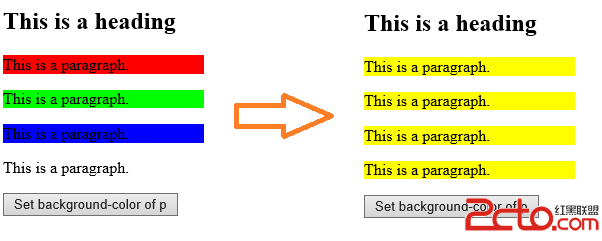
例如,下面程式碼為所有
元素設定背景色為黃色。
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button>Set background-color of p</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>www.2cto.com
<button>Set background-color of p</button>
</body>
</html> css({“propertyname“:”value“,”propertyname“:”value“,…});
css({“propertyname“:”value“,”propertyname“:”value“,…});
例如:
[javascript] view plaincopyprint?
$("p").css({"background-color":"yellow","font-size":"200%"}); p").css({"background-color":"yellow","font-size":"200%"});




