先看需求:

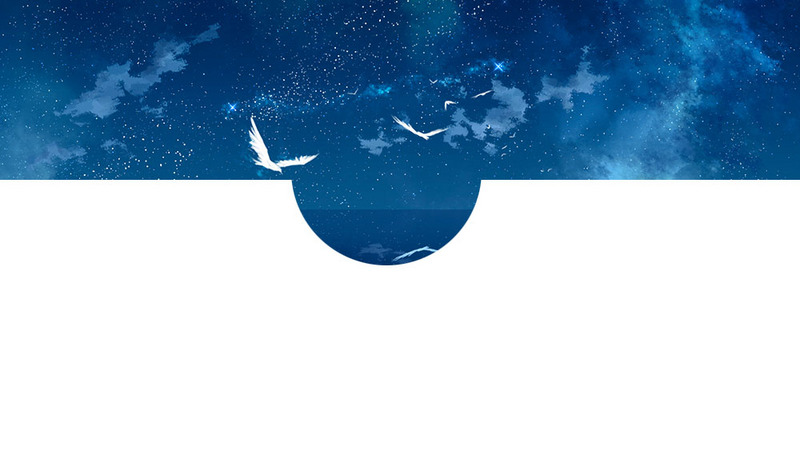
如圖,需要做一個這個效果。一般怎麼做?那個半圓切成圖片,可以解決一個情況──圖片背景固定且不平鋪。
如果背景圖片是花紋平鋪,切不是固定不動的呢?切好的半圓就無法與背景圖對應
現在使用css3的徑向漸變是可以實現這個透明的圓的,這樣一來,如果圓是透明的,就不用擔心背景圖片的情況了
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
代碼解說:
500px 500px at 50% 0px ,
白色區域背景色的寬高,和圓心坐標
transparent 0%, transparent 50px,#fffff 50px, #fffent 0%, transparent 50px,#fffff 50px, #fff 50p背景色是透明的,從小圓上到大圓上的背景色是#0cc




