
This article mainly introduces the relevant information on the development of the WeChat mini program LOL hero introduction. Friends who need it can refer to it
The WeChat mini program has been very popular recently, just like this house price in Chengdu. Yesterday I I also tried it and made my own hero list. Today I will record my production process here.
1. Download the WeChat Developer Tool
Official website link: https://mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, after the download is completed, it can be installed by default
2. Create a new project
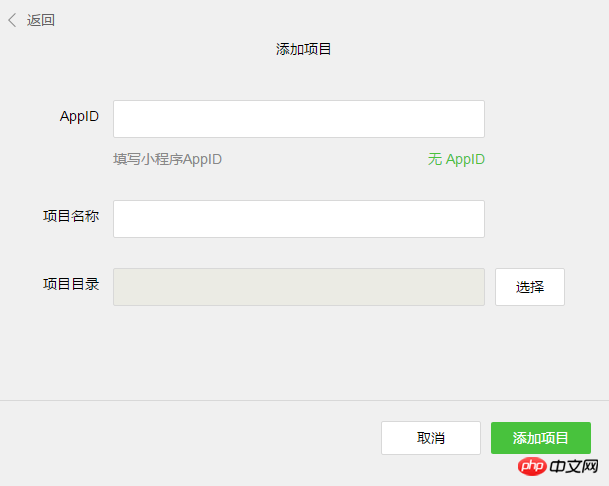
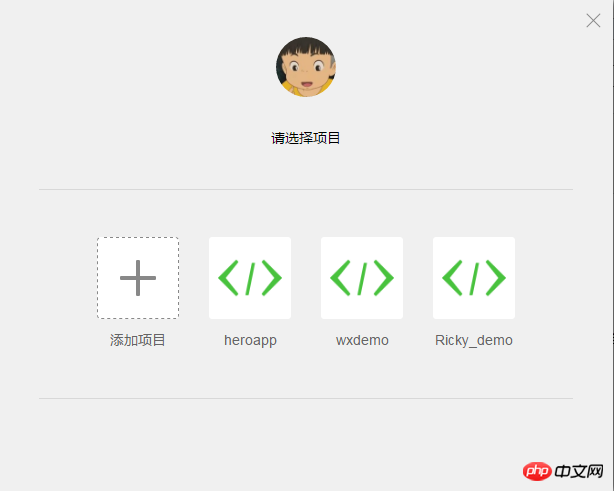
Open WeChat Developer Tools (you need to scan the WeChat QR code to log in for the first time), as shown in the figure below, click Add Project, then enter the APPID, project name, and select the directory where your project is located (local directory). If there is no AppID, select No APPID. (Some functions are limited)

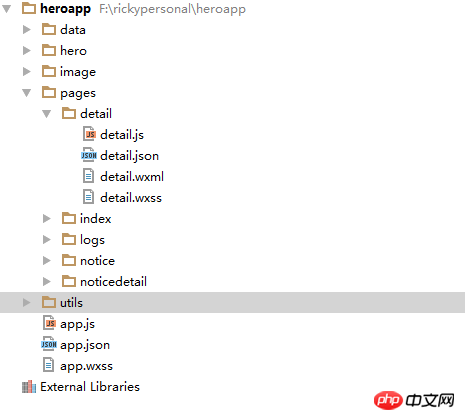
## Directory explanation: The pages folder contains all the pages involved in your mini program. The image folder stores images. app.json is the entry configuration file of a mini program. Some global settings are in this file.
 (3) detail.wxml is the page requested by the mini program to be displayed , UI shelf.
(3) detail.wxml is the page requested by the mini program to be displayed , UI shelf.
(4) detail.wxss is the style file of detail.wxml, similar to css file
3.1 Next, let’s take a look at the app.json file:{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}pages are the pages that need to be registered for the entire applet. Note that there is no need to specify a file suffix, and we do not need to reference a specified wxss in a page. , js, json files. The applet will automatically match the related filename.wxml, filename.wxss, filename.js, filename.json files, so we must keep the file names consistent when naming these files.
windows are some settings for the navigation bar of the mini program, such as navigation title, color, etc. tabBar is the navigation button at the bottom of the mini program. You can set multiple buttons according to your own needs and specify the corresponding path. , name.
3.2 app.js fileapp.js contains some global functions, global variables, etc.
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})Put some global variables in the globalData object. For example, if we want to pass parameters across pages, we need to use this. If we want to operate this global variable on another page, we need to do the following :
var app=getApp();
app.globalData.userId="12"
This way you can operate global variables.
3.3 Data binding
The data binding in the applet is similar to angular and vue, using the method of double curly braces. The inside of the curly braces is the variable, which looks like { in the detail.wxml file. {name}}, setting the value of the variable name needs to be set in the corresponding detail.js file.
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})To set variables dynamically on a single page, you need to Through this.setData({}) method
3.4 Binding eventsEvent binding in wxml uses the bind method name
Custom attributes use data-attribute names In the form, to get this custom attribute, you can get it through the event object in the tapName method
3.5 List rendering
The list rendering in the applet uses wx: For="{{items}}" method, each time the items variable is looped, an item object will be generated. The name attribute in each loop can be obtained through item.name
3.6 Navigation
wx.navigateTo({
url: '../detail/detail'
})Official regulations stipulate that the page jump can be up to 5 levels. For more API information on mini programs, please refer to the official website: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
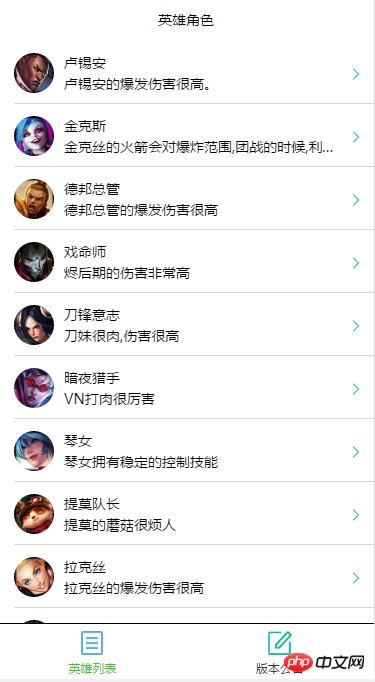
Finally: Let’s take a look at the screenshots of my mini program~




The design code of the password input box in the WeChat mini program
About the mall development of the WeChat mini program (ecshop)
The above is the detailed content of Introduction to the Development of WeChat Mini Program LOL Heroes. For more information, please follow other related articles on the PHP Chinese website!




