1、字體屬性:①字體格式:font-family:取值:「microsoft yahei」/Arial……;②字體大小:font-size:取值:pt/px;③字體加粗:font-weight:取值:normal(預設值)/bold(粗體,hn,b,strong的預設值)/400-900;④字體樣式:font-style:取值:italic(斜體);⑤小大寫字母:font -variant:small-caps;⑥字體屬性綜合:font:取值:style variant weight size family;* 必須包含font-family屬性值;
2、文字屬性:①顏色:color;②排版:text-align:取值:left/center/right/justify;③文字修飾:text-decoration:取值:none(無)/underline(底線)/ overline(上劃線)/line-through(刪除線);④行高:line-height:指定行高內垂直居中;⑤首行文字縮排:text-indent:取值:px;⑥文字陰影: text-shadow:取值:h-shadow v-shadow blur color;(* 解釋可見css01邊框陰影);
3、表格屬性:①垂直對齊:vertical-align:設定於td中;②邊框合併:border-collapse:取值:separate(默認,分離)/collapse(合併);③邊框邊距:border-spacing :一個值同時指定單元格四邊外邊距;兩個值分別水平和垂直(* 分離模式下);④顯示規則:table-layout:取值:auto(默認,自動表格佈局,內容決定單元格大小,自適應,複雜時載入速度慢)/fixed(固定表格佈局,table和td的值決定,加速顯示,不靈活);
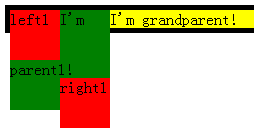
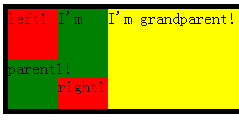
4、浮動:脫離文檔流,不佔據頁面空間;①父元素寬度無法容納所有浮動元素時最後一個換行;②浮動後均為塊級元素;③浮動元素無尺寸限制時寬度根據內容自適應; ④浮動元素層級與文字/行內/行內區塊相當;
5、清除浮動1:清除其他浮動元素對目前元素的影響;clear:left(左邊不允許出現浮動元素)/right(右邊不允許出現浮動元素)/both(兩邊都不允許出現浮動元素);
6、清除浮動2:清除浮動元素對父元素的影響;①給父元素設定高度;②overflow:hidden/auto(有溢出時內容會被隱藏);③增加區塊級子元素,並設定clear屬性值為both;