
【相关学习推荐:小程序学习教程】
什么是路由?
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
一、哪些会触发页面跳转
- 小程序启动,初始化第一个页面
- 跳转新页面,调用
wx.navigateTo或者<navigator /> - 页面重定向,调用
wx.redirectTo或者<navigator /> - 页面返回,调用
wx.navigateBack,页面左上角返回按钮 wx.switchTab实现tabBar页面切换
Tips: 所有页面都必须在app.json中注册,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}二、微信小程序中实现页面路由的几种方式
wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})<navigator />组件跳转方式
<navigator url=pages/detail/detail">跳转</navigator>
wx.navigateBack返回上一页
wx.navigateBack({
delta: 1,
})Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}index.js:
wx.switchTab({
url: 'pages/car/car'
})三、小程序路由实现原理
小程序路由是通过自己实现的一个栈(先进先出)来管理的。
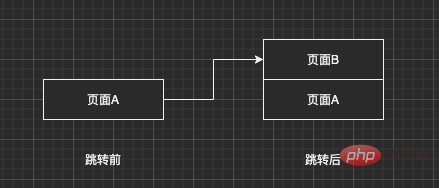
当我们通过wx.navigateTo或者<navigator/>从A页面跳转到B页面时。路由栈的变化是这样的。
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
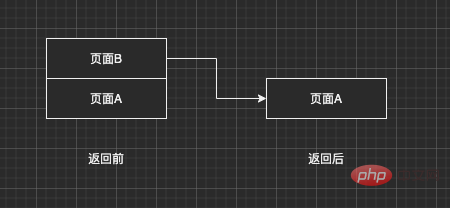
当我们使用wx.navigateBack返回时
那么wx.redirectTo与wx.navigateTo有什么区别呢?
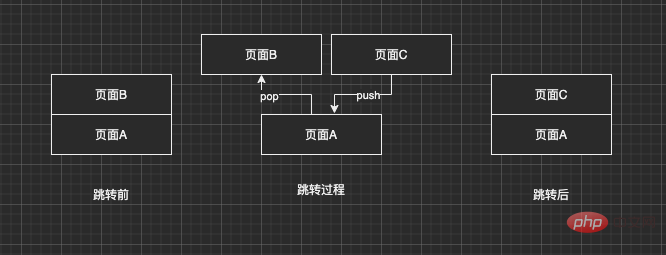
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
[外链图片转存中…(img-mkPnbKug-1650431194878)]
页面B会被pop出,然后C页面再push进入栈,这个时候栈中还是只有两个页面。
【相关学习推荐:小程序学习教程】
以上就是微信小程序之页面路由知识点总结的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
- 上一篇:微信小程序视图层详解
- 下一篇:微信小程序云服务配置详解














