reduce 方法(升序)
語法:
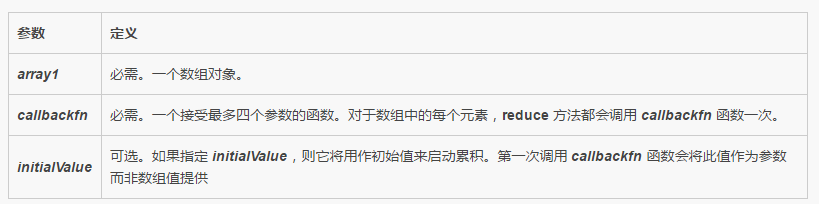
array1.reduce(callbackfn[, initialValue])

異常:
當滿足下列任一條件時,將引發 TypeError 異常:
callbackfn 參數不是函數物件。
數組不包含元素,且未提供 initialValue。
回呼函數語法:
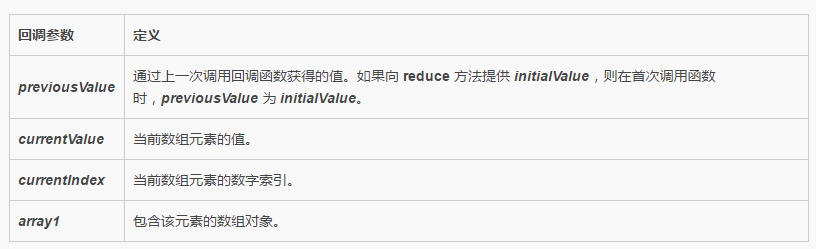
function callbackfn(previousValue, currentValue, currentIndex, array1)
可使用最多四個參數來宣告回調函數。
下表列出了回呼函數參數。
第一次呼叫回呼函數 在第一次呼叫回呼函數時,作為參數提供的值取決於 reduce 方法是否具有 initialValue 參數。
在第一次呼叫回呼函數時,作為參數提供的值取決於 reduce 方法是否具有 initialValue 參數。
如果提供 initialValue給 reduce 方法:
previousValue 參數為 initialValue。
currentValue 參數是陣列中的第一個元素的值。
如果未提供 initialValue:
previousValue 參數是陣列中的第一個元素的值。
currentValue 參數是陣列中的第二個元素的值。
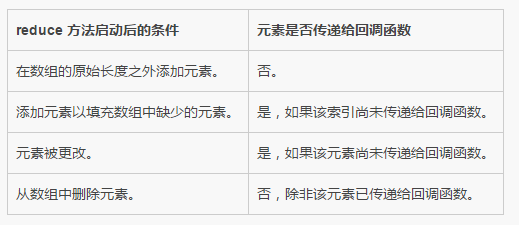
修改數組物件
數組物件可由回調函數修改。
下表描述了在 reduce 方法啟動後修改陣列物件所獲得的結果。
實例: 1.下面的範例將陣列值連接成字串,各個值以「::」分隔開。由於未提供 reduce 方法初始值,因此第一次呼叫回呼函數時會將「abc」作為 previousValue 參數並將「def」作為 currentValue 參數。
1.下面的範例將陣列值連接成字串,各個值以「::」分隔開。由於未提供 reduce 方法初始值,因此第一次呼叫回呼函數時會將「abc」作為 previousValue 參數並將「def」作為 currentValue 參數。
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::4562.下面的範例向陣列新增舍入後的值。使用初始值 0 呼叫 reduce 方法。
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273.下面的範例向數組添加值。 currentIndex 和 array1 參數用於回呼函數
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125此題分析:
首先賦予了初始值0,那麼currentDigit是從4開始的,調用方法四次,這樣可以寫四次方法的參數都寫出來: (0,4,0,array)、(4,1,1,array)、(1,2,2,array)、(2,5,3,array),再一次進行計算,由於初始值是0 ,所有隻需要計算出每個方法的回傳值最後相加即可。 array.length總是4,則四次計算的值分別為4000+100+20+5=4125
reduceRight 方法(降序)
reduceRight的語法以及回調函數的規則和reduce方法是一樣的,差異就是在與reduce是升序,即角標從0開始,而reduceRight是降序,即角標從arr.length-1開始。如果有初始值,則從最後一個數開始計算,如果沒有初始值,則previousValue參數是數組中最後一個元素的值,currentValue是數組中倒數第二個元素的值。
範例:
1.下面的範例取得數組中值為 1 到 10 之間的元素。提供給 reduceRight 方法的初始值是一個空數組。
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12.reduceRight 方法可套用於字串。下面的範例示範如何使用此方法反轉字串中的字元。
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer這裡可以直接使用空數組呼叫reduceRight方法,並且使用call方法將參數引入。也可以是直接使用原型鏈的方式來調用,即Array.prototype.reduceRight.call(word, AppendToArray, "the ");




