微信API
对于header['content-type'] 为application/json 的数据,会对数据进行json序列化 对于header['content-type'] 为 application/x-www-form-urlencoded 的数据,会哦将数据转换成query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
示列代码
以下是我微信小程序中的示列代码
//请求URL
wx.request({
url:"https://api.douban.com/v2/movie/top250", data:{}, header: { 'content-type': 'application/json' // 默认值
},
success:function(res){
wx.hideToast();
console.log(res.data);
}
});编译错误
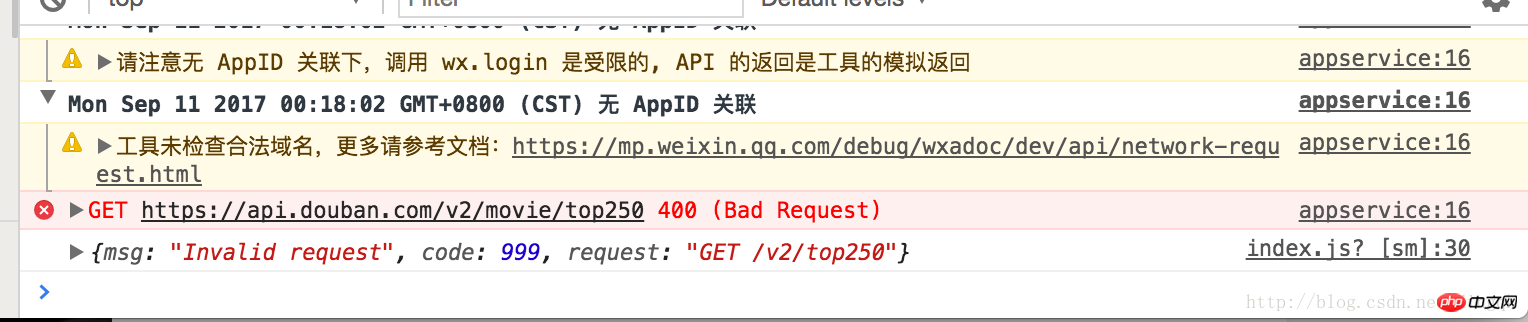
以下是编译后出现的错误

解决问题
我在request里的header修改一下如下:
header: { //'content-type': 'application/json' // 默认值
//这里修改json为text json的话请求时会返回400(bad request)
'content-type': 'application/texts'
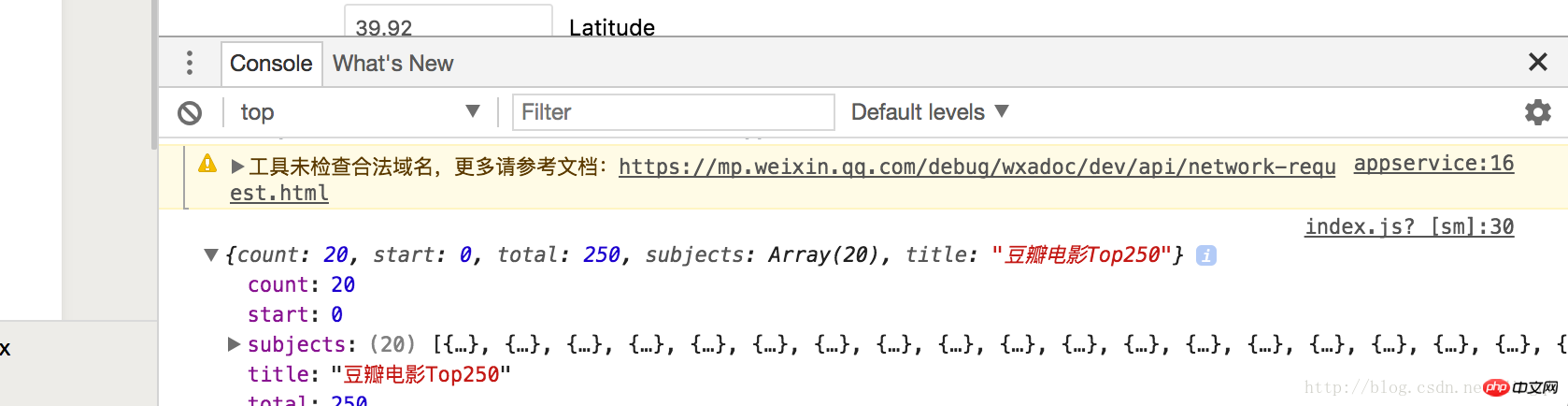
},修改后调试如下

以上就是如何解决微信小程序出现请求400的问题的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论