前幾天遇到頁面需求是這樣的:

一個評論框,後面的按鈕有點讚或者發送評論兩種狀態,其中發送按鈕有根據輸入框中是否有字分為可點擊和不可點選兩種狀態。
需求:
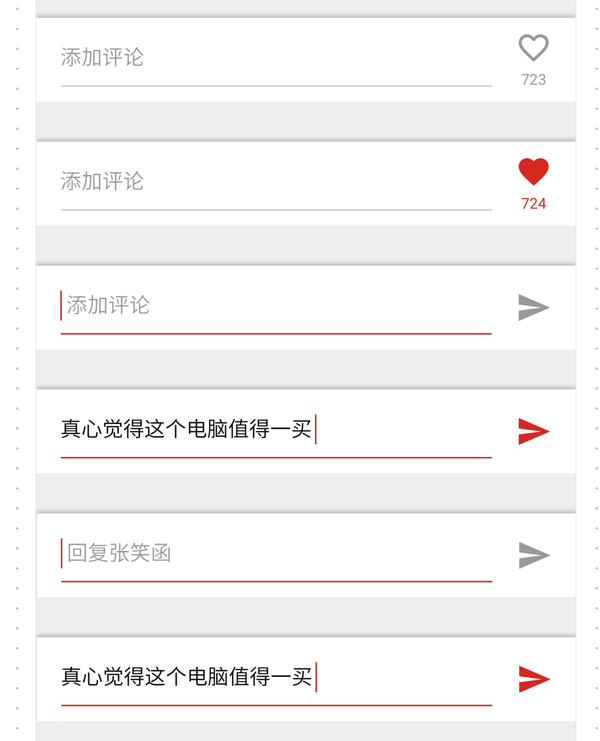
沒有文字,沒有聚焦——點讚
沒有文字,聚焦——灰色發送
有文字——紅色發送
如果用JS實現,需要監聽輸入框的change和focus事件,比較麻煩。但是用CSS中的偽類別就可以實現相近效果。
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(如果評論框用contenteditable屬性的div元素實現,可以用:empty偽類代替:valid。)
所以CSS3中的偽類和偽元素非常多,其中一些如果用的巧妙,可以實現很多原本需要JS才可以達成的效果。
contenteditable屬性的div的placeholder
因為某些原因,我們有時候用帶有contenteditable屬性的div而不是input或textarea來作為輸入框。例如,div可以根據內容自動調整高度。但是div元素不支援placeholder屬性。怎麼在div內容為空的時候顯示一個預設文字呢?可以利用:empty偽類。
<div class="input" contenteditable placeholder="请输入文字"></div>
.input:empty::before {
content: attr(placeholder);
}畫格子
這個是在美團的行動端頁面上看到的:

我們需要在城市列表這個區域畫一個格子。我們當然首先想到的是用border屬性,但設計師有個要求是,如果最後一行只有一個或兩個城市,為了美觀後面也要有空白的格子。像這樣子:

美團的頁面中,格子的垂直線是怎麼畫的呢?是用::after和::before元素畫的。
.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}分別創造了兩個高度為100%的偽元素,利用它們的邊框作為表格的垂直線。這種方案可以實現設計師的要求,又不會增加空白的頁面元素,破壞語意。但是限制就是最多只能畫四條垂直線,也就是說表格最多有5列。
Tab切換
純CSS實現Tab切換也是可以的。主要是利用了單選框元素的:checked偽類和相鄰選擇器。因為是單選框,所以保證了同一時間只有一個tab處於啟動狀態。如果不要求更複雜的效果,這樣純CSS實現的tab切換效果,要比JS簡單可靠很多。
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
input, .tab-content{
display: none;
}
#tab1:checked ~ #content1,
#tab2:checked ~ #content2 {
display: block;
}另外利用表單元素的偽類,可以label元素來取代單選框、複選框等表單元素的本身,因為為表單元素本身定義樣式十分困難。
感知子元素的個數
這個是我看過的最複雜的一個技巧之一,來自這篇文章,不依靠JS實現了根據子元素的個數來應用不同的樣式。
例如這樣的CSS:
.list li:nth-last-child(n+4) ~ li,
.list li:nth-last-child(n+4):first-child {
color: red
}可以實現這樣的效果:如果.list裡面li元素個數大於等於4,則顯示為紅色。
這是怎麼實現的呢?
:nth-last-child(n+4)這一個選擇器的意思就是倒數第四個以及之前的元素,後面加了~ li,就是表示符合前面條件的元素之後的li元素。
如果元素總數不足4,則不會存在符合:nth-last-child(n+4)的元素(一共沒有四個,也就不存在倒數第四個),那麼li:nth-last-child (n+4) ~ li就不會選擇任何的元素了。
但是如果只用~ li,是不會配對到第一個li的,所以又加上了li:nth-last-child(n+4):first-child。
這樣也就實現了根據元素個數的多少來應用不同的樣式。




