
In the previous article, we analyzed the file structure directory analysis of the WeChat applet. In this article, we will take a look at the horizontal and vertical layout of the container component view of the applet.
The two most commonly used layout methods in projects, horizontal layout and vertical layout, are relatively simple to implement in WeChat mini programs.
1. Horizontal horizontal layout:

To implement horizontal layout, four view container components are required, one of which is the parent container. As follows:
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
Give the parent container the following style:
/**index.wxss**/
.content{
display: flex;
flex-direction: row;
} where display: flex sets the view to a flexible layout, flex-direction: row; sets the direction of the layout to a horizontal horizontal layout.
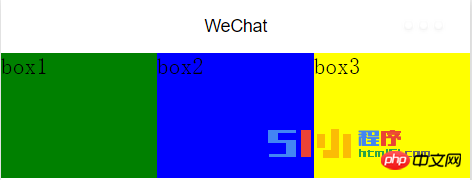
In the three self-container views, set a height, do not set the width, and set flex to 1, which means to score the screen width so that you can get three equal widths. Of course, you can also set its width. For example, I set it as follows:
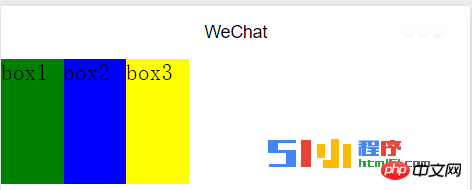
<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
The effect is that each width occupies 50px, and the same horizontal and horizontal layout is achieved. The effect is as follows:

#And when I set box1 to a fixed width of 50px, and box2 and box3 do not set the width
but directly set flex:1, the code is as follows:
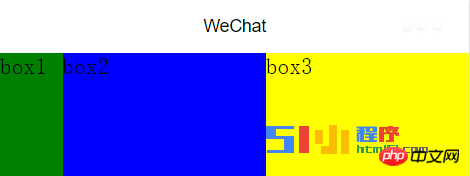
<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
The effect will be that after box1 occupies its 50px width, the remaining width of the entire screen will be equally divided between box2 and box3. The effect is as follows:

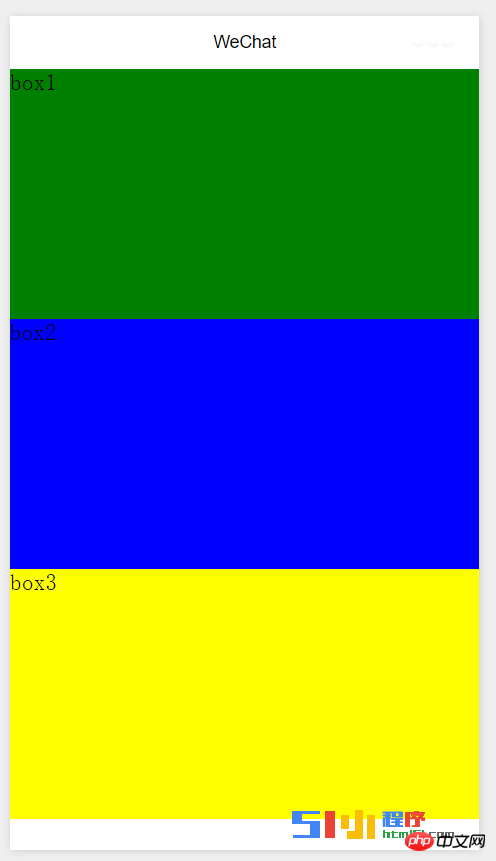
2. Vertical layout:

The vertical layout is similar to the horizontal layout, but it needs to be The layout mode is changed to vertical column. If you need to set the width of each box to flex:1 and other adaptive layouts, you need to give the parent container a height. Otherwise, the height of the child container will only be displayed as a notification that can just wrap the text. . Of course you can also set the height of each box. Here I choose adaptive, so I give the parent container a height of 600px, and let the three boxes inside equally divide its height. The code
is as follows:
/**index.wxss**/
.content{
height: 600px;
display: flex;
flex-direction: column;
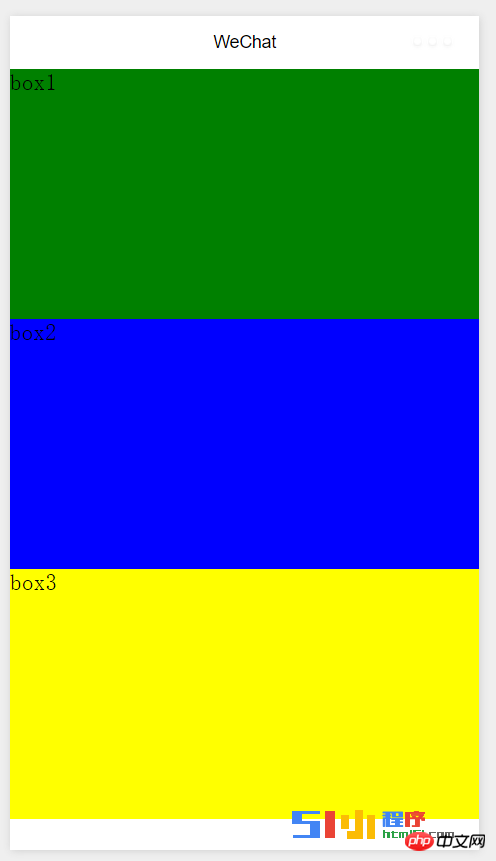
}<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
The effect is as follows:

We can use the methods described above to achieve more flexible layouts.
For more articles related to the container component view of WeChat applet to achieve horizontal and vertical layout, please pay attention to the PHP Chinese website!




