
目的:利用微信小程序获取经纬度信息,从而实现简单地定位功能。
(学习视频分享:编程视频)
在pages下创建一个单页如local
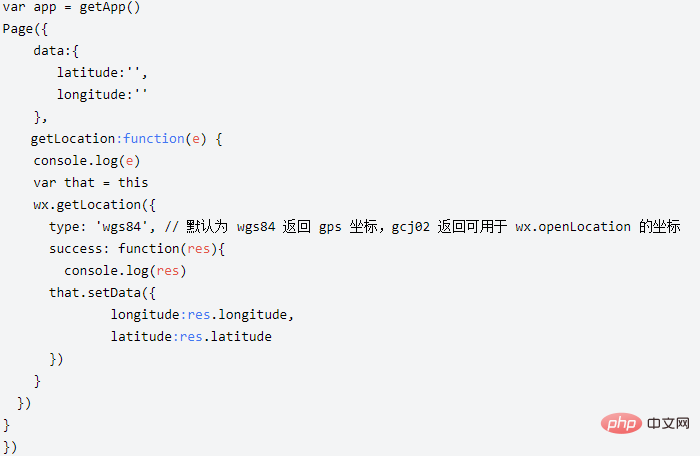
local.js如下

local.wxml如下
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
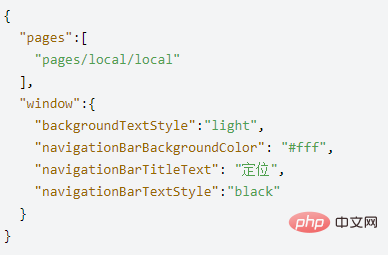
</view>在app.json中

相关推荐:小程序开发教程
以上就是小程序如何获取经纬度信息实现定位功能的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
- 上一篇:小程序的工作原理你了解么
- 下一篇:微信小程序中如何处理转义字符















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论