
This article mainly introduces the relevant information about the WeChat Mini Program pop-up box and modal box implementation code. Friends in need can refer to
WeChat Mini Program pop-up box and modal box implementation code
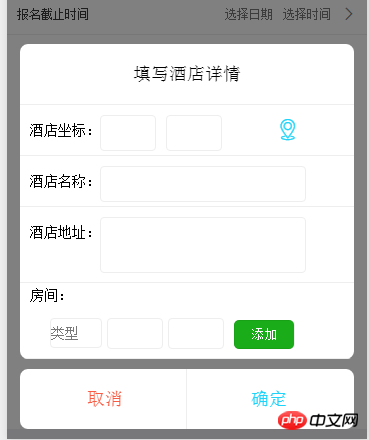
Implementation renderings:

<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>WeChat applet implements MUI number input box effect
WeChat applet implements the effect of countdown for obtaining verification code
The above is the detailed content of About the implementation of pop-up boxes and modal boxes in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




