
Introduction
The mini program was officially released on the first day of the WeChat mini program’s launch, overwhelming the Weibo media circle of friends. This article mainly talks about the technical summary of developing Mobike mini program, and how to progress from learning to advanced step by step within a period of development cycle.
Change in thinking
##1. WeChat mini programs do not have common HTML tags. It is a WeChat custom component similar to React, such as view, text, map, etc.2. There is no window variable, but WeChat provides a wx global method set3. There is no a tag link, iframes cannot be nested4. Event binding and conditional rendering are similar to Angular, all written in WXML5. Data binding uses Mustache double brace syntax6 .Unable to operate the DOM, change the view display by changing page data (similar to React's state)So if you are familiar with all the front-end technology stacks mentioned above, you will be comfortable developing WeChat applets.
Life cycle
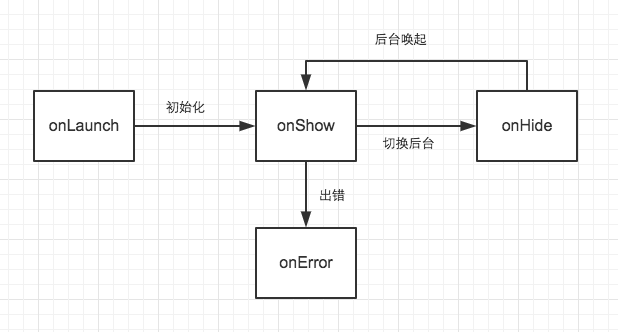
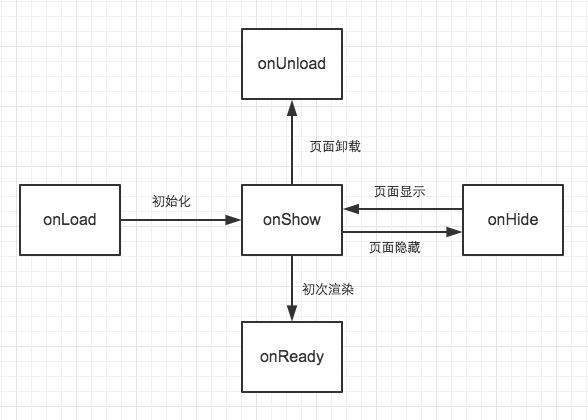
You can understand that the mini program is For a single-page H5 webpage, all elements are loaded once, which leads to the concept of life cycle:


Note: In WeChat version 6.5.3, some Android devices cannot trigger the onLoad event, and you can use onReady instead.
Event broadcast
For "single page structure" WeChat applet, you can use event broadcast (Unified Event Center) to register and trigger custom events, otherwise event management will become more and more chaotic in the later stage, and it involves cross-page transmission of events. You need this kind of event triggering mechanism. You can refer to broadcast.js. For example, there is this scene in Mobike: After successfully scanning the code , the unlocking page A will prompt that the unlocking is successful. You need to jump to the riding page B and check the user's riding status. Without a unified event management center, it is almost impossible to complete such a process. Of course, you can use Hack to solve it. Because jumping to page B will trigger B's onShow event, you can write business logic in onShow:// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
})const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})Data Center
The app.js in the root directory is very useful, the app.js in the root directory is very useful, the app.js in the root directory is very useful.Because the variables or methods registered inside it can be obtained by all pages, it can also be used to handle the cross-page event triggering problem mentioned above. And globalData can be registered for all pages to access. For example, systemInfo can be registered directly into globalData, so that you don’t have to get it on every page:
// app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})// Page A
const {
systemInfo
} = getApp().globalDataPerformance Optimization
Mini programs run on the WeChat platform, and may "share running memory" with many mini programs. It is conceivable that the performance of a single mini program is very likely to be If it encounters a bottleneck and crashes, it may be actively destroyed by WeChat! For example, there is this scene in Mobike: The home page displays a map to find a bike. After successfully scanning the QR code, it jumps to the cycling map. Simple logic, just switch between two pages and two map components. In the actual test scenario, iOS is indeed as expected and everything is normal. However, under Android, it is very likely that the mini program will crash. After successfully scanning the code, you will exit the mini program directly. The solution is to maintain only one map component in the entire applet, and change the different presentations of the map through different States:index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({
data: {
style: indexStyle
},
onUnlock() { this.setData({
style: rideStyle
})
}
}
})



