

How to implement bottom navigation in WeChat applet
The implementation method of bottom navigation in WeChat applet is as follows:
1. First open your own project, find the app.json file in the root directory of the project, open and edit

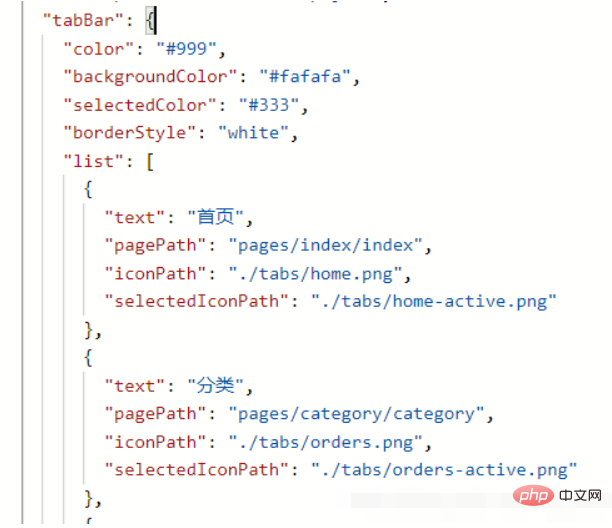
2, and then we only need to add a tabBar to the original file Node
Recommended learning: Small program development

3. We can replace the information inside with our own actual text, Picture and page path, where
text: the displayed name
pagePath: the path to click to jump
iconPath: the image address of the small icon
selectedIconPath: The selected icon address
After filling in the corresponding parameters, we are done, hurry up and save it to see the effect
The above is the detailed content of How to implement bottom navigation in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!