
使用微信小程序开发简易的播放器
本文根据别人例子跟着做一个音乐播放器小程序,留下一个脚印吧。实现以下微信小程序的音乐播放器。

界面做的确实挺丑的,先上wxss文件
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}只是顶一个简单的按钮的圆角和间距,颜色这个我还是用primary这个小绿色。
推荐学习:《navicat教程》
下面是index.wxml文件
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
没办法,用开发者工具打出来就是这样的丑格式
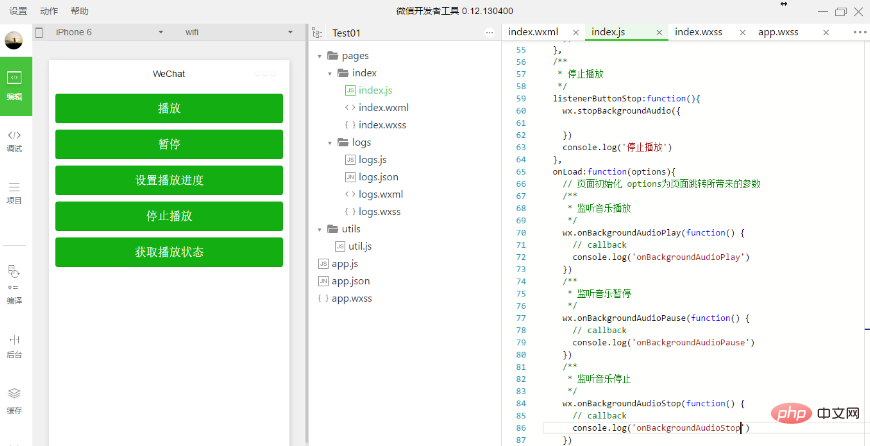
下面是重点index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
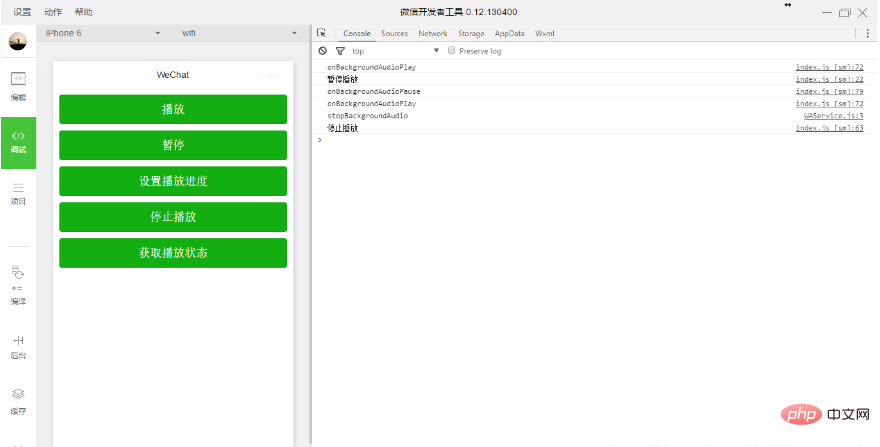
})里面可以先按照顺序来看onLoad函数,里面定义了三个监听函数,可以看到console里面效果如图

PHP中文网,大量前端视频教程,jQuery视频教程,欢迎学习!
以上就是使用微信小程序开发简易的播放器的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:zixun.jisuapp.cn,如有侵犯,请联系admin@php.cn删除
- 上一篇:怎么样监听小程序返回按钮
- 下一篇:怎么设置小程序关联通知














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论