
The content of this article is about WeChat applet examples: code implementation and analysis of carousel images. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This article will talk about carousel images. The most common carousel image has small dots in the middle and automatically rotates.
Swiper is a sliding special effects plug-in for mobile phones, tablets and other mobile terminals. It can realize common effects such as touch screen focus image, touch screen Tab switching, touch screen multi-image switching, etc. It is currently the most widely used touch content sliding plug-in for mobile web pages.
Example:

For more styles, you can view the official API
Reference link: https://mp.weixin.qq.com/debug/wxadoc /dev/component/swiper.html?t=1475052054228
Step one: WXML file:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>Step two: js file:
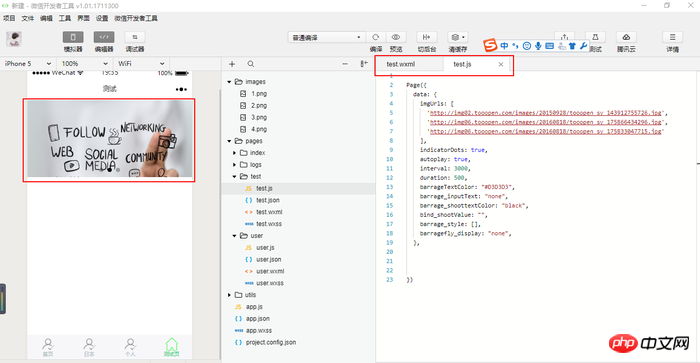
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})Introduce the parameters Meaning:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false Whether to display panel indicator dots
autoplay Boolean false Whether to automatically switch
interval Number 5000 Automatic switching time interval
duration Number 500 Sliding animation duration
Related recommendations:
WeChat applet carousel chart function development example
WeChat applet carousel chart swiper question
The above is the detailed content of WeChat Mini Program Example: Code Implementation and Analysis of Carousel Charts. For more information, please follow other related articles on the PHP Chinese website!




