orange 盡量帶給大家分享實際項目中的坑怎麼填,當然只是提供思想,方法很多歡迎討論,還有就是對於剛上手前端的新人不是特別友好,沒關係,涉及到基礎知識我會對應的進行指引,給連結或給提示,大家可以自行Google(百度)。
說到行內對齊大家可能會想到類似水平對齊,垂直對齊總結類型的文章,既然我們叫 黑魔法 就不會是基礎的對齊教程,基礎教程的文章很多,大家想必都知道多種方法實現對齊
項目背景
還是orange 所在公司的移動端項目,上案例

截多了,咱們只看第一行的文字,算是每一天都有的title,有人說: TMD 你在逗我?這有什麼好講的誰都會寫好不好!
先別激動,我當然不是解釋這個佈局怎麼實現的,簡單的例子更容易解釋問題,繼續往下看初步實現的代碼,
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
</div>
<style type="text/css">
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.multiple {
color: #f8ac08;
}
</style>截圖如下

心的朋友看出問題了細心,看不出也沒關係,我們加兩條輔助線嘛!
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
/* 这里是前面的样式,不重复给出 */
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 21px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 21px;
background-color: #000;
}
</style>效果如下

好,相信大家現在一目了然存在的問題了,那就是前面的 date 並沒有垂直居中,原因呢!解釋起來也簡單
這裡只需要修改一行程式碼就能回答大家的疑問
<span class="date">14 OCT orange</span>
將上文對應html 修改後,得到截圖

這個讓我不禁想起了小學英文作業本的四線格,哈哈,大寫字母的確都在上面的兩個格,而小寫上中下都有例子,單獨看 g,很好解釋上面的顯現了吧。
看似簡單的案例還就是這麼特殊,恰巧都是數字和大寫字母,細心的還會發現後面的 6 也有問題,一不留神,不居中了,設計來找你,你一臉蒙逼的說我是照居中寫的啊,解決不了了?
不是的,我們接下來就是解決這個問題的,現實項目要更複雜一些,有經驗的前端知道字體間的差異,個別的字體上下相差特別懸殊,
這裡前後的字體是不同的,但幸好垂直方向的差異不是很大,這裡我引入了項目原有的字體,中間的 x 其實是個svg 這裡不贅述。因為看懂思想再來一百個不對齊的你也能迎刃而解。
進入真正的魔法世界,針對此案例給出兩個思路大家自行選擇
inline-block 魔法
不一步一步解釋,直接上已經解決問題的代碼
<div class="date-wrap">
<div class="date">14 OCT</div>
<div class="multiple">x</div>
<div class="desc">今日瞎选6篇</div>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
display: flex;
position: relative;
flex-direction: row;
align-items: center;
justify-content: center;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
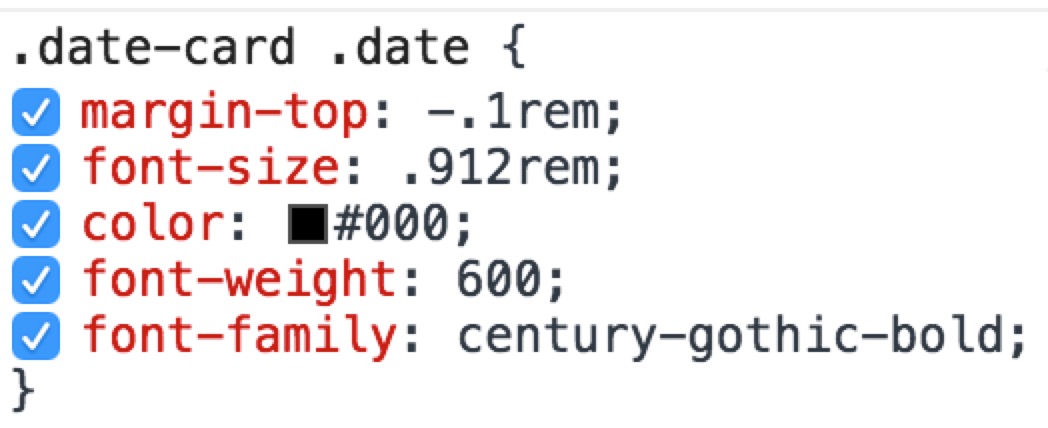
.date {
font-family: century-gothic-bold;
}
.multiple {
margin: 0 10px;
color: #f8ac08;
}
.desc {
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>效果如下好

今字的上頭出了我們的輔助線,設計師也會將手機截圖然後對照原稿做輔助線對比的哦~
解決辦法相當簡單,只需要
.desc {
margin-top: 1px; /* add */
font-size: 16px;
font-family: FZYouH_512B;
}嗑嗑,凑合这样吧,为什么?明明对齐了啊!再仔细看,我是认真的,没玩大家,发现我们的 date 低了不到一个像素(使用 Retina 屏幕的朋友看的明显些),有人问一像素以内可以调整嘛?明确告诉大家可以,之后的文章准备做解释,这里不展开
第一种方案到这为止,上手试验的朋友虽然没有我的字体,你不必去下载,浏览器默认字体一样的,我们讲的是原理,没必要还原我的 demo,关键就是 block 元素的上下 margin 调整。
提醒:这里的 margin 可以设置负值,如果负值无用自己去探索原因吧,给大家线上项目的控制台

我这里给的就是负值,是有作用的哦,可以去 敢玩移动端主页,记得在模拟器里查看(不然会乱成一锅粥),控制台一看便知,不过多解释啦。
vertical-align 魔法
完整代码如下
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
color: #f8ac08;
}
.desc {
vertical-align: 1px;
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>以上代码运行效果和之前一摸一样这里就不一一截图费大家流量啦(良心前端。。。。)
和上一个方法区别在于我们行内元素还用之前的 span 标签。然后通过 vertical-align: 1px; 来调节垂直方向上下的位置。对这个属性不熟悉的朋友可以去看MDN的文档:https://developer.mozilla.org...
几种语法如下
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
我们用的这个
总结
两种方案都可行,有时候不要因为一像素绞尽脑汁,找到突破口,以后谁还会怕行内对齐了呢?




