兩列定寬

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
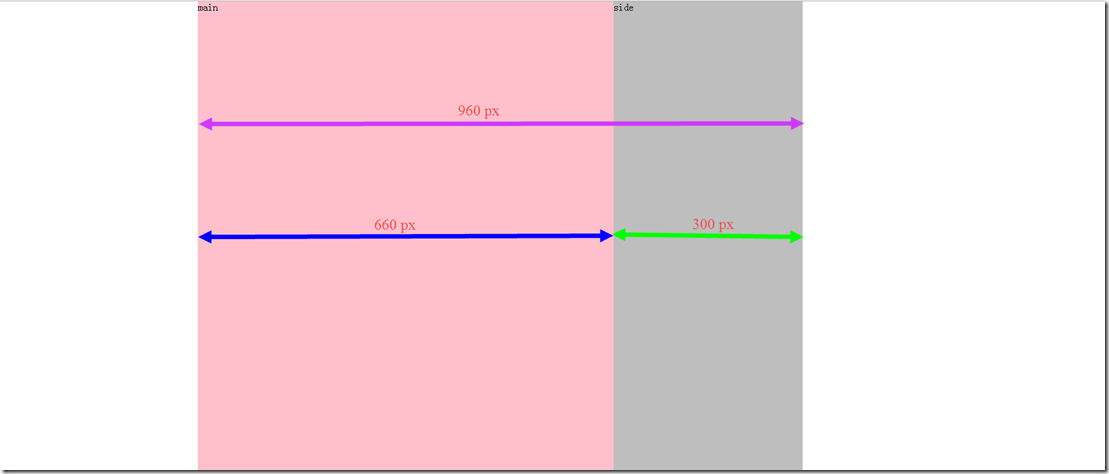
main向 左浮動 ,side向右浮動。
main定寬660px, side定寬300px
在main和side 元素的父元素上加 clearfix,用來『清除浮動』,這樣後續的元素就不會受到 main和side『浮動動作』的影響。
定寬+自適應

定寬+自適應

多列不定寬