

How to set the page gradient in the WeChat applet
WeChat applet sets the page background color gradient using css -webkit-linear-gradient( )to fulfill.
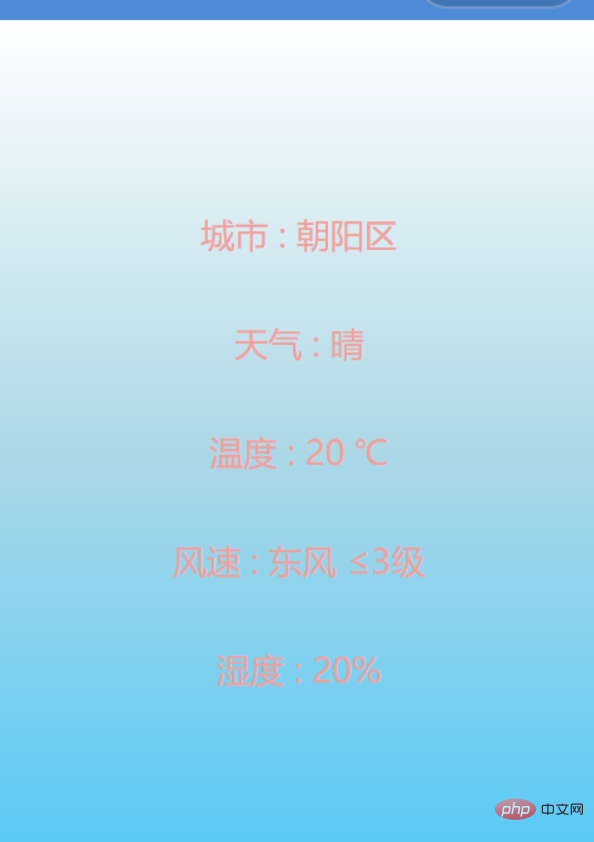
1. WXSS code:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top: represents the up and down gradient, we can also set it to the left and right gradient (the value is left)
white: is the first One color name
lightblue: The second color name
rgb(83, 201, 248): The third color name (we can also set two colors)

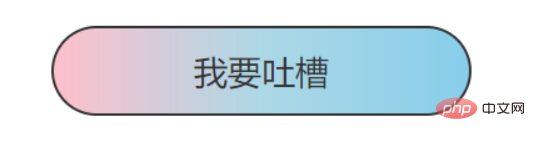
2. The gradient of the button can also be realized:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
Recommended learning: 小program development
The above is the detailed content of How to set page gradient in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!