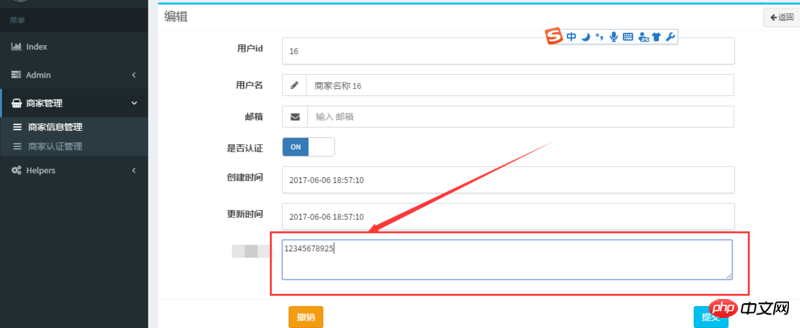
I have defined the component in laravel-admin, it can be used, but it needs to be refreshed every time I use it.
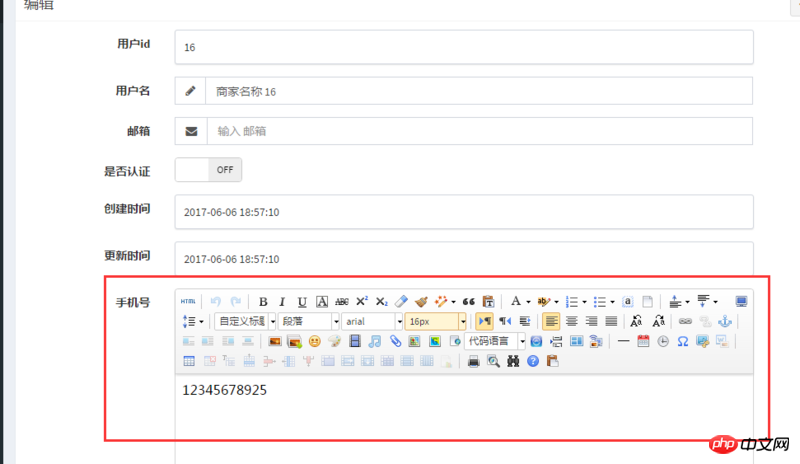
When I click edit to enter, it will look like this, and it will only change when I refresh it. What the second picture looks like


I want to know how to change it directly to the picture in Chapter 2 without refreshing. . . .
The component is written like this, refer to the official document
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}
You should use vue, you should write ueditor as a component