
This article mainly introduces the function of using checkbox to display multiple selection boxes in WeChat applet, involving related event binding and element traversal operation techniques, and comes with source code for readers to download and refer to. Friends in need can refer to it
The example in this article describes the WeChat applet's use of checkbox to display multiple selection boxes. Share it with everyone for your reference, the details are as follows:
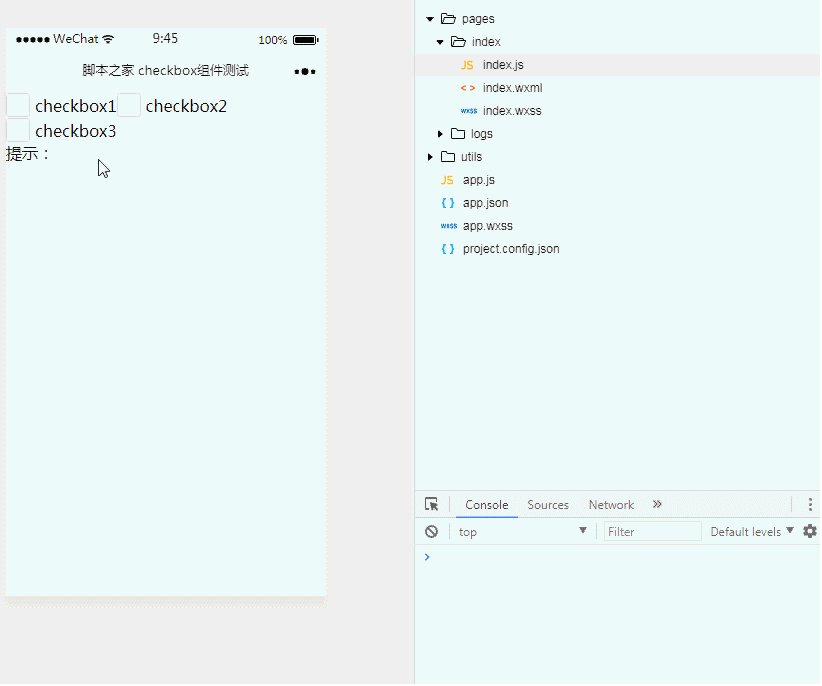
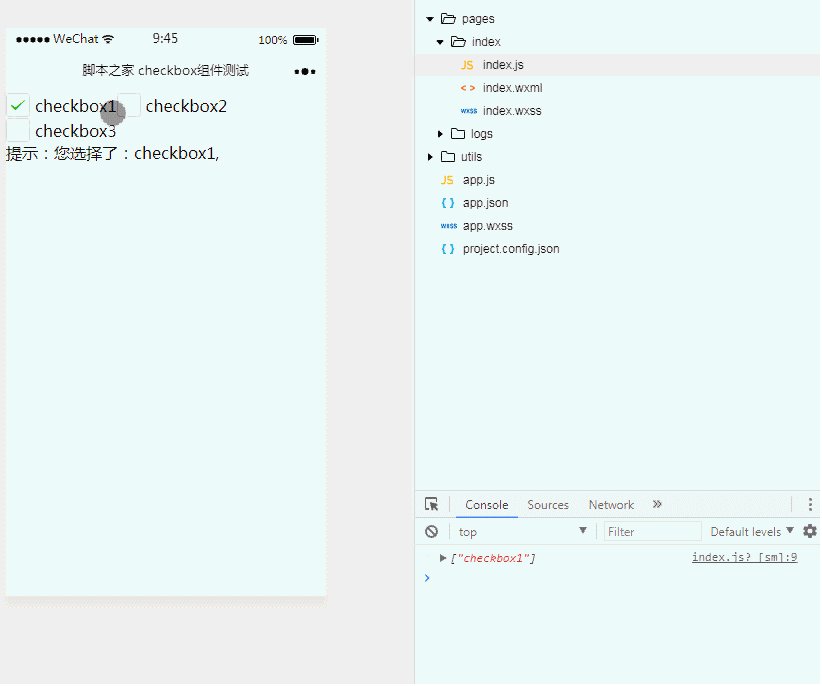
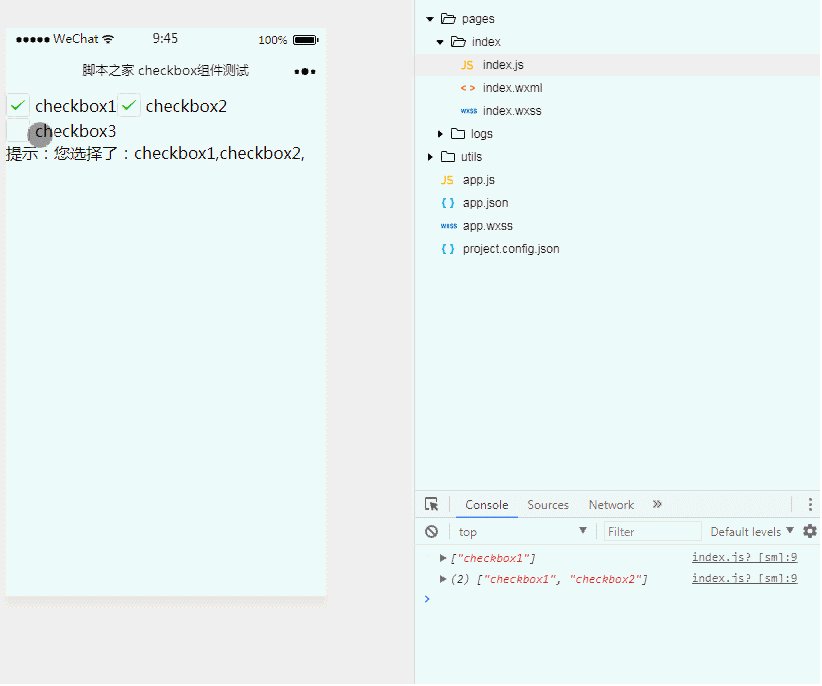
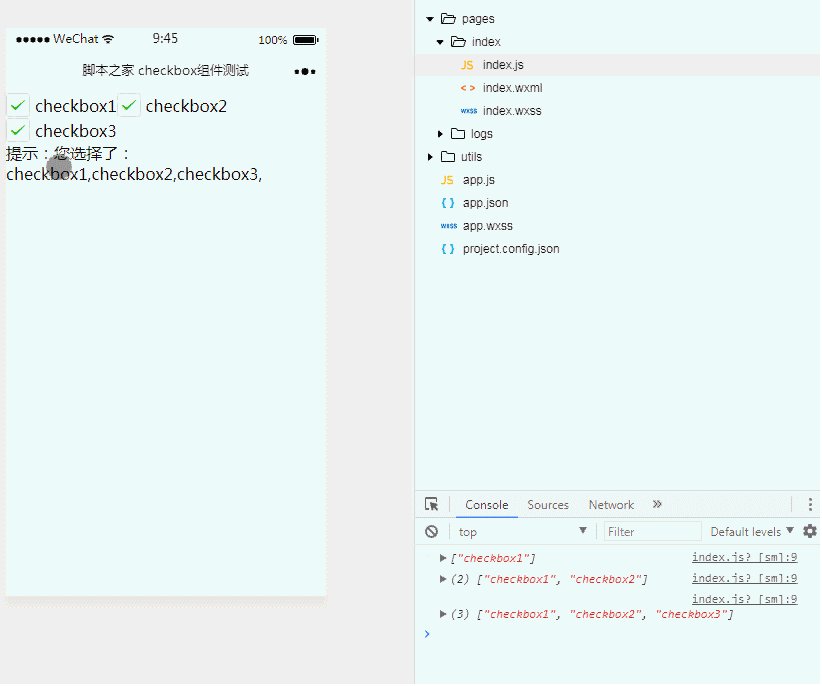
1. Effect display

##2. Key code
① index.wxml<checkbox-group bindchange="checkboxgroupBindchange">
<checkbox value="checkbox1">checkbox1</checkbox>
<checkbox value="checkbox2">checkbox2</checkbox>
<checkbox value="checkbox3">checkbox3</checkbox>
</checkbox-group>
<view>提示:{{text}}</view>Page({
data:{
// text:"这是一个页面"
text:''
},
checkboxgroupBindchange:function(e){
var temp1=e.detail.value
var temp2=''
console.log(temp1)
if(temp1.length!=0){
for(var i=0,len=temp1.length;i<len;i++){
temp2=temp2+temp1[i]+','
}
this.setData({
text:'您选择了:'+temp2
})
}else{
this.setData({
text:''
})
}
}
})3. Source code
For detailed usage instructions of the checkbox component, please refer to the official website:https://mp.weixin.qq.com/debug/wxadoc/dev/component/checkbox.html
WeChat applet uses radio to display single option function [source code attached]
The above is the detailed content of WeChat applet uses checkbox to display multiple selection box function [source code attached]. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the "NTLDR is missing" error on your computer
How to solve the "NTLDR is missing" error on your computer
 Computer prompts that msvcr110.dll is missing and how to solve it
Computer prompts that msvcr110.dll is missing and how to solve it
 What are the web servers?
What are the web servers?
 How to refresh bios
How to refresh bios
 The difference between random and pseudo-random
The difference between random and pseudo-random
 Check folder size in linux
Check folder size in linux
 HTTP 503 error solution
HTTP 503 error solution
 Common color hexadecimal codes
Common color hexadecimal codes




