
This article mainly introduces the analysis of data caching in WeChat mini programs. It has certain reference value. Now I share it with everyone. Friends in need can refer to it.
Every WeChat mini program can It has its own local cache. This article mainly introduces the WeChat applet-detailed explanation of data cache. You can set, obtain and clean the local cache through functions. Those who are interested can learn more.
Each WeChat applet can have its own local cache, which can be cached locally through wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) Cache is set, retrieved and cleaned. The maximum local cache size is 10MB.
Note: localStorage is permanently stored, but we do not recommend storing all key information in localStorage to prevent users from changing devices.
wx.setStorage(OBJECT)
Store the data in the specified key in the local cache, which will overwrite the original content corresponding to the key. This will Is an asynchronous interface.
OBJECT parameter description: 
Sample code
wx.setStorage({
key:"key"
data:"value"
})##wx.setStorageSync(KEY,DATA )
Storing data in the specified key in the local cache will overwrite the original content corresponding to the key. This is a synchronous interface. OBJECT parameter description:
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
Asynchronously obtain the content corresponding to the specified key from the local cache.
OBJECT parameter description:
 Sample code:
Sample code:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
Synchronously obtain the content corresponding to the specified key from the local cache.
Parameter description:
 Sample code:
Sample code:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}##wx.getStorageInfo(OBJECT)
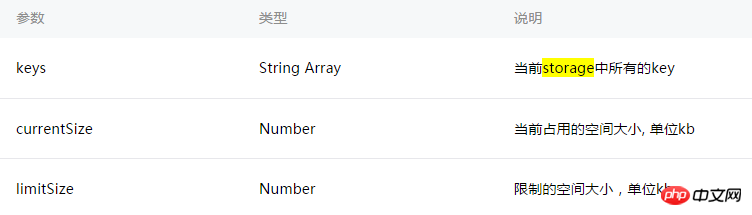
Asynchronously obtain relevant information about the current storage
success return parameter description:
Sample code: 
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
Get related information of the current storage synchronously
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
From local cache Asynchronously remove the specified key.
Sample code: 
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
Synchronously remove the specified key from the local cache.
Sample code:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}Sample code:
wx.clearStorage()
Sync cleaning Local data cache
Sample code:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}The above is the entire content of this article, I hope it will be helpful to everyone’s learning, more related Please pay attention to the PHP Chinese website for content!
Related recommendations:
Introduction to the custom modal pop-up window of the WeChat appletDisplayed in the WeChat applet Method of html format content
About the analysis of Redux binding of WeChat applet
The above is the detailed content of Analysis of data cache in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




