vue-router How to pass the parameters of the parent route to the child route?
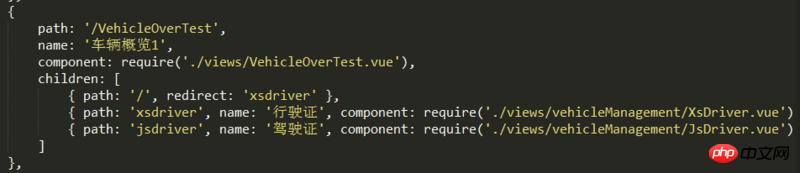
My page uses nested routing. When I first enter the page, the link has two parameters. , I wrote a single-page application in the page. When clicking on different nav, it will jump to the corresponding sub-page in the page. The sub-page needs to use the parameters on the parent page link. How to configure routing? Is it possible to implement child routes with parent route parameters? Please answer


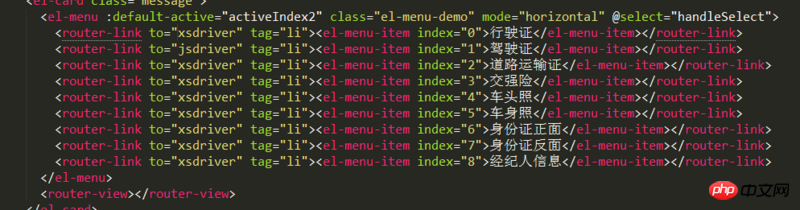
router-link
If it doesn’t meet your needs, go find it in the documentation