前言
一個剛入前端的小菜,雖然以前看到過關於回調的文章,但是呢,理解起來有點費勁啊。當時的腦海裡就一個概念。
回呼:大多出現在Ajax請求,用於處理收到的請求結果。
嘿嘿,當時真的就是這一個想法。現在真的入這行,而且這個概念也非常重要,用的地方太多太多,是時候把它撿起來好好理解一番。
當然,本文適合菜鳥,因為我是以一個菜鳥的思維去理解的。
回呼概念
理解一個新東西,很有必須去理解下它的概念,因為這是最簡潔明了,前人總結的。
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
完後再執行。
有點繞,好,咱們說大白話。就是 B函數被當作參數傳遞到A函數裡,在A函數執行完後再執行B。
下面咱們看看程式碼怎麼達成回呼。
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);這應該是最簡單的回調了,我想大家應該明白回調的釋義了吧。當然,這麼簡單的同步回呼程式碼是不會用的,現實中用都是相對比較複雜帶傳參。
回呼函數和非同步
一開始我被回調和非同步有點搞暈了。還以為回調一定是異步的呢。
其實不然,相信上面的A,B函數的例子我們已經明白,回調不一定就是非同步。他們自己並沒有直接關係。
下面我們可以理解下 同步回調和非同步回調(同步非同步我就不單獨講了,概念很簡單)。
同步回呼
就是上面的A B函數例子,它們就是同步的回呼。
異步回調
因為js是單線程的,但是有很多情況的執行步驟(ajax請求遠程數據,IO等)是非常耗時的,如果一直單線程的堵塞下去會導致程序的等待時間過長頁面失去回應,影響使用者體驗了。
如何去解決這個問題呢,我們可以這麼想。耗時的我們都丟給非同步去做,做好了再通知下我們做完了,我們拿到數據繼續往下走。
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///xxxx
}
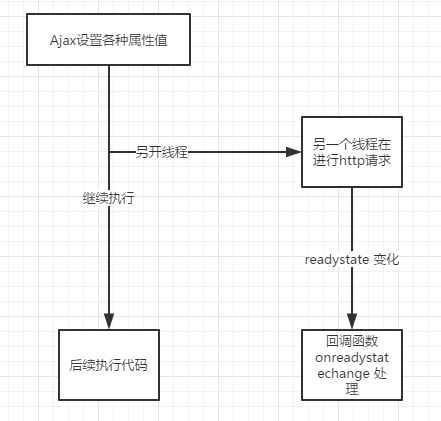
}上面是一個ajax程式碼,瀏覽器在發起一個ajax請求,會單開一個線程去發起http請求,這樣的話就能把這個耗時的過程單獨去自己跑了,在這個線程的請求過程中,readystate 的值會有變化的過程,每次變更就會觸發一次onreadystatechange 函數,進行判斷是否正確拿到回傳結果。