
Gesture unlocking is a common unlocking method on the app, and it is much more convenient to operate than entering a password. This article mainly introduces the WeChat applet development tutorial-gesture unlocking example. Those who are interested can learn about it.
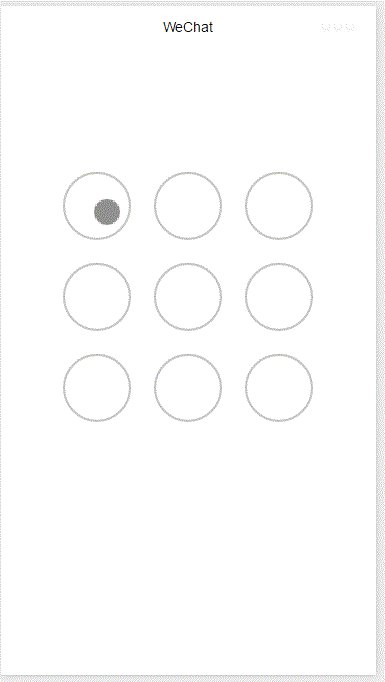
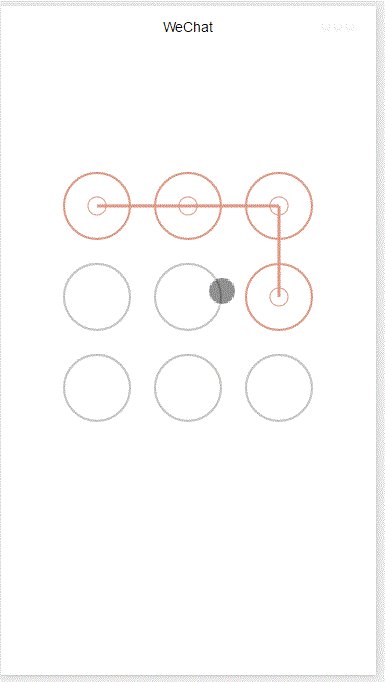
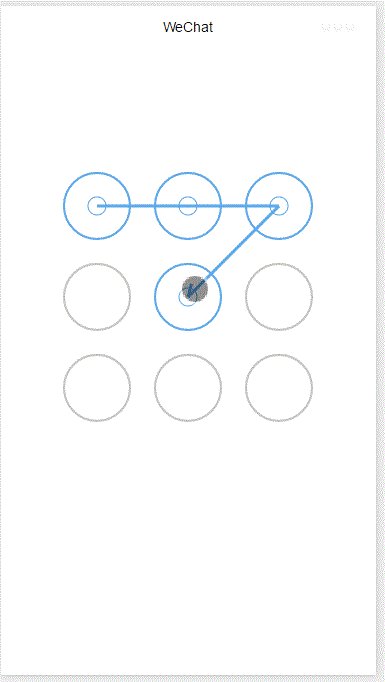
Gesture unlocking is a common unlocking method on the app, and it is much more convenient to operate than entering a password. The following shows how to unlock the phone based on the WeChat applet. The final effect is as shown below:

The entire function is implemented based on canvas. First add the canvas component and set the style
.gesture-lock { margin: 100rpx auto; width: 300px; height: 300px; background-color: #ffffff; }
The gesture unlock implementation code is in gesture_lock.js (see the end for the complete source code address).
Initialization
constructor(canvasid, context, cb, opt){ this.touchPoints = []; this.checkPoints = []; this.canvasid = canvasid; this.ctx = context; this.width = opt && opt.width || 300; //画布长度 this.height = opt && opt.height || 300; //画布宽度 this.cycleNum = opt && opt.cycleNum || 3; this.radius = 0; //触摸点半径 this.isParamOk = false; this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔 this.initColor = opt && opt.initColor || '#C5C5C3'; this.checkColor = opt && opt.checkColor || '#5AA9EC'; this.errorColor = opt && opt.errorColor || '#e19984'; this.touchState = "unTouch"; this.checkParam(); this.lastCheckPoint = null; if (this.isParamOk) { // 计算触摸点的半径长度 this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2) this.radius = Math.floor(this.radius); // 计算每个触摸点的圆心位置 this.calCircleParams(); } this.onEnd = cb; //滑动手势结束时的回调函数 }
Mainly set some parameters, such as the length and width of the canvas, the context of the canvas, and the gesture lock The number (3 times 3, 4 times 4), the color of the gesture lock, the callback function when the gesture slide ends, etc. And calculate the radius of the gesture lock.
Calculate the center position of each gesture lock
calCircleParams() { let n = this.cycleNum; let count = 0; for (let i = 0; i < n; i++) { for (let j = 0; j < n; j++){ count++; let touchPoint = { x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius, y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius, index: count, check: "uncheck", } this.touchPoints.push(touchPoint) } } }
Draw the gesture lock
for (let i = 0; i < this.touchPoints.length; i++){ this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor) } this.ctx.draw(true);
The next step is to identify the user's sliding behavior, determine which circles the user has crossed, and then identify the user's gestures.
Detect triggering and update the canvas in touchstart and touchmove events
onTouchStart(e) { // 不识别多点触控 if (e.touches.length > 1){ this.touchState = "unTouch"; return; } this.touchState = "startTouch"; this.checkTouch(e); let point = {x:e.touches[0].x, y:e.touches[0].y}; this.drawCanvas(this.checkColor, point); } onTouchMove(e) { if (e.touchState === "unTouch") { return; } if (e.touches.length > 1){ this.touchState = "unTouch"; return; } this.checkTouch(e); let point = {x:e.touches[0].x, y:e.touches[0].y}; this.drawCanvas(this.checkColor, point); }
Detect whether the user has scratched A certain circle
checkTouch(e) { for (let i = 0; i < this.touchPoints.length; i++){ let point = this.touchPoints[i]; if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) { if (point.check === 'uncheck') { this.checkPoints.push(point); this.lastCheckPoint = point; } point.check = "check" return; } } }
Update canvas
drawCanvas(color, point) { //每次更新之前先清空画布 this.ctx.clearRect(0, 0, this.width, this.height); //使用不同颜色和形式绘制已触发和未触发的锁 for (let i = 0; i < this.touchPoints.length; i++){ let point = this.touchPoints[i]; if (point.check === "check") { this.drawCircle(point.x, point.y, this.radius, color); this.drawCircleCentre(point.x, point.y, color); } else { this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor) } } //绘制已识别锁之间的线段 if (this.checkPoints.length > 1) { let lastPoint = this.checkPoints[0]; for (let i = 1; i < this.checkPoints.length; i++) { this.drawLine(lastPoint, this.checkPoints[i], color); lastPoint = this.checkPoints[i]; } } //绘制最后一个识别锁和当前触摸点之间的线段 if (this.lastCheckPoint && point) { this.drawLine(this.lastCheckPoint, point, color); } this.ctx.draw(true); }
The callback function is called when the user's swipe ends and the recognized gesture is passed
onTouchEnd(e) { typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false); } onTouchCancel(e) { typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true); }
Reset and display gesture errors
gestureError() { this.drawCanvas(this.errorColor) } reset() { for (let i = 0; i < this.touchPoints.length; i++) { this.touchPoints[i].check = 'uncheck'; } this.checkPoints = []; this.lastCheckPoint = null; this.drawCanvas(this.initColor); }
How to call
to create a lock object in the onload method and when the user touches Call the corresponding method in the event
onLoad: function () { var s = this; this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) { console.log('over'); s.lock.gestureError(); setTimeout(function() { s.lock.reset(); }, 1000); }, {width:300, height:300}) this.lock.drawGestureLock(); console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) that.update() }) }, onTouchStart: function (e) { this.lock.onTouchStart(e); }, onTouchMove: function (e) { this.lock.onTouchMove(e); }, onTouchEnd: function (e) { this.lock.onTouchEnd(e); }
The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to Xiaodouban Books of WeChat Mini Program
Pull-up loading of WeChat Mini Program list And the implementation of pull-down refresh
The above is the detailed content of Introduction to Gesture Unlocking in WeChat Mini Program Development. For more information, please follow other related articles on the PHP Chinese website!




