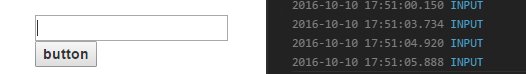
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应登入後複製
為了讓標籤更語意化,在表單項目中,我們傾向於使用label進行包裹
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>
語意化 ,在表單項目中,我們傾向於使用label進行包裹
,在表單項目中,我們傾向於使用label進行包裹
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
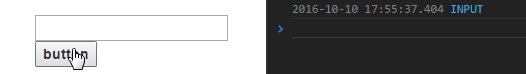
在行動平台頁面的開發中,為了讓表單單的點更好的操作,label可提供相對應的便利。
但有時,我們只是需要label標籤,卻不希望可點區域無故增大。而Bootstrap 的引入,自動增大了可點區域
的引入,自動增大了可點區域
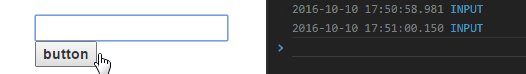
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})INPUT標籤 ,不科學呀
,不科學呀
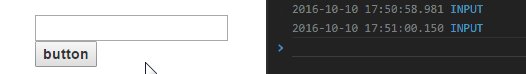
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})這可咋辦咧
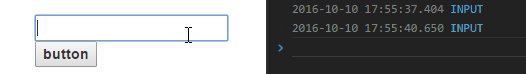
想到了一種方法,再弄個監聽點擊lab OK~ rrreee
rrreee




