前端的頁面佈局和各種效果真是讓人眼花撩亂,公司的設計師恨不得在一個網站上把前端的佈局和樣式效果都用一遍。
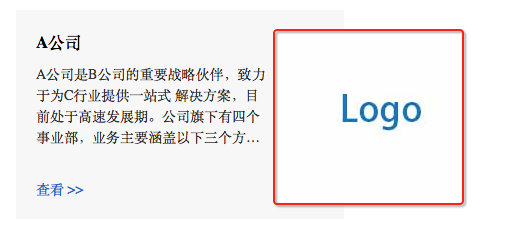
如何實現下面這種佈局效果?我給這種版面效果取了個名字,叫做小div版面之卡片堆疊。然後我百度了下,還真有這種堆疊效果的實現,像這個例如這個:jQuery和CSS3酷炫堆疊卡片展開和收縮特效。 google下card stacking,發現了個這個Effects for Card Stacks。當然,上面兩個網址上的效果都比較複雜,我這裡的需求簡單,只要實現下面的效果就好。

話不多說,上代碼:
<style>
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
position: relative;
}
.box-content {
padding: 20px;
width: 70%;
}
.box-content-title {
margin: 0 0 10px;
}
.box-content-desc {
-webkit-box-orient: vertical;
color: #333;
display: -webkit-box;
font-size: 14px;
line-height: 1.5;
-webkit-line-clamp: 4;
margin-bottom: 30px;
overflow: hidden;
text-overflow: ellipsis;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}
.box-content-link:hover {
text-decoration: none;
}
.box-img {
position: absolute;
right: -38%;
top: 20px;
}
</style>
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
<img class="box-img" src="../../asset/images/logo/obama-card196x172.jpg" alt="">
</div>
</div>說來其實很簡單,.box的子元素.box相對定位,加上背景色;.box-content正常排布,用width和padding來控制其子元素的位置;.box-img絕對定位,用right和top來控制位置,基本上就可以達到所要的效果。




