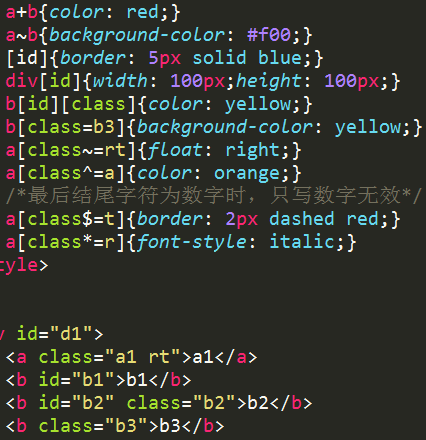
1、兄弟選擇器:①相鄰兄弟選擇器:元素的後一個兄弟元素,選擇器1+選擇器2;②通用兄弟選擇器:元素後的所有兄弟元素,選擇器1~選擇器2;
2、屬性選擇器:attr表示屬性名稱,elem表示元素名稱;①[attr]:頁中所有帶有attr屬性的元素;②elem[attr]:頁中所有帶有attr屬性的elem元素;③elem[attr1 ][attr2]…:頁中所有既帶attr1屬性又帶有attr2屬性…的elem元素;④elem[attr=value]:頁中所有帶attr屬性,且其值為value的elem元素;⑤elem[attr ~=value]:頁面中所有帶attr屬性且其值列表中包含獨立值value的elem元素(多用於元素class類屬性);⑥elem[attr^=firstchar]:頁面中所有帶attr屬性且其值以firstchar(字母或字串)開頭的elem元素;⑦elem[attr$=lastchar]:頁面中所有帶有attr屬性且其值以lastchar(一個字元或字串)結尾的elem元素;⑧elem[attr*=everchar ]:頁面中所有帶有attr屬性且其值包含everchar(一個字元或字串)字元的elem元素;


3、目標偽類:~:target,凸顯html錨;
4、元素狀態偽類:①~:enabled,每個被啟用的元素;②~:disabled,每個被禁用的元素;③~:checked,每個被選中的元素(單選/複選框);
5、結構偽類:①~:first-child,其父元素的首個子元素;②~:last-child,其父元素的最後一個子元素;③~:nth-child(n),其父元素的第n個子元素;④~:empty,所有沒有子元素的元素(沒有子元素即沒有內容,沒有空格換行);⑤~:only-child,其父元素中的唯一子元素;
6、否定偽類:~:not(selector),該元素中所有不符合selector選擇器的元素;
7、偽元素選擇器:①~:first-line或~::first-line,該元素的首行;②~:first-letter或~::first-letter,該元素的首行;③~ ::selection,該元素下使用者選取區域部分;


8、計數器:①宣告/重設計數器:counter-reset:計數器名稱值;(* 值可省,預設為0;可一次宣告多個,counter-reset:名稱1 值1 名2 值2…;計數器宣告不能放在使用的元素上;);②計數器增量:counter-increment:計數器名稱增量值;(* 不可省,預設值為1,放於使用元素中;);③計數器呼叫:counter (計數器名稱);(放於呼叫元素中);
9、內容產生:①選擇器::before和:after,產生位置前/後;②屬性:content,插入的內容,取值:url()(插入圖片)/字串(「純文字」) /計數器(有規律的數字);
10、多列:①分割列:column-count:數字;②列間隔:column-gap:數字px;③列規則:column-rule:寬樣式顏色;(* 即列間隔邊框樣式);④相容性:IE10+,Opera支援;


11、CSS Hack:①CSS類別內部:樣式規則加上前綴;-:IE6;+:IE7;②選擇器:選擇器加上前綴:*:IE6;*+:IE7;③頭部引用:內容…;(* 條件:a、gt:大於;b、gte:大於等於;c、lt:小於;d、lte:小於等於;!非IE;);④媒體查詢:@media screen {};




