微信小程序配置网络请求超时的方法:首先新建一个微信小程序目录;然后打开【app.json】文件,并添加request请求超时的参数;接着添加uploadFile超时文件;最后connectSocket连接socket的超时即可。

微信小程序配置网络请求超时的方法:
1、首先新建一个微信小程序目录,如下图所示

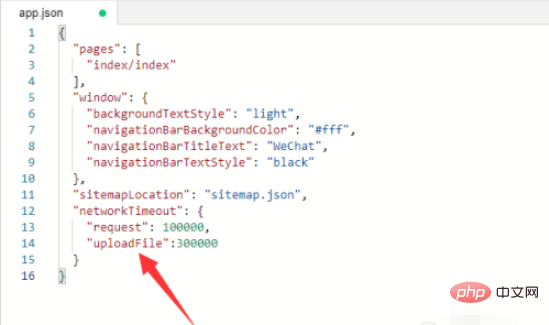
2、接着打开app.json文件,如下图所示

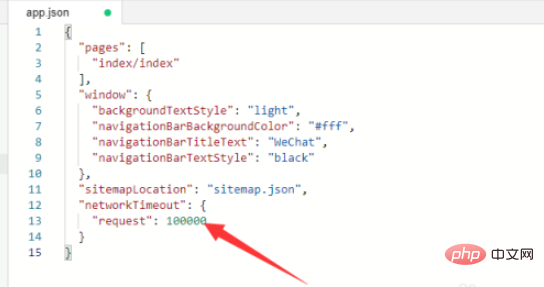
3、然后添加networkTimeout属性,request就是请求超时的参数,如下图所示

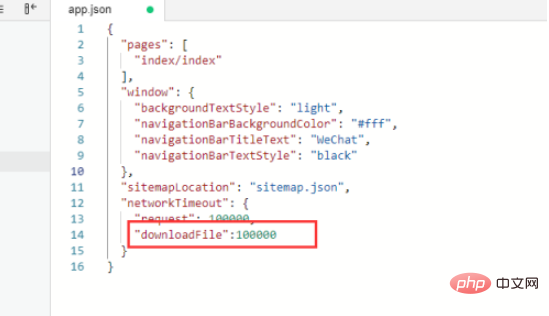
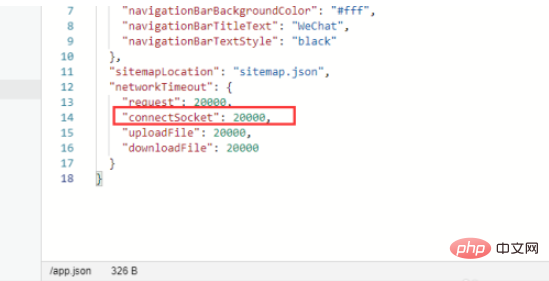
4、还可以添加downloadFile参数代表的是下载超时,如下图所示

5、接着就是uploadFile代表的是上传文件的超时,如下图所示

6、最后一个就是connectSocket是连接socket的超时,如下图所示

相关学习推荐:微信小程序开发教程
以上就是微信小程序如何配置网络请求超时?的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:微信小程序页面间传递数据的几种方法
- 下一篇:微信小程序网络超时怎么办?














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论