
Before ES6, the community developed some module loading solutions, the most important ones being CommonJS and AMD. The former is for servers and the latter is for browsers. ES6 implements module functions at the level of language specifications, and the implementation is quite simple. It can completely replace the existing CommonJS and AMD specifications and become a universal module solution for browsers and servers.
Modules
Each ES6 module is a file containing JS code. The module is essentially a script, not Use the module keyword to define a module. By default modules run in strict mode. The module function mainly consists of two commands: export and import. The export command is used for user-defined modules to specify external interfaces; the import command is used to input functions provided by other modules and create a namespace to prevent function name conflicts.
export
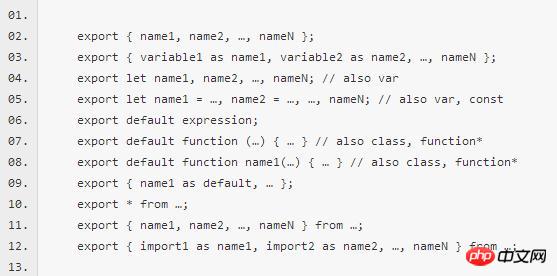
export is used to export functions and objects from a given file (or module).

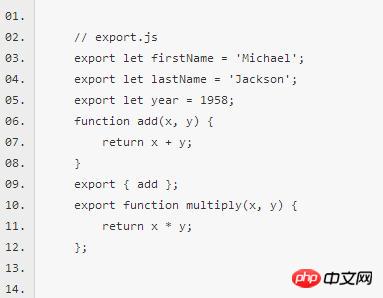
##Single export

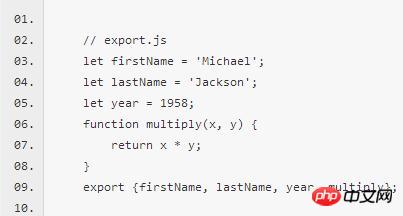
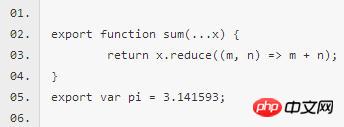
Batch export



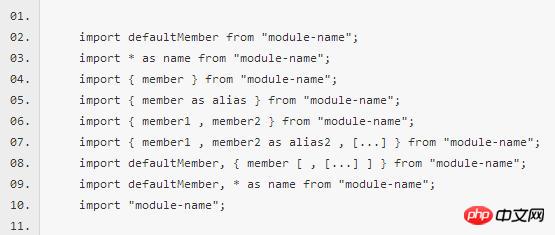
import is used to import functions, objects or prototypes from external modules and other scripts. These imported models must be exported in other modules or scripts.


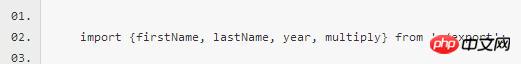
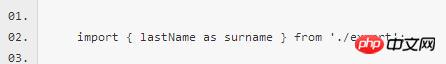
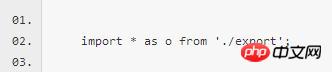
Batch import ##Rename import Import all objects Example f10_modules_math.js






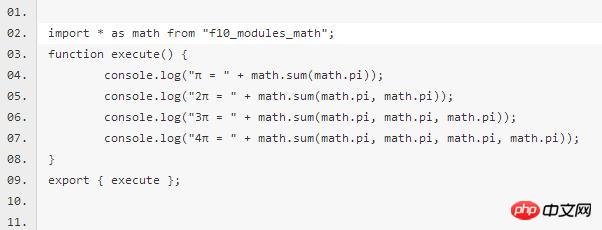
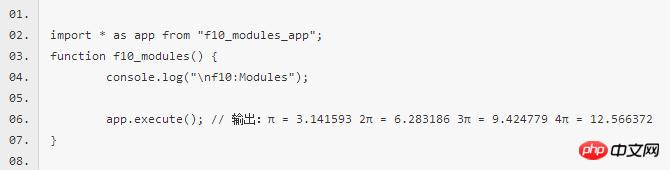
##f10_modules.js
The above is the detailed content of ES6 new features development WeChat applet (7). For more information, please follow other related articles on the PHP Chinese website!




