
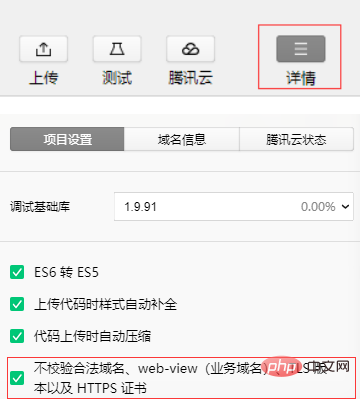
1、点击详情,并勾选项目设置中最后一行。

2、用小程序请求本地的后台服务接口
wx.request({
url: 'http://localhost:8090/DemoProject/myTest.do',
data:{},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log(res.data)
}
})推荐教程:小程序开发教程
以上就是在小程序中怎样调用本地接口的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:小程序如何在轮播图里面实现点击跳转
- 下一篇:小程序怎么获取路径















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论