
Introduction to Mini Programs
The question of whether native APP or Web APP will be the mainstream in the future has been debated for many years. The biggest advantage of native APP is that its ability to call system control interfaces and frameworks is not as good as that of Web APP. Know where to go. Although JD.com provides both mobile APP and mobile H5 pages for users to browse and place orders, those who have used both at the same time can realize that the smoothness of H5 pages is still inferior.
Prior to this, many entrepreneurs completed the implantation of basic functions in WeChat by embedding H5 in the menu bar of official accounts, but these were usually relatively simple pages and the operating experience was relatively average.
The biggest highlight of the mini program launched by WeChat this time is that WeChat provides a wealth of framework components and API interfaces for developers to call, including: interface, view, content, button, navigation, multimedia, location, data, network , gravity induction, etc. With the help of these components and interfaces, mini programs built on WeChat can maintain the same experience as native APPs in terms of running capabilities and fluency.
Mini program registration
Mini programs, subscription accounts, service accounts, and enterprise accounts are now parallel systems, so if you need to use them, you need to register again.
Regarding how to register, please read the official document description, which will not be cumbersome here:
WeChat Mini Program Access Guide
Development Tools
Download from the official website here:
WeChat Mini Program Development tool download address
Okay, the development tool download is complete, and you can start the instance directly after installation.
Introduction to development tools
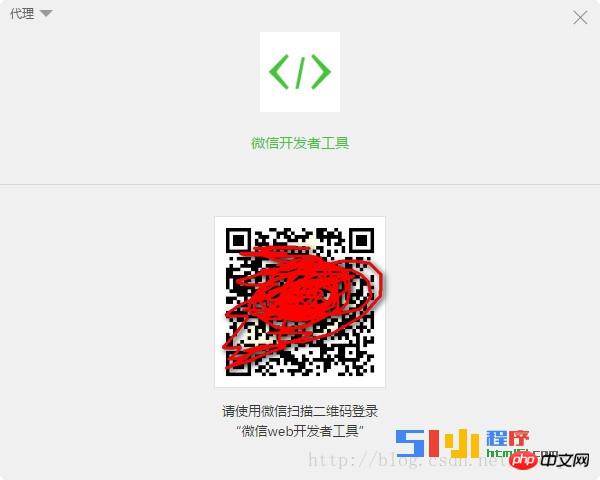
1. Scan the QR code to log in (you need to register the WeChat applet first)

2. Local applet project

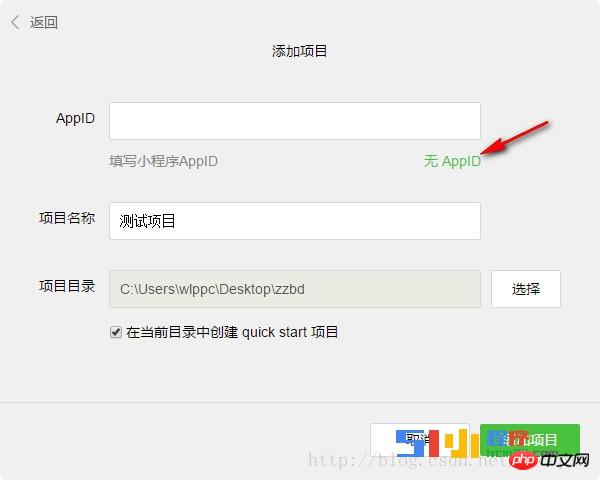
3. Add a project, just click "No APPID" here

4. Okay, you can start coding.
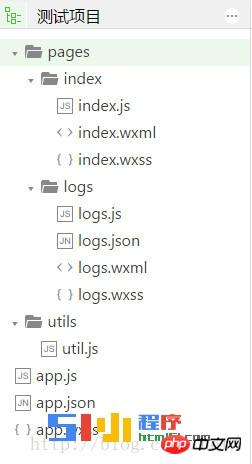
Project directory structure

#This directory is automatically generated by just checking the quick start project.
pages folder - contains all page files.
utils folder - contains some js tool sets.
app.js-Startup entry file.
app.wxss - global style sheet file.
app.json - global configuration file.
The .js suffix is a script file, the .json suffix is a configuration file, the .wxss suffix is a style sheet file similar to .css, and the .wxml structure file is similar to .html
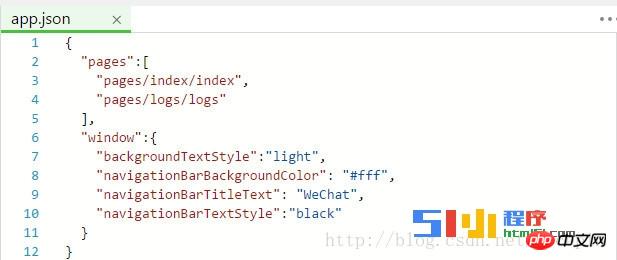
Take a look app.json

#You can see that the pages project is allocated with the page path and entrance. By default, the first path is used as the entry.
pages/index/index, this project omits the .wxml suffix.
Each page will generate a directory, and each directory has four files by default.
Example
Example 1: Output text
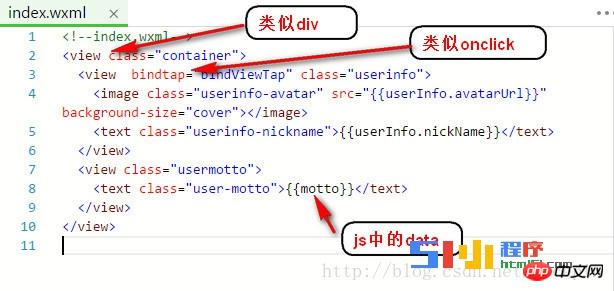
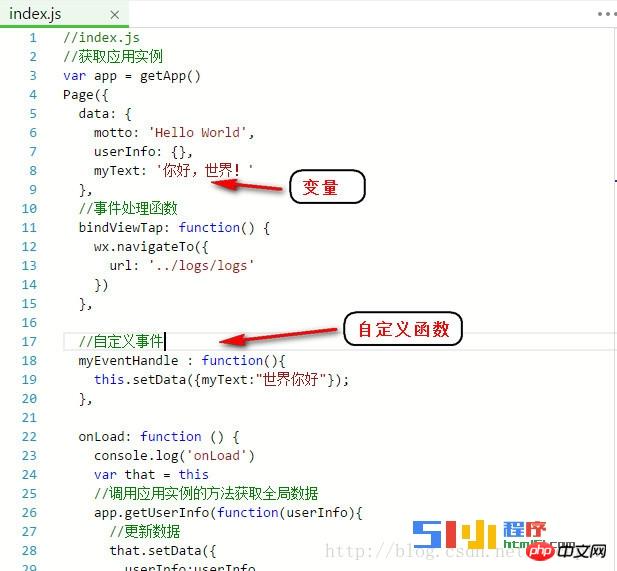
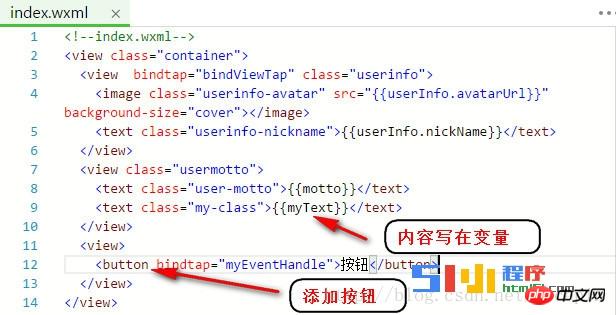
Open index.wxml

view is equivalent to a div in html.
image is a picture.
text is text.
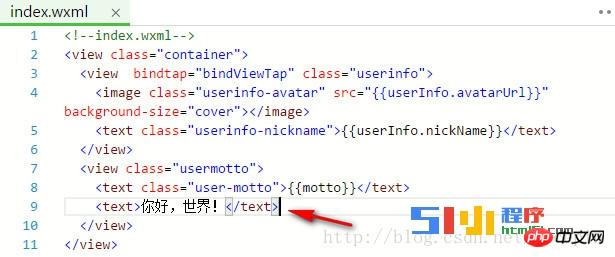
Add text code:

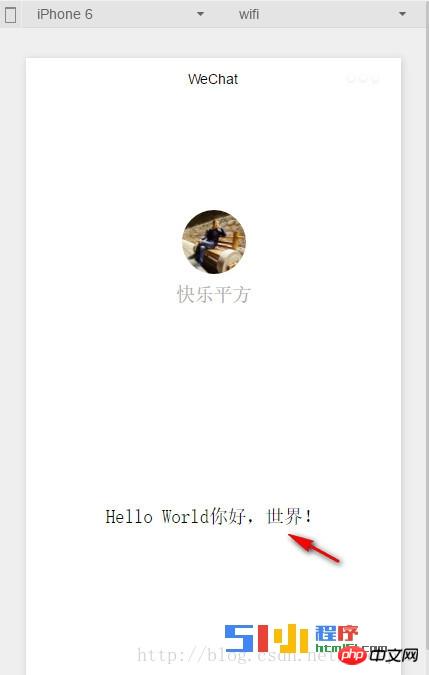
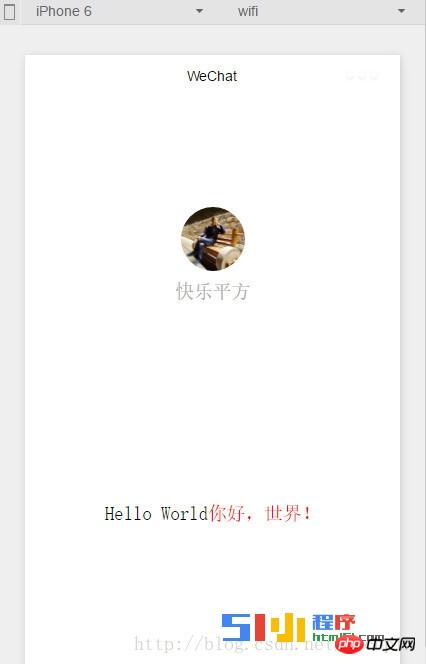
Effect:

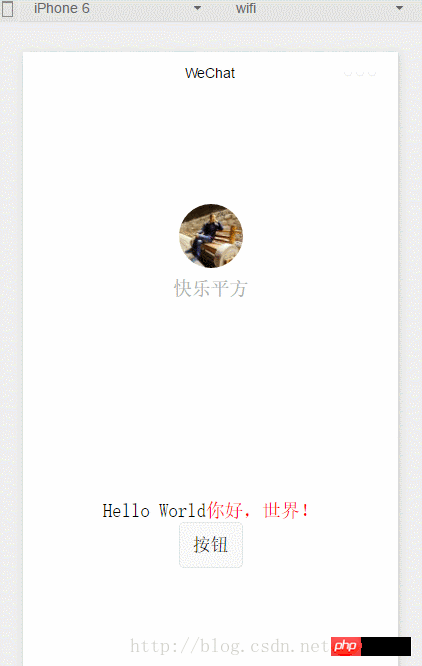
Example 2: Modify text Color
Add class




 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




