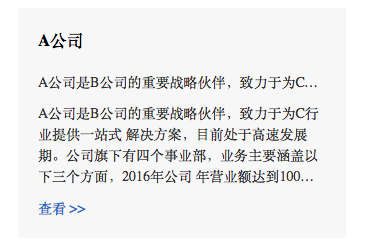
這篇文章就對這種效果(包括單行文字溢出省略)的實現做個簡單的記錄,以防自己忘記。具體來說,就是要實現這種文字排布效果。

html程式碼如下:
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
</div>
</div>通用的css樣式如下:
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
}
.box-content {
padding: 20px;
}
.box-content-title {
margin: 0 0 20px;
}
.box-content-desc {
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
overflow: hidden;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}注意上面的 overflow: hidden; 要保留。
單行文字溢位省略:
1singleline{
2 text-overflow: ellipsis;
3 white-space: nowrap;
的屬性值可以是elipsis(...)、clip(截斷)、自訂的字串,我在chrome試了下,發現自訂字串不好用。
.multiline {
display: -webkit-box;
text-overflow: ellipsis;;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
這裡就不多解釋了(其實是解釋不明白),多行省略的方法不太好。以後再研究其他比較好的方法吧。




