
【相关学习推荐:小程序学习教程】
WXML 模板语法 - 数据绑定
1.数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

3. Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。类似于vue中的插值表达式,语法格式为:

4. Mustache 语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
5. 动态绑定内容
页面的数据如下:

页面的结构如下:

6. 动态绑定属性
页面的数据如下:

页面的结构如下:

7. 三元运算
页面的数据如下:

页面的结构如下:

8. 算数运算

WXML 模板语法 - 事件绑定 :
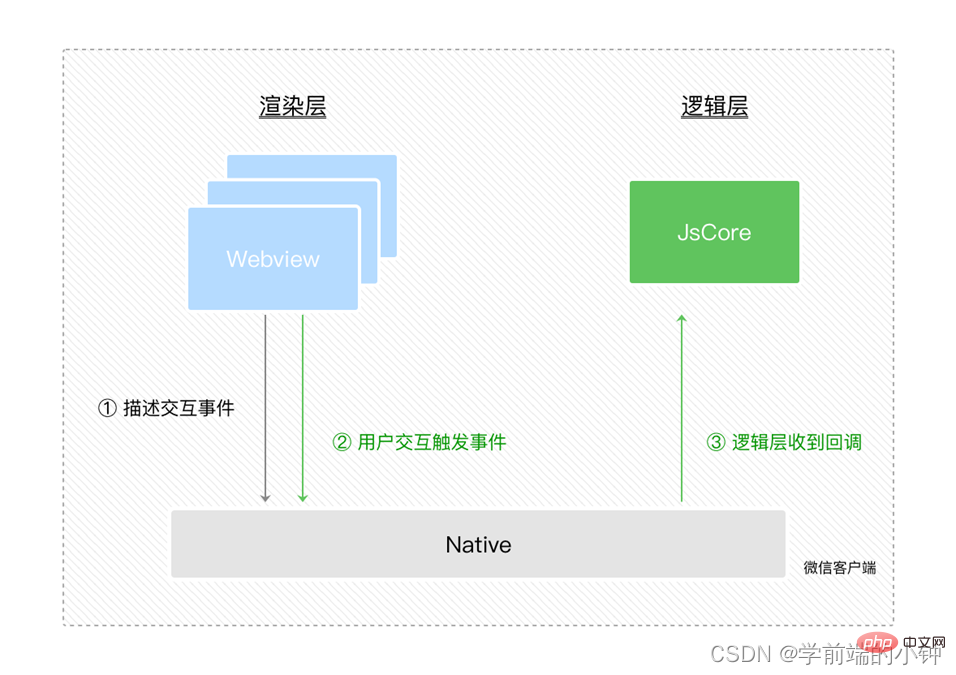
1. 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2. 小程序中常用的事件
类型 | 绑定方式 | 事件描述 |
tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
input | bindinput 或 bind:input | 文本框的输入事件 |
change | bindchange 或 bind:change | 状态改变时触发 |
3. 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
属性 | 类型 | 说明 |
type | String | 事件类型 |
timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
target | Object | 触发事件的组件的一些属性值集合 |
currentTarget | Object | 当前组件的一些属性值集合 |
detail | Object | 额外的信息 |
touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4. target 和 currentTarget 的区别
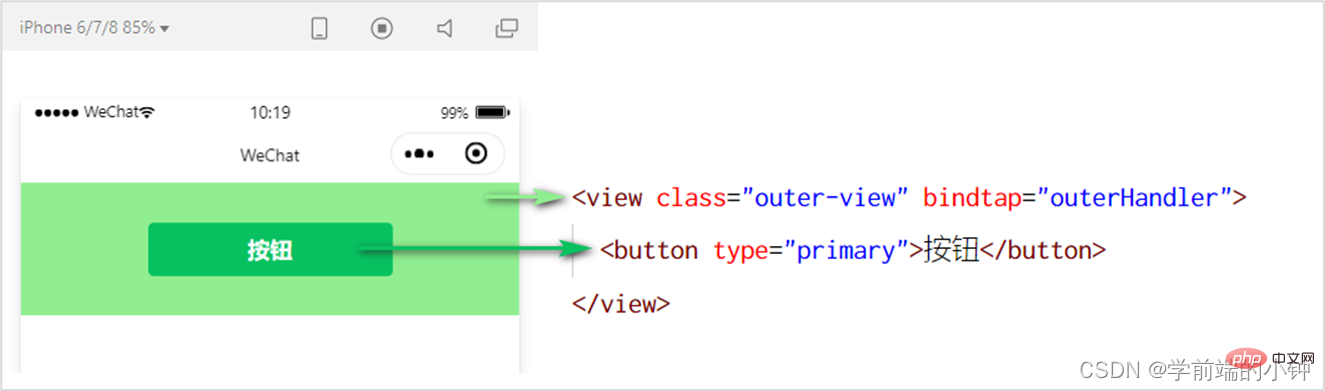
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
1.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
2.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
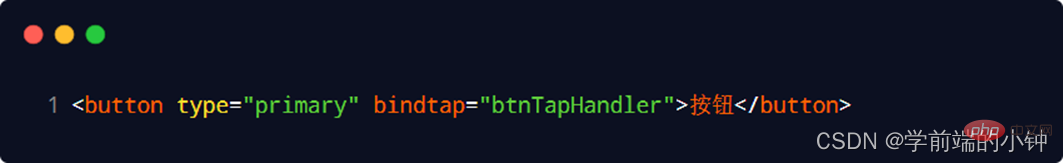
①通过 bindtap ,可以为组件绑定 tap 触摸事件,语法如下:

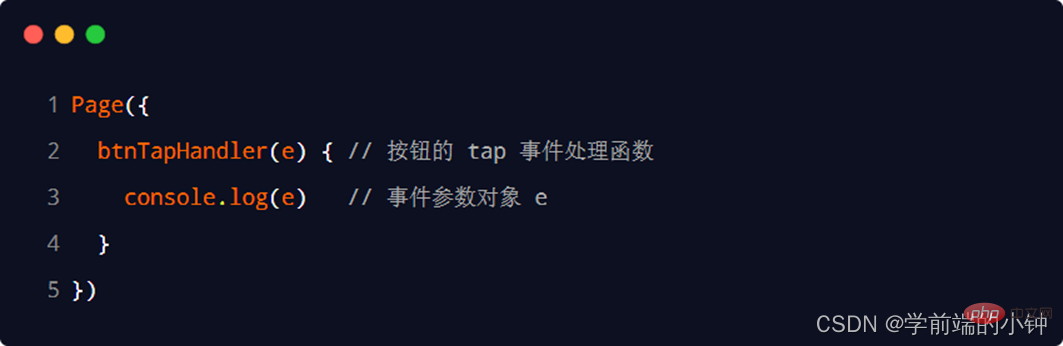
②在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:

6. 在事件处理函数中为 data 中的数据赋值
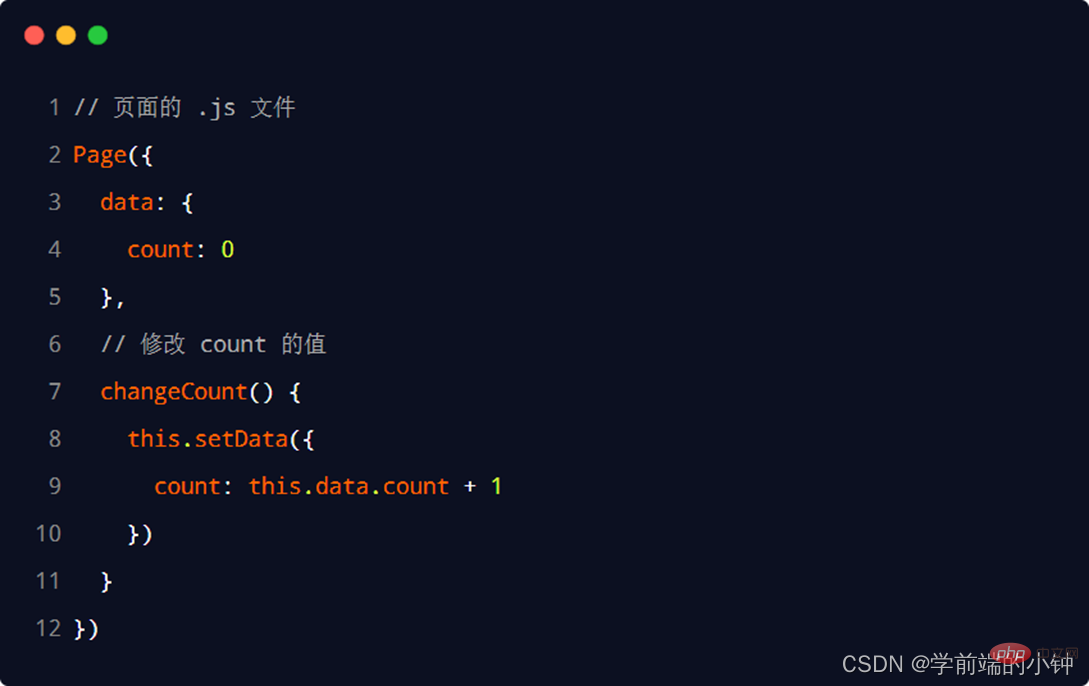
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

7. 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
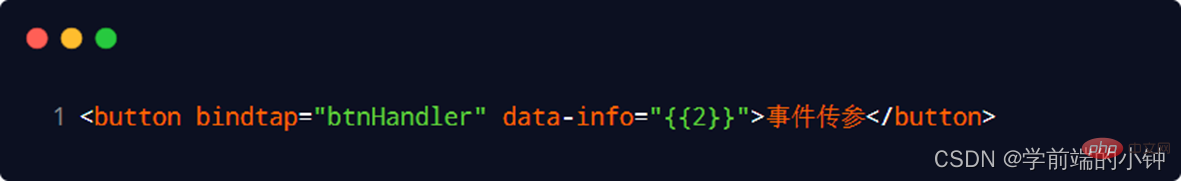
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

最终:
1 info 会被解析为 参数 的名字
2 数值 2 会被解析为 参数的值
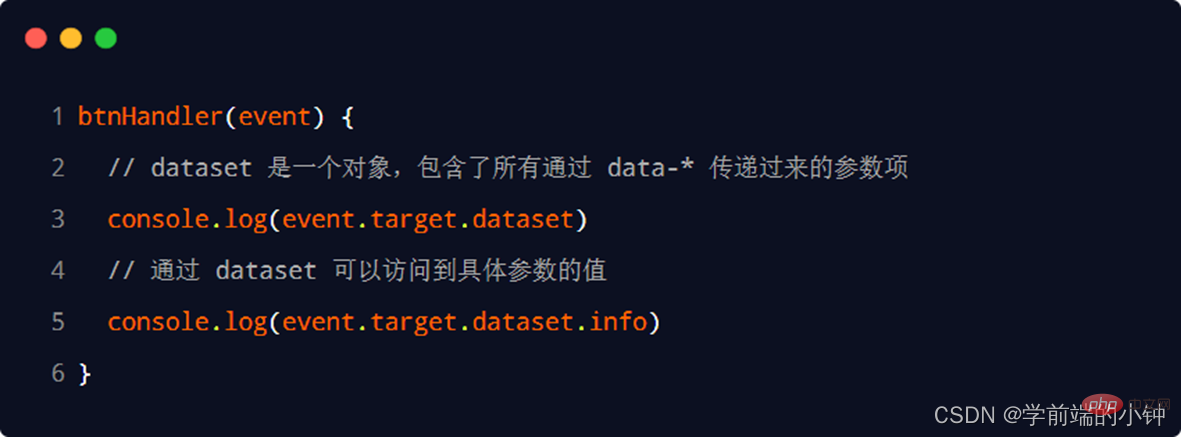
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

8. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput ,可以为文本框绑定输入事件:

②在页面的 .js 文件中定义事件处理函数:

9. 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据
② 渲染结构
③ 美化样式
④ 绑定 input 事件处理函数
定义数据:

渲染结构:

美化样式:

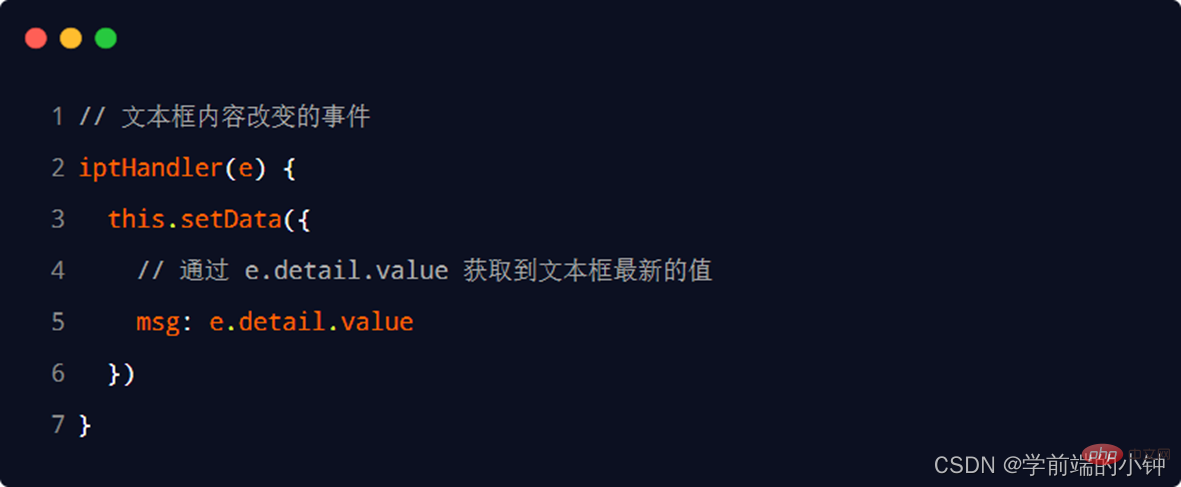
绑定 input 事件处理函数:

WXML 模板语法 - 条件渲染 :
1. wx:if
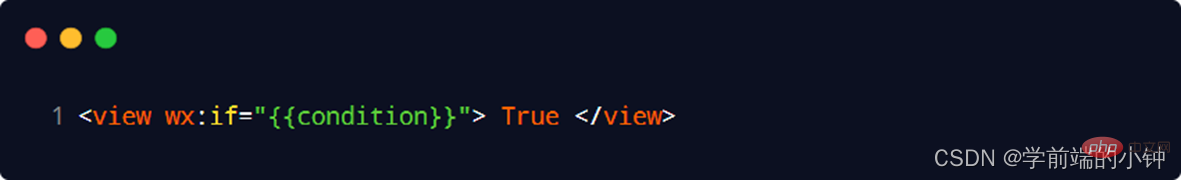
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

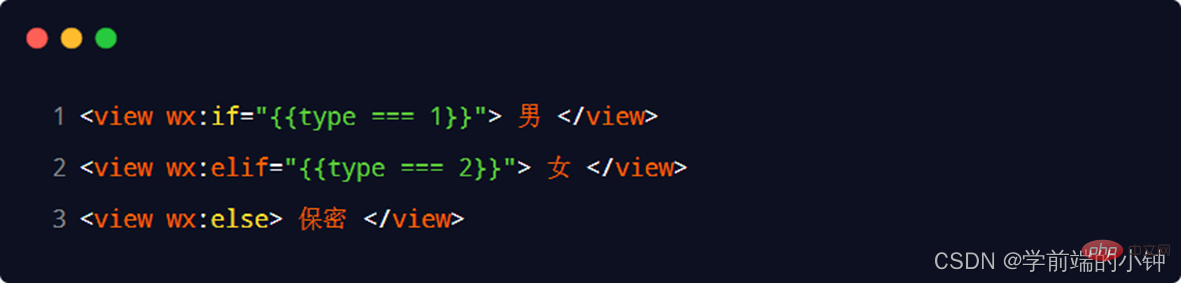
也可以用 wx:elif 和 wx:else 来添加 else 判断:

2. 结合 <block> 使用 wx:if
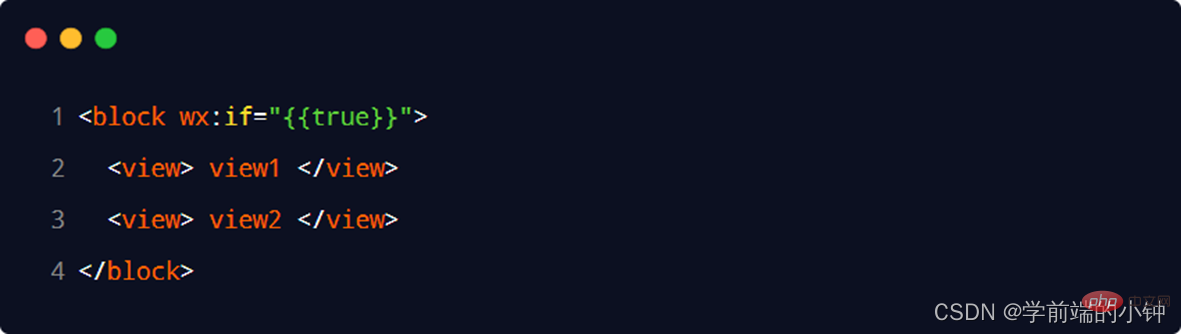
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,示例如下:

注意: <block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
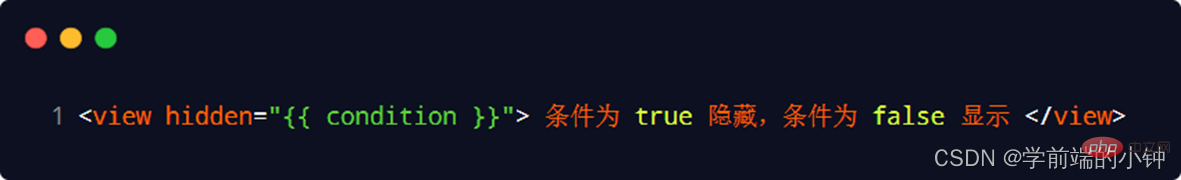
3. hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:

4. wx:if 与 hidden 的对比
①运行方式不同
1 wx:if 以 动态创建和移除元素 的方式,控制元素的展示与隐藏
2 hidden 以 切换样式 的方式( display: none/block; ),控制元素的显示与隐藏
② 使用建议
1 频繁切换时,建议使用 hidden
2 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
WXML 模板语法 - 列表渲染
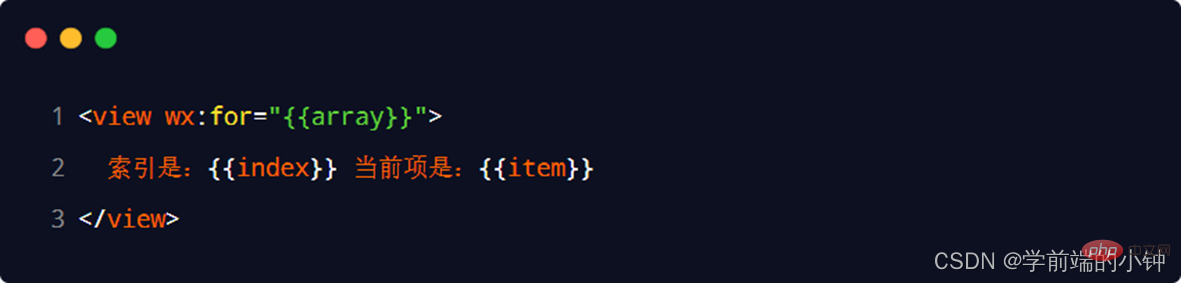
1. wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
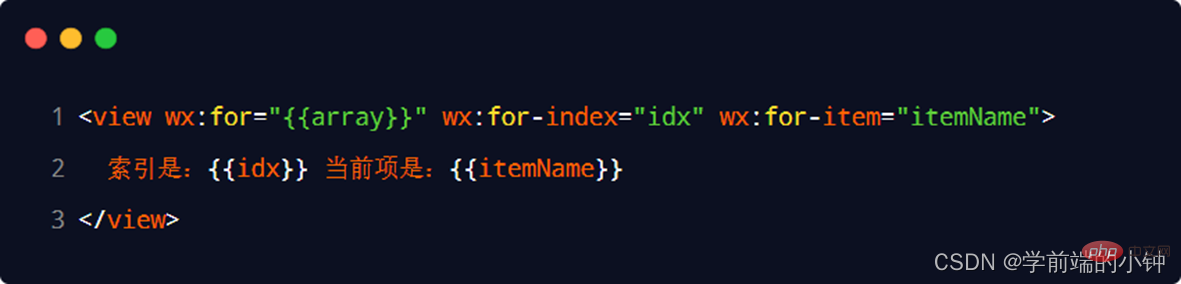
2. 手动指定索引和当前项的变量名*
1 使用 wx:for-index 可以指定当前循环项的索引的变量名
2 使用 wx:for-item 可以指定 当前项 的变量名
示例代码如下:

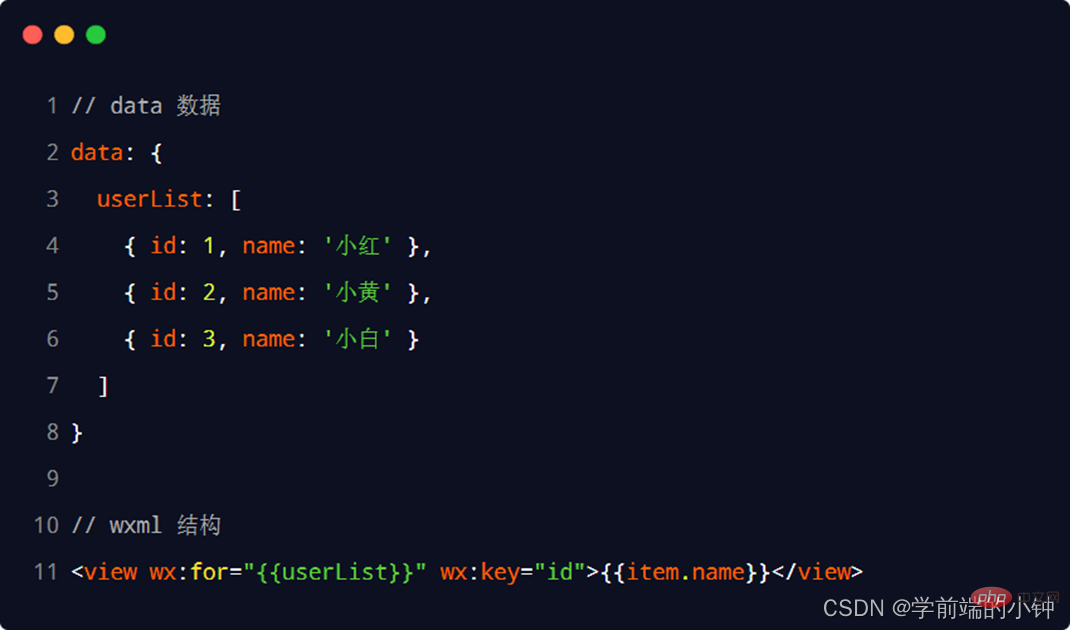
3. wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:

【相关学习推荐:小程序学习教程】
以上就是微信小程序WXML模板语法总结的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
- 上一篇:归纳整理微信小程序权限接口
- 下一篇:微信小程序视图层详解














