傳統的聊天氣泡
什麼又是傳統的聊天氣泡,直接上圖

代碼如下
<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>實現方式大家早有耳聞,圓角矩形和三角形原理就是透明border 可以設定為透明border 可以設定為透明border ,可以複製上例中的程式碼修改 border-color屬性摸索三角形的實作。

想必大家都知道,這裡不贅述,聊聊其他實現方法。
這裡的三角形部分可以使用正方形代替,實現同樣效果,方法就是旋轉小正方形使其一部分露在外面。程式碼如下
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
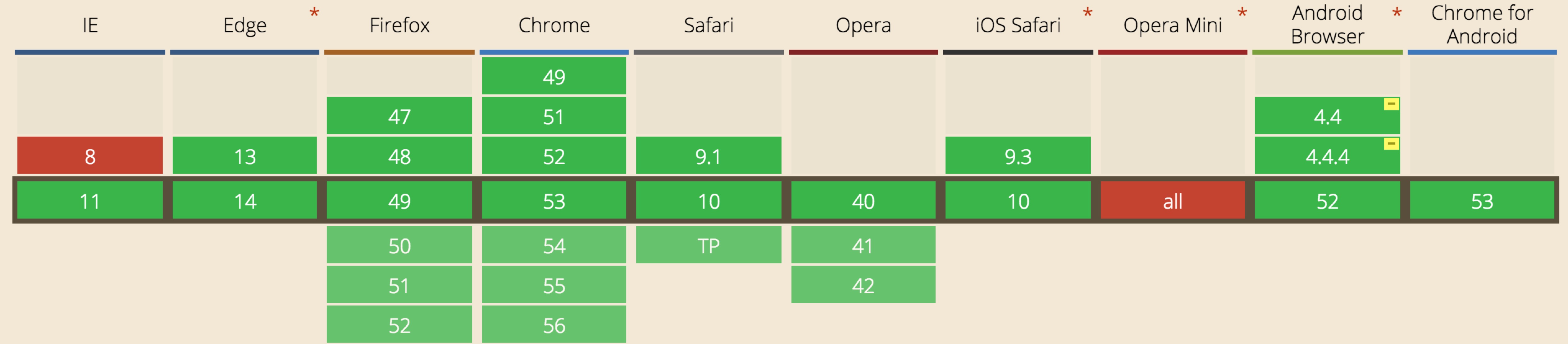
}缺點是小三角只能是直角三角形,當然也可以透過變換得到菱形再進行拼接,變換多了感覺沒有第一種方式直接,瀏覽器相容transform(2D) 屬性如下

整體還不錯,幾種方法都能放心使用,不存在大的兼容問題。
現實案例
這裡的設計稿多了一個邊框,直接上設計稿
?️ 想一想怎麼處理,我們回顧上文
第一種方式本身就是 b 它設定 border 是個問題,暫且先不考慮。
第二種方式如果使用小正方形旋轉,層級疊加是個問題,因為設計稿中的氣泡背景為 rgba(247, 188, 10, 0.03) 先看下實現代碼
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}效果如下
上面的想法有問題,因為小正方形與氣泡的一部分會重合,半透明背景的部分總會出現問題,有人說了偷個懶總可以吧,把透明後的背景色吸取出來然後再進行疊加(因為大家注意到設計稿的整體背景是純色)
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}處理方式呢,可以這樣了。
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}設計稿是有 padding 的,親測本案例中可行,但是本著認真的原則 padding-right 如果過小,會出現什麼問題呢? 
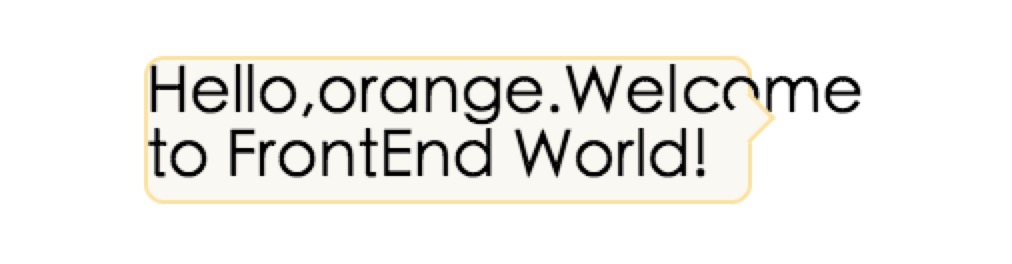
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>
我們發現字母 o 的右下角被小正方形左邊覆蓋了,當然可以透過 z-index 屬性 hack。 
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}總結
實際問題解決的方法很多,就看大家怎麼去思考,這個方案也不是最滿意的方案,因為多了一個偽元素,主要還是設計思想的多樣性,總之 css 很靈活。




