
Preface
Due to changes in the company's plans, the H5 page was changed to writing in a mini program. So I started developing small programs. I am not a front-end expert, I am just a scumbag who writes about the back-end and occasionally writes about the front-end. Please don’t spray, front-end masters.
1. What is a WeChat mini program?
In my understanding, mini programs are just highly encapsulated H5, encapsulating various components. According to the official statement, the mini program does not run in the browser. Let’s call it a WeChat plug-in.
2. Mini programs cannot manipulate the DOM
Mini programs cannot directly manipulate the DOM. What is encouraged is data binding. For example vue.js. So personally, I feel that it is very unfamiliar to developers who are used to using JQ to manipulate DOM. It takes a process of getting used to.
3. Mini programs cannot reference JQ
Although mini programs can reference external JS. But an exception occurs when I quote it. May require modification before use. I thought to myself that since I have already made small programs. It's better to follow the mini program. So it depends on the API of the mini program.
4. Use a small program to implement basic switching animation
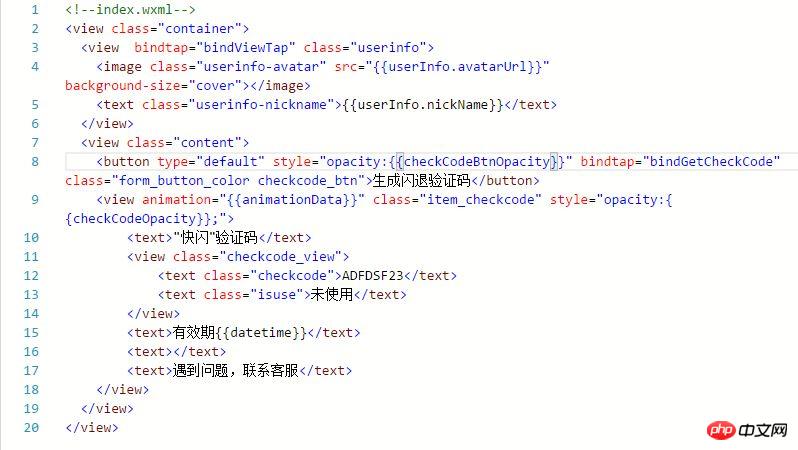
html code

 We can see from the above code that I used checkCodeBtnOpacity respectively ,checkCodeOpacity controls the transparency of the two blocks. Used to hide.
We can see from the above code that I used checkCodeBtnOpacity respectively ,checkCodeOpacity controls the transparency of the two blocks. Used to hide.
Use animationData to save animation data.
Then bind a click event to bindGetCheckCode.
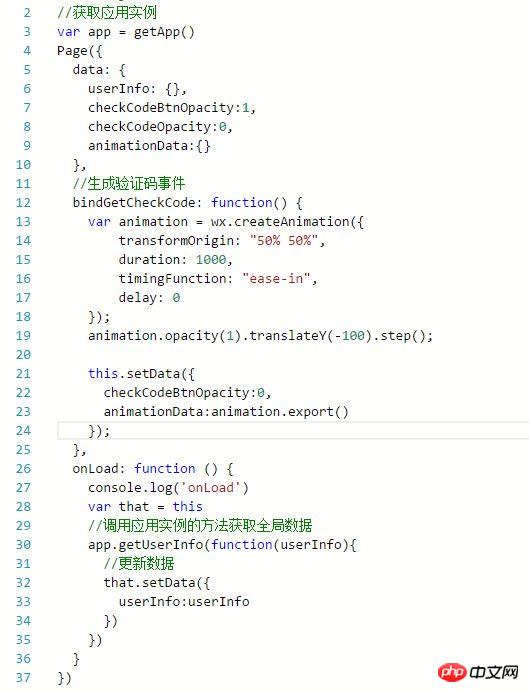
Then the WeChat API wx.createAnimation was called, then opacity(1) was called to display, and then translateY(-100) was called to translate the Y axis to create a rising effect.
Then call this.setData() to change the data source. The switching animation is completed.
[Related recommendations]
1.
The difference between WeChat applet development, HTML5 development and css3 developmentHTML5 implementation upload Image preview effect codeShare HTML5 Canvas painting seal effect example codeThe above is the detailed content of Share an example of WeChat applet animation effect. For more information, please follow other related articles on the PHP Chinese website!




