
WeChat Mini Program is officially launched, and many places are swiping the screen. We can see that many people are using WeChat Mini Program, but many users don’t know how to develop WeChat Mini Program? Below, the editor of Script House brings you a practical tutorial on WeChat mini program development, teaching you step by step how to develop a running WeChat mini program. Follow the editor to learn about it
The WeChat mini program is officially launched, and many places are using it screen, we can see that many people are using WeChat mini programs, but many users do not know how to develop WeChat mini programs? Below, the editor of Script House brings you a practical tutorial on WeChat applet development, teaching you step by step how to develop a running WeChat applet. Follow the editor to learn more about it.
Software name: WeChat Mini Program Development Tool (exempt from internal testing qualification) 0.12.130400 Green Free Version
Software size: 38MB
Update time: 2017-01-09
##1. Preparation work
1. To register a mini program account, you must use an email address that has not registered a public account. 2. The registration process requires a lot of certifications. There are many certifications, which are relatively cumbersome. If it is just development and testing for the time being, without review or release, you only need to fill in the business license number. There is no need to complete WeChat certification. . 3. After registering the account, log in, click Settings in the list on the left side of the main page, and then select Development Settings on the Settings page to see the AppID, which is used to log in to the development tool.

2. Development tools
You can download development tools from the official website
 ##Development tool editing page
##Development tool editing page
3. Start the projectOpen the developer tools, select the mini program option, and reach the add project page
 At this time, the AppId of the previous setting page is used.
At this time, the AppId of the previous setting page is used.
If the file in the project directory is an empty folder, you will be prompted whether to create a quick start project.
Select "Yes", the developer tools will help us generate a simple demo in the development directory.
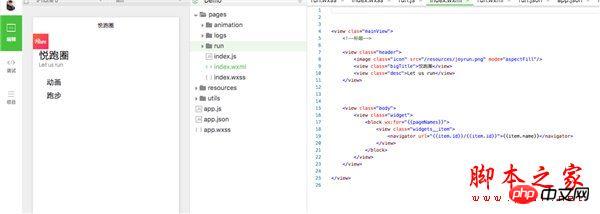
This Demo has the general framework of a complete small program.
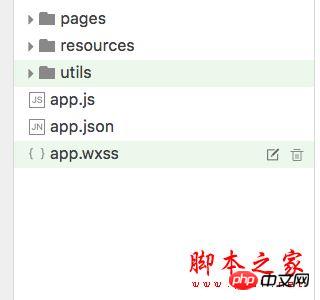
1. FrameworkFirst look at the next directory:
 app.js: Mini program logic, Life cycle, global variables
app.js: Mini program logic, Life cycle, global variables
app.json: Mini Program public settings, navigation bar color, etc., cannot be commented
app.wxss: Mini Program public style, CSS-like.
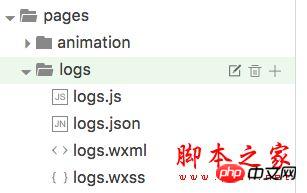
Mini program page composition:
 Page composition
Page composition
Each mini program page is created from the same path The composition of four different suffix files with the same name, such as: index.js, index.wxml, index.wxss, index.json.
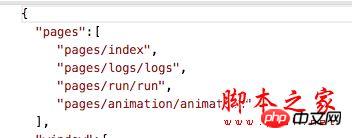
 The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.
The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.
 Path
Path
Configuration: json file
Logical layer: js file
View layer: wxss.wxml file
On iOS, the javascript code of the mini program is run in JavaScriptCore
On Android, the javascript code of the mini program is parsed through the X5 kernel
On the development tool, the javascript code of the mini program is The javascript code of the program runs in nwjs (chrome kernel). Therefore, the effects on the development tools are different from the actual effects.
2. Components
WeChat provides many components, mainly divided into eight types:
①View container,
② Basic content,
③ form component,
④ operation feedback,
⑤ navigation,
⑥ media component,
⑦ map ,
⑧Canvas
Contains commonly used components such as view, scroll-view, button, form, etc. It also provides map and canvas.
Components mainly belong to the view layer and are structurally laid out through wxml, similar to html. Modify styles through wxss, similar to css.
Component usage syntax example:
This is a view modified by a normal view style. For more components and related usage methods, please go to the official documentation - Components
3. API
①Network
②Media
③Data
④Location
⑤Device
⑥Interface
⑦Development interface
To use network requests, you must first log in to the mini program account on the public platform. On the settings page, set the domain name that is allowed to be accessed. The network request includes Ordinary http requests, support upload, download, socket. Basically meets the network requirements we need in development.
These APIs belong to the logical layer and are written in js files.
Usage examples:
##
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)4. Compile and run
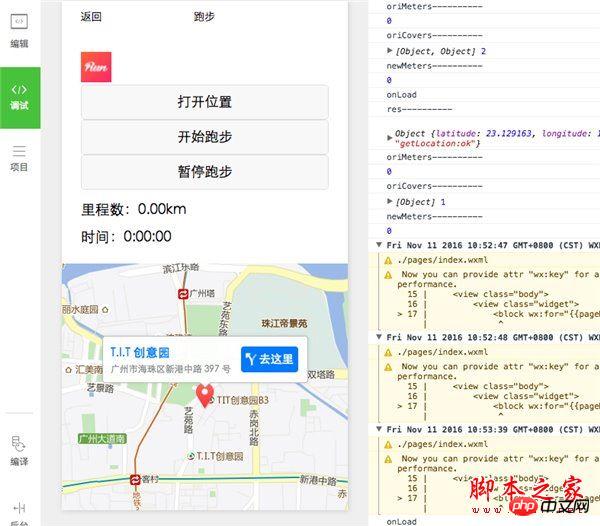
1. Simulator
You can see the effect on the simulator, and drop it to run The bottom layer is different, and the effect is somewhat different from running on a mobile phone
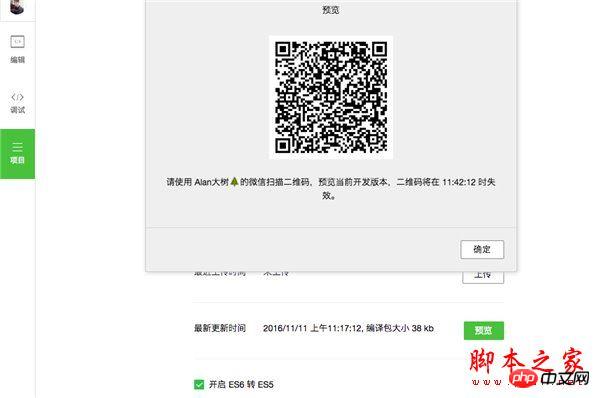
#2. Real phone
In the option bar on the left, select Project, then click Preview and a QR code will be generated. Scan it with the administrator's WeChat ID and you can see the actual effect on the real machine

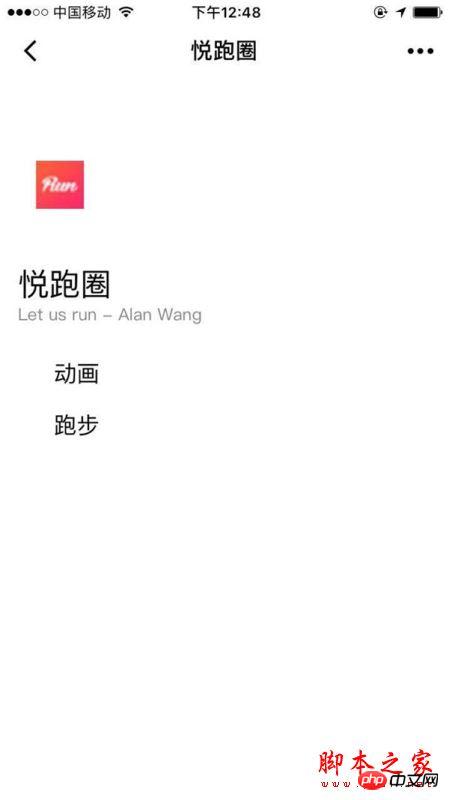
 ##home.jpeg
##home.jpeg
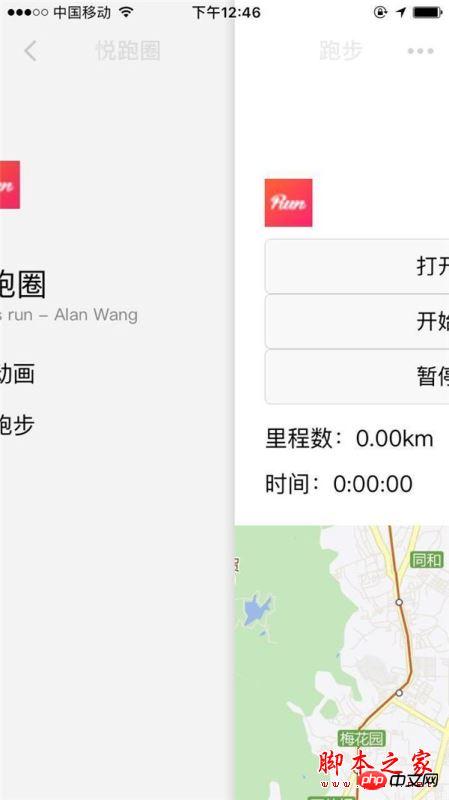
 run.jpeg
run.jpeg

##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough) 
1. Because there is currently no way to draw a connecting line on the map, Therefore, I used the method of pasting small red dots on the map to show the approximate running path, which is relatively rough.
2. Although the Mars coordinate gcj02 type in the API is used, the obtained coordinates are similar to the international coordinates, and there are still deviations.Core code:
I put all the code on github-weChatApp-Run. You can download it to take a look or star it first. I will do some more in the future. Optimized updates. Now it is just a learning demo, everyone communicates and learns, and the actual application needs more optimization.
wxml file layout code & js file logic code: Click to enter Github Related reading:The list of WeChat mini programs is Which ones? Detailed introduction to the 125 lists of WeChat mini programs
What are the frequently asked questions about WeChat mini programs? A collection of graphic tutorials on frequently asked questions about the WeChat Mini Program
What is the difference between the WeChat Mini Program and the Alipay Mini Program? Which one is better, Alipay mini program or WeChat mini program?
Does WeChat mini program consume data? Does WeChat applet take up a lot of memory?
The above is the detailed content of WeChat Mini Program Development Practical Tutorial: Developing Running WeChat Mini Program. For more information, please follow other related articles on the PHP Chinese website!




